Android gallery实现选中放大的效果
最近也在一点点学习,还是老样子,把新学的知识总结一下,方便以后参考用。
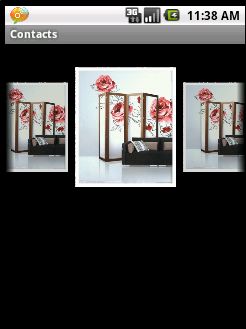
现在大多Android入门教程中,都给大家教了gallery的基本用法,浏览图片时大小一样,比较死板。咱们这里稍微加一点点效果:选中放大。
其实也非常简单,就是在适配器中public View getView(int position, View convertView, ViewGroup parent) {}这个抽象方法中做相应处理即可:选中的设置大一点,未选中的设置小一点!
效果实现如下:
闲话少说,贴代码:
galleryAdapter.java
package com.contacts;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
public class galleryAdapter extends BaseAdapter{
Context mContext;
private int selectItem;
private int drawable1[]=new int[] {R.drawable.center,R.drawable.left,R.drawable.right};
public galleryAdapter(Context mContext){
this.mContext=mContext;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return Integer.MAX_VALUE; //这里的目的是可以让图片循环浏览
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public void setSelectItem(int selectItem) {
if (this.selectItem != selectItem) {
this.selectItem = selectItem;
notifyDataSetChanged();
}
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView=new ImageView(mContext);
imageView.setImageResource(drawable1[position%drawable1.length]);
//取余,让图片循环浏览
if(selectItem==position){
Animation animation = AnimationUtils.loadAnimation(mContext, R.anim.my_scale_action); //实现动画效果
imageView.setLayoutParams(new Gallery.LayoutParams(105,120));
imageView.startAnimation(animation); //选中时,这是设置的比较大
}
else{
imageView.setLayoutParams(new Gallery.LayoutParams(75,90));
//未选中
}
return imageView;
}
}
ContactsActivity.java
package com.contacts;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.LinearLayout.LayoutParams;
public class ContactsActivity extends Activity implements OnItemSelectedListener {
/** Called when the activity is first created. */
private galleryAdapter adapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Gallery gallery=(Gallery)findViewById(R.id.gallery);
adapter=new galleryAdapter(this);
gallery.setAdapter(adapter);
gallery.setSpacing(5);
gallery.setOnItemSelectedListener(this);
}
public void onItemSelected(AdapterView<?> parent, View view, int position,long id) {
adapter.setSelectItem(position); //当滑动时,事件响应,调用适配器中的这个方法。
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {//抽象方法,必须实现
// TODO Auto-generated method stub
}
}
Main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Gallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
/>
</LinearLayout>
还有个动画的配置文件,这里就不贴了,感兴趣的可以下载全部工程。
点击打开链接