动画特效一:图片翻转
前几节内容中,我详细的讲解了动画的理论知识及基本使用,在以后的章节中,我将用实际的案例来展示动画特效。这一节的例子是图片翻转。先看看最终效果:
素材准备:提供了两张图片,Baby.png和Xiaoming.png,并且它们的尺寸大小均为150 X 150。图片如下:
设计思路一:
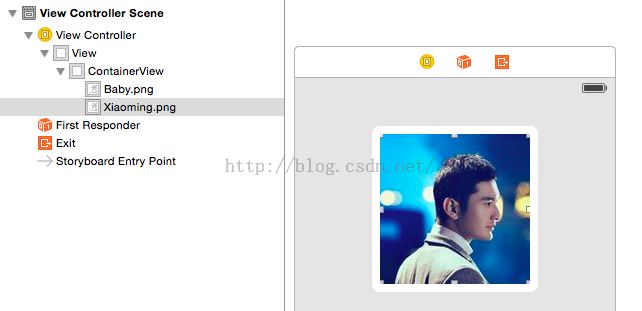
1. 放置一个ContainerView,其尺寸大小也为150 X 150,用于存放图片。
2. 将上面的两张图片均放置在ContainerView中。
3. 进行outlets连线工作。
XIB中设计界面如下图:
编程思路:
1. 设计一个变量front,用于判断当前显示的是哪一张图片。
2. 初始化的时候,将后面的图片绕着y轴旋转180度,达到镜像的效果,这样的话,等旋转到前面的时候,就是正面显示了。
3. 执行UIView的block动画操作,完成翻转效果。
代码:
1. front变量:
@property (nonatomic,assign,getter = isFront) BOOL front;
2. 初始化工作:
- (void)viewDidLoad {
[super viewDidLoad];
self.backImageView.layer.cornerRadius = 75;
self.backImageView.layer.masksToBounds = YES;
self.frontImageView.layer.cornerRadius = 75;
self.frontImageView.layer.masksToBounds = YES;
self.backImageView.layer.transform = CATransform3DMakeRotation(M_PI, 0, 1, 0);
self.front = YES;
}
self.backImageView.layer.transform = CATransform3DMakeRotation(M_PI, 0, 1, 0);
我们可以使用view debugger来分析层次结构。
先看正面图:
可以看出有五层: (UIWindow, UIView, UIContainerView, backImageView, frontImageView).
然后再看看背面图:
Baby.png这张图片和我文章开头列出的头像方向是一致的,而我们此时是从背面看过去的,说明CATransform3DMakeRotation的确将图片进行了翻转了180度的工作。
3. 动画最终实现的代码:
[UIView animateWithDuration:1 delay:0 options:UIViewAnimationOptionCurveLinear animations:^{
self.rotateView.layer.transform = CATransform3DRotate(self.rotateView.layer.transform, M_PI_2, 0, 1, 0);
} completion:^(BOOL finished) {
if(self.isFront){
self.frontImageView.hidden = YES;
self.backImageView.hidden = NO;
self.front = NO;
}
else{
self.frontImageView.hidden = NO;
self.backImageView.hidden = YES;
self.front = YES;
}
[UIView animateWithDuration:1 delay:0 options:UIViewAnimationOptionCurveLinear animations:^{
self.rotateView.layer.transform = CATransform3DRotate(self.rotateView.layer.transform, M_PI_2, 0, 1, 0);
} completion:nil];
}];
大致的思路就是先将图片旋转90度,达到这个点的时候,立刻将当前图片隐藏,将背面图片显示,并且将front变量的值进行取反工作。然后紧接着在进行旋转90度的操作工作。
设计思路二:
直接使用系统自带的transitionWithView实现动画效果。
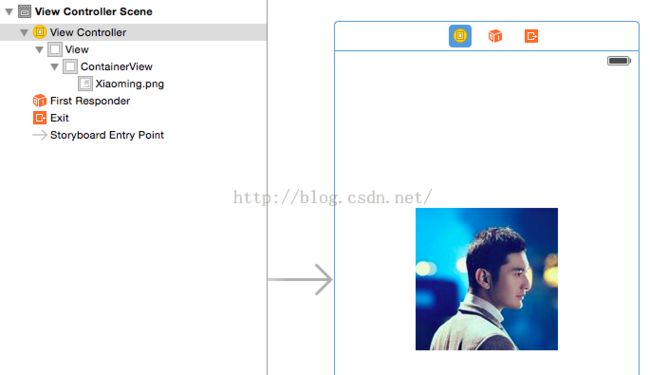
XIB中设计界面如下图:
注意到,此时ContainerView中只存放一张图片,而图片的切换工作,都交给了系统自带的功能来完成了。
此时,动画的实现代码如下:
[UIView transitionWithView:self.containerView duration:1.0 options:UIViewAnimationOptionTransitionFlipFromLeft animations:^{
self.iconView.image = [UIImage imageNamed:@"Baby"];
} completion:^(BOOL finished) {
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.5 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[UIView transitionWithView:self.containerView duration:1.0 options:UIViewAnimationOptionTransitionFlipFromRight animations:^{
self.iconView.image = [UIImage imageNamed:@"Xiaoming"];
} completion:nil];
});
}];