Android SlidingMenu 仿网易新闻客户端布局
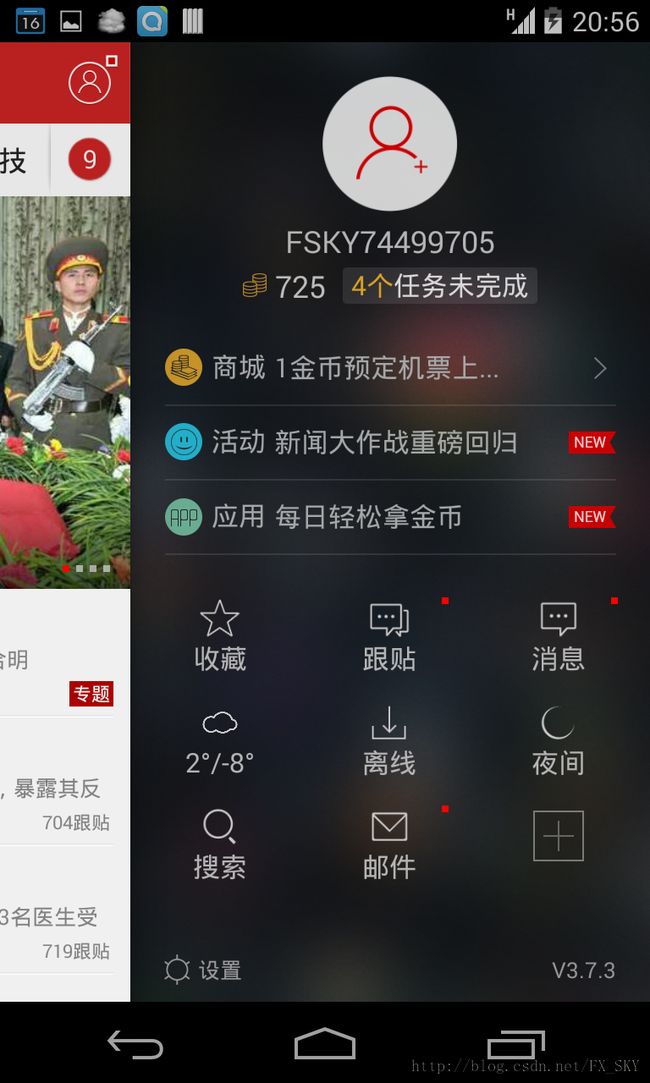
前面两篇文章中的SlidingMenu都出现在左侧,今天来模仿一下网易新闻客户端左右两边都有SlidingMenu的效果,以下是网易新闻客户端效果:
不扯闲话了,直接进入正题吧
frame_content.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent" />
frame_left_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/left_menu"
android:layout_width="match_parent"
android:layout_height="match_parent" />
frame_right_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/right_menu"
android:layout_width="match_parent"
android:layout_height="match_parent" />
在 主Activity 初始化 SlidingMenu
package com.example.slidingmenuwangyi;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
import com.example.slidingmenuwangyi.fragment.CommunityFragment;
import com.example.slidingmenuwangyi.fragment.FindPeopleFragment;
import com.example.slidingmenuwangyi.fragment.HomeFragment;
import com.example.slidingmenuwangyi.fragment.MenuFragment;
import com.example.slidingmenuwangyi.fragment.MenuFragment.SLMenuListOnItemClickListener;
import com.example.slidingmenuwangyi.fragment.PagesFragment;
import com.example.slidingmenuwangyi.fragment.PhotosFragment;
import com.example.slidingmenuwangyi.fragment.RightMenuFragment;
import com.example.slidingmenuwangyi.fragment.WhatsHotFragment;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
public class MainActivity extends SlidingFragmentActivity implements SLMenuListOnItemClickListener{
private SlidingMenu mSlidingMenu;
@SuppressLint("NewApi")
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTitle("Home");
// setTitle(R.string.sliding_title);
setContentView(R.layout.frame_content);
//set the Behind View
setBehindContentView(R.layout.frame_left_menu);
// customize the SlidingMenu
mSlidingMenu = getSlidingMenu();
mSlidingMenu.setMode(SlidingMenu.LEFT_RIGHT);//设置左右都可以划出SlidingMenu菜单
mSlidingMenu.setSecondaryMenu(R.layout.frame_right_menu); //设置右侧菜单的布局文件
mSlidingMenu.setSecondaryShadowDrawable(R.drawable.drawer_shadow);
// mSlidingMenu.setShadowWidth(5);
// mSlidingMenu.setBehindOffset(100);
mSlidingMenu.setShadowDrawable(R.drawable.drawer_shadow);//设置阴影图片
mSlidingMenu.setShadowWidthRes(R.dimen.shadow_width); //设置阴影图片的宽度
mSlidingMenu.setBehindOffsetRes(R.dimen.slidingmenu_offset); //SlidingMenu划出时主页面显示的剩余宽度
mSlidingMenu.setFadeDegree(0.35f);
//设置SlidingMenu 的手势模式
//TOUCHMODE_FULLSCREEN 全屏模式,在整个content页面中,滑动,可以打开SlidingMenu
//TOUCHMODE_MARGIN 边缘模式,在content页面中,如果想打开SlidingMenu,你需要在屏幕边缘滑动才可以打开SlidingMenu
//TOUCHMODE_NONE 不能通过手势打开SlidingMenu
mSlidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
//设置 SlidingMenu 内容
FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction();
fragmentTransaction.replace(R.id.left_menu, new MenuFragment());
fragmentTransaction.replace(R.id.right_menu, new RightMenuFragment());
fragmentTransaction.replace(R.id.content, new HomeFragment());
fragmentTransaction.commit();
//使用左上方icon可点,这样在onOptionsItemSelected里面才可以监听到R.id.home
getActionBar().setDisplayHomeAsUpEnabled(true);
// getActionBar().setLogo(R.drawable.ic_logo);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
toggle(); //动态判断自动关闭或开启SlidingMenu
// getSlidingMenu().showMenu();//显示SlidingMenu
// getSlidingMenu().showContent();//显示内容
return true;
case R.id.action_refresh:
Toast.makeText(getApplicationContext(), R.string.refresh, Toast.LENGTH_SHORT).show();
return true;
case R.id.action_person:
if(mSlidingMenu.isSecondaryMenuShowing()){
mSlidingMenu.showContent();
}else{
mSlidingMenu.showSecondaryMenu();
}
return true;
default:
return super.onOptionsItemSelected(item);
}
}
@SuppressLint("NewApi")
@Override
public void selectItem(int position, String title) {
// update the main content by replacing fragments
Fragment fragment = null;
switch (position) {
case 0:
fragment = new HomeFragment();
break;
case 1:
fragment = new FindPeopleFragment();
break;
case 2:
fragment = new PhotosFragment();
break;
case 3:
fragment = new CommunityFragment();
break;
case 4:
fragment = new PagesFragment();
break;
case 5:
fragment = new WhatsHotFragment();
break;
default:
break;
}
if (fragment != null) {
FragmentManager fragmentManager = getSupportFragmentManager();
fragmentManager.beginTransaction()
.replace(R.id.content, fragment).commit();
// update selected item and title, then close the drawer
setTitle(title);
mSlidingMenu.showContent();
} else {
// error in creating fragment
Log.e("MainActivity", "Error in creating fragment");
}
}
}
左边SlidingMenu Fragment
package com.example.slidingmenuwangyi.fragment;
import java.util.ArrayList;
import android.app.Activity;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import com.example.slidingmenuwangyi.R;
import com.example.slidingmenuwangyi.adapter.NavDrawerListAdapter;
import com.example.slidingmenuwangyi.entity.NavDrawerItem;
public class MenuFragment extends Fragment implements OnItemClickListener {
private ListView mDrawerList;
private String[] mNavMenuTitles;
private TypedArray mNavMenuIconsTypeArray;
private ArrayList<NavDrawerItem> mNavDrawerItems;
private NavDrawerListAdapter mAdapter;
private SLMenuListOnItemClickListener mCallback;
private int selected = -1;
@Override
public void onAttach(Activity activity) {
try {
mCallback = (SLMenuListOnItemClickListener) activity;
} catch (ClassCastException e) {
throw new ClassCastException(activity.toString()
+ " must implement OnResolveTelsCompletedListener");
}
super.onAttach(activity);
}
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_menu, null);
findView(rootView);
return rootView;
}
private void findView(View rootView) {
mDrawerList = (ListView) rootView.findViewById(R.id.left_menu);
mNavMenuTitles = getResources().getStringArray(R.array.nav_drawer_items);
// nav drawer icons from resources
mNavMenuIconsTypeArray = getResources()
.obtainTypedArray(R.array.nav_drawer_icons);
mNavDrawerItems = new ArrayList<NavDrawerItem>();
// adding nav drawer items to array
// Home
mNavDrawerItems.add(new NavDrawerItem(mNavMenuTitles[0], mNavMenuIconsTypeArray
.getResourceId(0, -1)));
// Find People
mNavDrawerItems.add(new NavDrawerItem(mNavMenuTitles[1], mNavMenuIconsTypeArray
.getResourceId(1, -1)));
// Photos
mNavDrawerItems.add(new NavDrawerItem(mNavMenuTitles[2], mNavMenuIconsTypeArray
.getResourceId(2, -1)));
// Communities, Will add a counter here
mNavDrawerItems.add(new NavDrawerItem(mNavMenuTitles[3], mNavMenuIconsTypeArray
.getResourceId(3, -1), true, "22"));
// Pages
mNavDrawerItems.add(new NavDrawerItem(mNavMenuTitles[4], mNavMenuIconsTypeArray
.getResourceId(4, -1)));
// What's hot, We will add a counter here
mNavDrawerItems.add(new NavDrawerItem(mNavMenuTitles[5], mNavMenuIconsTypeArray
.getResourceId(5, -1), true, "50+"));
// Recycle the typed array
mNavMenuIconsTypeArray.recycle();
// setting the nav drawer list adapter
mAdapter = new NavDrawerListAdapter(getActivity(),
mNavDrawerItems);
mDrawerList.setAdapter(mAdapter);
mDrawerList.setOnItemClickListener(this);
if(selected!=-1){
mDrawerList.setItemChecked(selected, true);
mDrawerList.setSelection(selected);
}else{
mDrawerList.setItemChecked(0, true);
mDrawerList.setSelection(0);
}
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
// update selected item and title, then close the drawer
mDrawerList.setItemChecked(position, true);
mDrawerList.setSelection(position);
if(mCallback!=null){
mCallback.selectItem(position, mNavMenuTitles[position]);
}
selected = position;
}
/**
* 左侧菜单 点击回调接口
* @author FX_SKY
*
*/
public interface SLMenuListOnItemClickListener{
public void selectItem(int position,String title);
}
}
MenuFragment 布局文件fragment_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/left_menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="#111"/>
</RelativeLayout>
右边SlidingMenu Fragment
package com.example.slidingmenuwangyi.fragment;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.slidingmenuwangyi.R;
public class RightMenuFragment extends Fragment{
@Override
public void onAttach(Activity activity) {
super.onAttach(activity);
}
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_right_menu, null);
findView(rootView);
return rootView;
}
private void findView(View rootView) {
}
}
RightMenuFragment 布局文件 fragment_right_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#464646">
<!-- 顶部个人基本信息 -->
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="70dip">
<ImageView
android:id="@+id/right_permsg_center_img_usericon"
android:layout_width="60dip"
android:layout_height="60dip"
android:layout_marginLeft="5dip"
android:layout_marginTop="5dip"
android:layout_marginBottom="5dip"
android:src="@drawable/night_biz_pc_account_avatar_bg"
android:scaleType="fitXY"/>
<TextView
android:id="@+id/right_permsg_center_tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="AABBV"
android:layout_toRightOf="@id/right_permsg_center_img_usericon"
android:layout_marginLeft="10dip"
android:textColor="@color/whilte"
android:textSize="15sp"
android:layout_marginTop="13dip"/>
<ImageView
android:id="@+id/right_permsg_center_img_icon"
android:layout_width="15dip"
android:layout_height="15dip"
android:scaleType="fitXY"
android:layout_toRightOf="@id/right_permsg_center_img_usericon"
android:layout_below="@id/right_permsg_center_tv_name"
android:src="@drawable/biz_pc_main_money_icon"
android:layout_alignLeft="@id/right_permsg_center_tv_name"/>
<TextView
android:id="@+id/right_permsg_center_tv_level"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/right_permsg_center_tv_name"
android:layout_toRightOf="@id/right_permsg_center_img_icon"
android:text="科长"
android:textColor="@color/whilte"
android:layout_marginLeft="5dip"
android:textSize="10sp"
android:layout_alignBaseline="@id/right_permsg_center_img_icon"
android:layout_marginTop="2dip"/>
<ImageButton
android:id="@+id/right_permsg_center_imgbtn_select"
android:layout_width="30dip"
android:layout_height="30dip"
android:layout_alignParentRight="true"
android:layout_marginRight="10dip"
android:background="@drawable/app_recommend_arrow"
android:layout_centerVertical="true"/>
</RelativeLayout>
<!-- 中间三个button 我的跟帖,我的收藏,消息推送 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/right_permsg_center_btn_thread"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我的跟帖"
android:drawableTop="@drawable/biz_pc_go_tie"
android:background="#00000000"
android:textColor="@color/whilte"
android:layout_weight="1"
/>
<Button
android:id="@+id/right_permsg_center_btn_collect"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我的收藏"
android:drawableTop="@drawable/biz_pc_go_favor"
android:background="#00000000"
android:textColor="@color/whilte"
android:layout_weight="1"
/>
<Button
android:id="@+id/right_permsg_center_btn_msgpush"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="消息推送"
android:drawableTop="@drawable/biz_pc_go_msg"
android:background="#00000000"
android:textColor="@color/whilte"
android:layout_weight="1"
/>
</LinearLayout>
</LinearLayout>
主Fragment HomeFragment
package com.example.slidingmenuwangyi.fragment;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.view.PagerTabStrip;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.slidingmenuwangyi.R;
import com.example.slidingmenuwangyi.adapter.ContentFragmentPagerAdapter;
import com.example.slidingmenuwangyi.entity.ContentBean;
public class HomeFragment extends Fragment {
private ViewPager mViewPager;
private static final String[] titles = {"One","Two","Three","Four","Five"};
private List<ContentBean> list = new ArrayList<ContentBean>();
private ContentFragmentPagerAdapter mAdapter;
public HomeFragment(){}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_home, container, false);
initData();
findView(rootView);
return rootView;
}
private void initData() {
for(int i=0;i<titles.length;i++){
ContentBean cb = new ContentBean();
cb.setTitle(titles[i]);
cb.setContent(titles[i]+"_"+(i+1));
list.add(cb);
}
}
private void findView(View rootView) {
mViewPager = (ViewPager) rootView.findViewById(R.id.mViewPager);
PagerTabStrip mPagerTabStrip = (PagerTabStrip) rootView.findViewById(R.id.mPagerTabStrip);
mPagerTabStrip.setTabIndicatorColor(getResources().getColor(R.color.select_text_color));
mAdapter = new ContentFragmentPagerAdapter(getActivity().getSupportFragmentManager(),list);
mViewPager.setAdapter(mAdapter);
}
@Override
public void onStart() {
if(mAdapter!=null){
mAdapter.notifyDataSetChanged();
}
super.onStart();
}
}
HomeFragment 布局文件 fragment_home.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.ViewPager
android:id="@+id/mViewPager"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<android.support.v4.view.PagerTabStrip
android:id="@+id/mPagerTabStrip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"/>
<!-- <android.support.v4.view.PagerTitleStrip
android:id="@+id/mPagerTitleStrip"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top" /> -->
</android.support.v4.view.ViewPager>
</RelativeLayout>
别的就不贴了,自己下载下来看吧
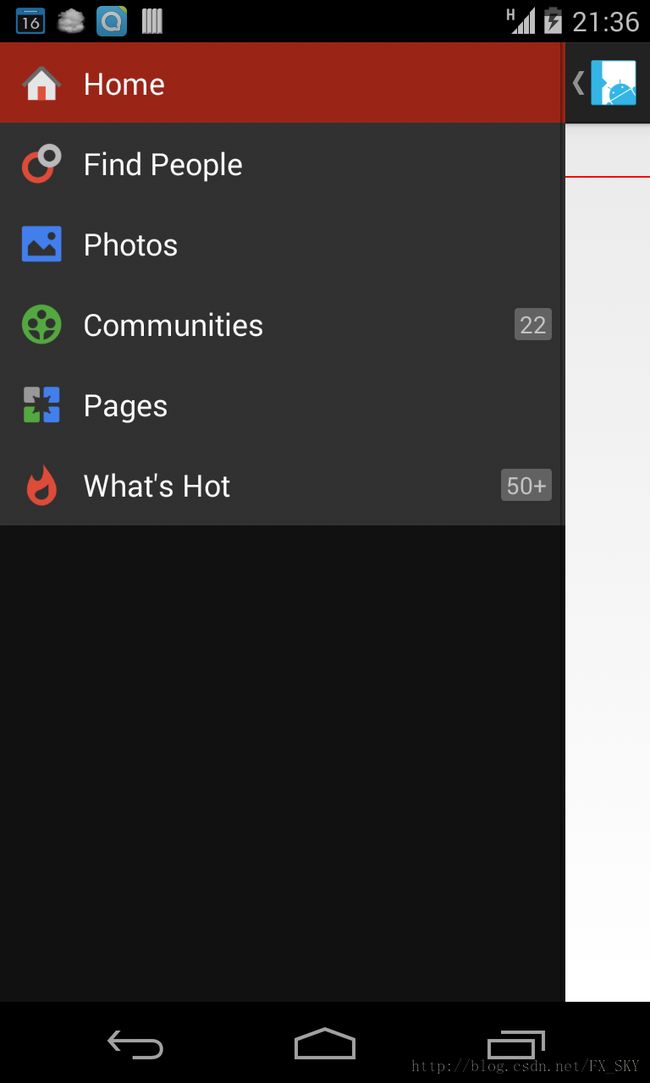
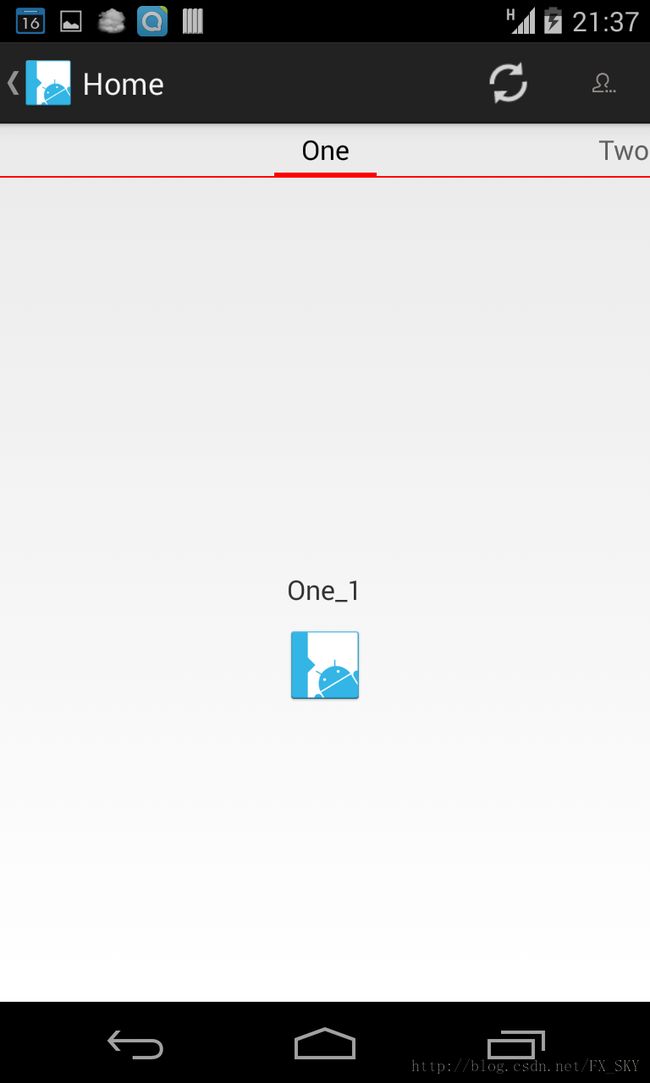
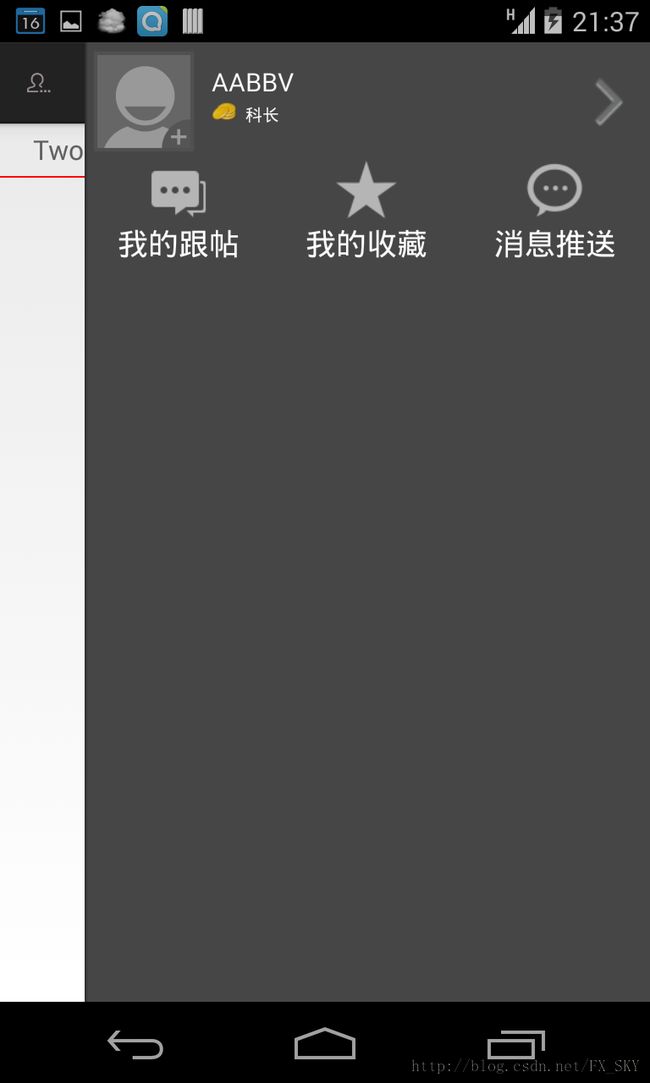
运行效果如下
Demo下载地址:http://download.csdn.net/detail/fx_sky/6725171