2011斯坦福大学iOS应用开发教程学习笔记(第七课)Pad和iPhone的通用程序
第七课的主要内容:iPad 和iPhone的通用程序
这节课主要讲如何在一个程序里适配iPad 和iPhone。
内容简介
1、UIToolbar上面放的都是UIBarButtonItem
可以参考iOS学习之UINavigationController详解与使用(三)ToolBar
这节课的Demo是把UIToolbar拖放到iPad的故事版的顶部来使用。
2、UISplitViewController
UISplitViewController只能在iPad的storyboard使用。
3、UISplitViewControllerDelegate
Showing and Hiding View Controllers
- – splitViewController:shouldHideViewController:inOrientation:
- – splitViewController:willHideViewController:withBarButtonItem:forPopoverController:
- – splitViewController:willShowViewController:invalidatingBarButtonItem:
- – splitViewController:popoverController:willPresentViewController:
有了这些理论知识后,
开始Demo
先得有上节课的材料:Psychologist.zip 的程序。把这个项目下载下来,打开。
在开始弄iPad之前,先解决下下面这个bug.
在前面的课程都是用的iPhone的项目。这次打开源码后,运行时选择模拟器选择iPad。运行后
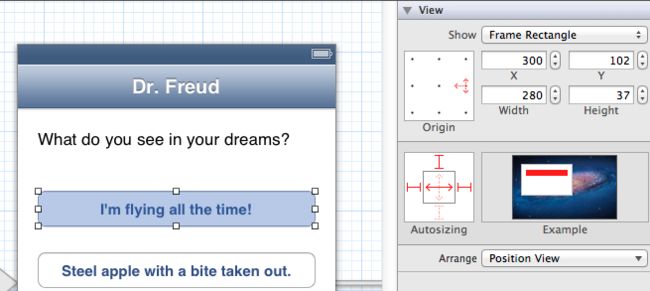
按command+ ->改变模拟器的方向,上面的的button显示不大好看,改一下 spring&structs。
这样在app水平放下时按钮自动缩放了。
开始通用程序的修改吧
1、修改项目设置为Universal。
打开项目targets
把原来的MainStoryboard.storyboard改名成:iPhone.storyboard。
对应的targets也改成iPhone.storyboard。
新建一个iPad.storyboard,targets里添加iPad.storyboard。
2、在iPad.storyboard拖放一个UISplitViewController。
iPad.storyboard里是一片空白,放进去UISplitViewController好大个家伙。
后面的table view controller不需要,删掉。
3、新建RotatableViewController
新建RotatableViewController之后,把iPhone storyboard里的Psychologist界面拷到iPad.storyboard
然后在navigation Controller上按住control拖到 Psychologist界面上,选择relationship 为root view。
把对应的Dr.Pill 和Dr. Freud都拷过来,从两个按钮那拖过来选push方式。
把Psychologist的界面的class设置为:RotatableViewController
RotatableViewController的代码如下:
#import <UIKit/UIKit.h> @interface RotatableViewController : UIViewController<UISplitViewControllerDelegate> @end
#import "RotatableViewController.h"
#import "SplitViewBarButtonItemPresenter.h"
@interface RotatableViewController ()
@end
@implementation RotatableViewController
- (void)awakeFromNib
{
[super awakeFromNib];
self.splitViewController.delegate = self;
}
- (id <SplitViewBarButtonItemPresenter>)splitViewBarButtonItemPresenter
{
id detailVC = [self.splitViewController.viewControllers lastObject];
if (![detailVC conformsToProtocol:@protocol(SplitViewBarButtonItemPresenter)]) {
detailVC = nil;
}
return detailVC;
}
- (BOOL)splitViewController:(UISplitViewController *)svc
shouldHideViewController:(UIViewController *)vc
inOrientation:(UIInterfaceOrientation)orientation
{
return [self splitViewBarButtonItemPresenter] ? UIInterfaceOrientationIsPortrait(orientation) :NO;
}
- (void)splitViewController:(UISplitViewController *)svc
willHideViewController:(UIViewController *)aViewController
withBarButtonItem:(UIBarButtonItem *)barButtonItem
forPopoverController:(UIPopoverController *)pc
{
barButtonItem.title = self.title;
[self splitViewBarButtonItemPresenter].splitViewBarButtonItem = barButtonItem;
}
-(void)splitViewController:(UISplitViewController *)svc
willShowViewController:(UIViewController *)aViewController
invalidatingBarButtonItem:(UIBarButtonItem *)barButtonItem
{
[self splitViewBarButtonItemPresenter].splitViewBarButtonItem = nil;
}- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation{ return YES;}@end
4、设置HappinessViewController
把iPad.storyboard上最大的detail 的controller设置它的class为HappinessViewController。
再拖放一个空白的view到上面去,选择view,设置view的class为FaceView。
点住Happiness View controller的黄色按钮,再按住conrtol按钮拖到view上,选择faceView。
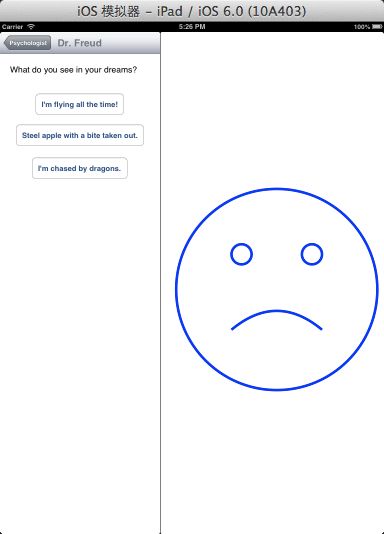
现在运行看下效果:
运行正常。
不过现在还没有和它的幸福度关联起来。
5、关联幸福度
在PsychologistViewController.m文件里修改添加如下:
- (HappinessViewController *)splitViewHappinessViewController
{
id hvc = [self.splitViewController.viewControllers lastObject];
if (![hvc isKindOfClass:[HappinessViewController class]]) {
hvc = nil;
}
return hvc;
}
- (void)setAndShowDiagnosis:(int)diagnosis
{
self.diagnosis = diagnosis;
if ([self splitViewHappinessViewController]) {
[self splitViewHappinessViewController].happiness = diagnosis;
}else{
[self performSegueWithIdentifier:@"ShowDiagnosis" sender:self];
}
}这样就ok了。
6、添加UIToolbar
在iPad.storyboard大大的view的最上面拖放一UIToolbar ,把item删掉。关联代码里的toolbar 。
添加一个protocol
新建protocol
SplitViewBarButtonItemPresenter
#import <UIKit/UIKit.h> @protocol SplitViewBarButtonItemPresenter <NSObject> @property (nonatomic, strong) UIBarButtonItem *splitViewBarButtonItem; @end
HappinessViewController .h
#import <UIKit/UIKit.h> #import "SplitViewBarButtonItemPresenter.h" @interface HappinessViewController : UIViewController<SplitViewBarButtonItemPresenter> @property (nonatomic) int happiness; // 0 is sad; 100 is very happy @end
HappinessViewController实现协议。
#import "HappinessViewController.h"
#import "FaceView.h"
@interface HappinessViewController() <FaceViewDataSource>
@property (nonatomic, weak) IBOutlet FaceView *faceView;
@property (nonatomic, weak) IBOutlet UIToolbar *toolbar;
@end
@implementation HappinessViewController
@synthesize happiness = _happiness;
@synthesize faceView = _faceView;
@synthesize splitViewBarButtonItem = _splitViewBarButtonItem;
@synthesize toolbar = _toolbar;
- (void)setSplitViewBarButtonItem:(UIBarButtonItem *)splitViewBarButtonItem
{
if (_splitViewBarButtonItem != splitViewBarButtonItem) {
NSMutableArray *toolbarItems = [self.toolbar.items mutableCopy];
if (_splitViewBarButtonItem) {
[toolbarItems removeObject:_splitViewBarButtonItem];
}
if (splitViewBarButtonItem) {
[toolbarItems insertObject: splitViewBarButtonItem atIndex:0 ];
}
self.toolbar.items = toolbarItems;
_splitViewBarButtonItem = splitViewBarButtonItem;
}
}
//.......
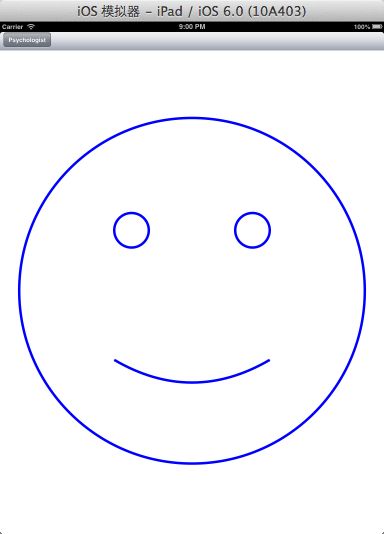
运行,看下效果:
看到toolbar了,可以点它展开左边的栏。可以按 command+ 方向键来跳转模拟器的放下看效果。
这是跟着视频做好的代码 http://download.csdn.net/detail/totogo2010/4927845
容芳志 (http://blog.csdn.net/totogo2010)
本文遵循“署名-非商业用途-保持一致”创作公用协议