css3:border-image边框图像详解
前言
对于这个border-image属性已经不是什么新奇的事情了,也是一个老生长谈的话题。这是属性从很多年前已经出现了,但一直形单影只的,似乎 不被看好,但是假如你对此深入研究之,想必其用处还是多多,不过很可惜到目前为止对于浏览器支持还不比其他css3属性多,特别是IE,只有IE11以上 才支持,详情请移步 border-image兼容性。不过很好,对于纯正的现代浏览器和移动浏览器支持度还是非常牛逼哄哄的,所以今天就来详解一下这个属性的各个值。
border-image摘要
其实我[border-image属性]是用来给元素边框添加背景图像,在某些时候,利用这个 border-image 可以轻松绘制一些比较复杂的小部件。并且我是 border-image-source border-image-slice border-image-widthborder-image-outsetborder-image-repeat 的简写值。只不过为了方便简写,毕竟你懂得,我们家族 border-* 都是有简写值,假如作为新生儿没有,那看的人估计都醉了。
哦,对了,忘记跟你说了,我的作用就是用来代替 border-style 值的。值得注意的是假如 border-image 值是none的话,那么背景图像将不会显示,同时, 将会显示border-style的值。 那么我的详细简写值如下所示:
| 属性名称: | <dfn id="border-image">border-image</dfn> |
|---|---|
| 值: | <‘border-image-source’> || <var><‘border-image-slice’></var> [ / <var><‘border-image-width’></var> | / <var><‘border-image-width’></var>? / <var><‘border-image-outset’></var> ]? || <var><‘border-image-repeat’></var> |
| 初始值: | 详见各个属性 |
| 应用于: | 所有元素,除表单元格 border-collapse 是 collapse外. |
| 是否继承: | 否 |
| 百分比: | N/A |
| 媒体: | visual |
| 计算值: | 详见各个属性 |
| 动画: | 详见各个属性 |
所以,我的完整写法是
.border-image-all{ border:27px solid #000; border-image:url(http://img.xiaoho.com/2014/09/border.png) 27 27 27 27 fill/27 27 27 27/27px 27px 27px 27px repeat;}
如你所见,这正是我的一个简写值。请不要头晕哦,虽然是一长串的各种英文单词,但是你对我恐怕也不陌生哒,想想css属性当中有哪些是跟图片相关的,反正我是想到了
background 属性值了。css当中引入图像的属性的属性值不外乎有:图片地址background-image、图片重复background-repeat、图片平铺方式background-attachment等。因此对于边框图像也是大同小异滴啦。下面我们就一一分析这些单独的属性值。
border-image有六大属性值,分别是:图片地址border-image-source、图片切片border-image-slice、图片宽度border-image-width、图片外凸border-image-outset、图片重复border-image-repeat
图片地址border-image-source
| 属性名称: | border-image-source |
|---|---|
| 值: | none | image |
| 初始值: | none |
我叫引入图片地址属性,我这个属性的属性值是比较好理解滴,因为就只有两个属性值嘛,初始值是none,假如设置了none,那么我们的盒子边框就会应用 border-style 的值;假如你想要设置一个外部链接地址的图片进来那么代码可以直接写到:
.border-image{
border:20px solid #000;
border-image-source:url(border.png); //目测我会长得很丑比 ~ .~,不信你试试
}
图片切片border-image-slice
| 属性名称: | border-image-slice |
|---|---|
| 值: | [ < number> |< percentage>]{1,4} && fill? |
| 初始值: | none |
我叫border-image-slice,指定边框图像顶部、右侧、底部、左侧内偏移量。我的没有具体的单位值,比如像px、em统统不能应用在 我身上,你只要给我一个单纯的数字即可,当然了你也可以按照百分比来给我设置滴啦。我的作用就是把边框图像切成9个区域:4个角、4边区域和一个中间部 位,前辈们都谦虚称作9宫格,但是我悄悄跟你说哦,假如说不应用fill这个可选属性值的话,那么中间第九块格子被当做透明不见,相当于中间那块被哪条狗 吃了呢!
第一个值为number,即纯数字作为单位计量,如1,2,3…;第二个值为percentage,即百分比作为单位;{1,4}表示前面的数字最少出现一次,最多出现4次,如 border-image-slice:27 border-image-slice:27 27 border-image-slice:27 27 27 border-image-slice:27 27 27 27 都是可以的,这个和margin的值大同小异,假如你还不懂这些缩写值具体代表什么,那么你不妨去看看前段时间写的一篇关于margin的简写值,fill为可选属性值,假如指定,那么中间第九块不是透明块,假如不指定,那么为透明图片处理。
你们一定是很好奇,我具体是怎么工作机制的呢,就算csser指定了几个数字上去,但是压根就不懂他是怎么工作的,那就呵呵啦。所以下面带来详解:
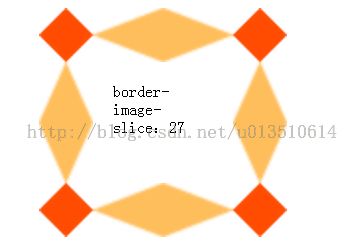
图片用了w3c指定专用产品~一个81px的正方形位图,9个菱形图案,每个菱形图案为27*27px

左上角、右上角、右下角、左下角为4个橙色菱形,顶部区域、右侧区域、底部区域、左侧区域为4个土黄菱形,中间块(贱称第九区)为透明块。刚刚也说过了,这个border-image-slice就是一个切片的作用,把图像直接切开,中间不留痕迹,假如给定这个属性值:border-image-slice:27 27 27 27 那么它代表的意思是距离顶部内偏移区域27px处横切一刀
那么给定图像切片border-image-slice:27 27 27 27完整动态图如下:

所以被切割的部位都分布在盒子边框这9个地方,如上所示。对应的,被分隔的图像只能在边框宽度(border-width)内活动,什么意思呢,比如盒子边框为border-width:54px 分割图片为border-image-slice:27,因为图像4个顶角的宽度和高度都只有27px,但是盒子的边框是54px,因此图片就要被水平方向和垂直方向拉伸到切好跟盒子边框宽度等同,即27px的图像拉伸到54px停止,再往前就不行了!这点上,跟 鑫哥 的解释有点不太一样,因为他觉得这个是视觉中盲点,被分隔的顶角图像只是分配到边框的4个顶角,不会平铺,不会重复、不会拉伸(这点跟我说得不符合),引用原文如下:
橙红色的四个边角的菱形区域称为“角边框图片”,在border-image中,角边框图片是没有任何展示效果的,不会平铺,不会重复,也不会拉伸,有点类似于视觉中盲点的意思。
为了证明我的观点,我用了两个demo来展示一下,
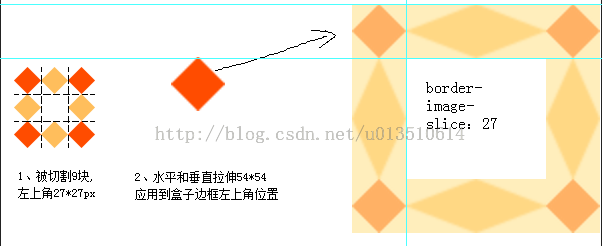
demo1:当盒子边框宽度比被切图片边框大的时候,如下代码
.border-image{
border:54px solid #000; //盒子边框为54px
border-image-source:url(border.png);
border-image-slice:27 27 27 27; //边框图片被切成9个区域,其中4个顶角的大小为 27*27px
}
效果:
对此我的理解是如下步骤:

详情请点击:slice切片的值比边框宽度大
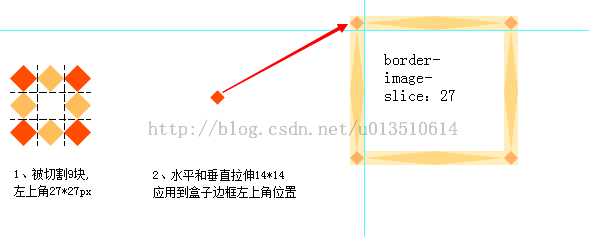
demo2:当盒子边框宽度比被切图片边框小的时候,如下代码
.border-image{
border:14px solid #000; //盒子边框为14px
border-image-source:url(border.png);
border-image-slice:27 27 27 27; //边框图片被切成9个区域,其中4个顶角的大小为 27*27px
}
效果:
对此我的理解是如下步骤:

详情请点击:slice切片的值比边框宽度小
因此,我所了解的四个顶角的变化其实是带有拉伸功能的,当然假如说盒子边框和被切图片宽度相等,那么这样就不会有拉伸的效果。
说说fill值
fill值是一个可选属性值,假如指定这个值,那么第九区就会出现,假如不指定,那么第九区就被外星人攻占,隐藏起来!(楼下会有demo↓)
两点注意:
1、slice不允许设置负值,设置负值和设置大于盒子的高度或者宽度都被100%,(楼下有demo↓)
2、slice切过的区域有可能会重叠,如果右切和左切的值之和≥盒子的宽度,那么顶部区域(5号)和底部区域(7号)为空白(楼下有demo↓),反之亦然。
接着昨天~
假如你直接来到这篇下篇,那建议你赶紧回去补一下昨天写的上篇,border-image边框图像的详解(上),看完的童鞋,继续….
能不能控制图片边框的宽度,而不是每次都要调试盒子边框宽度?当然是有,下面就来介绍这个border-image-width这个可选属性值
边框图片宽度border-image-width
| 属性名称: | border-image-width |
|---|---|
| 值: | [ <length> | <percentage> | <number> | auto ]{1,4} |
| 初始值: | 1 |
我叫border-image-width,我的作用就是代替盒子本身的边框宽度border-width。假如指定,那么边框图片宽度就由我来做 主,假如不指定,那么图片边框宽度就由盒子的边框宽度来固定。我可以用具体像素、数字(表示几倍)和百分比来表示,最少1个值,最多4个值,分别代表上右 下左图片边框宽度,注意哦,相关代码如下:
.border-image{
border:20px solid #000; //盒子边框宽度为20px
border-image-source:url(border.png);
border-image-width:27px 1 10% 27px; //边框图片宽度设置为top:27px,right:1倍,bottom:10%,left:27px,因此这些值将代替20px成为图片边框宽度。
}
边框图片外凸border-image-outset
| 属性名称: | border-image-outset |
|---|---|
| 值: | [ <length> | <number> ]{1,4} |
| 初始值: | 0s |
我叫border-image-outset,我的作用就让边框背景延伸到盒子外。有两个属性值length和number,前者是具体的像素单位,后者是数字,最少1个值,最多4个,分别代表上右下左图片边框向外延伸的距离,相关代码如下:
.border-image{
border:27px solid #000; //盒子边框宽度为27px
border-image-source:url(border.png);
border-image-outset:27px 27px 27px 27px; //边框图片向设置为27px,那么背景图将会从盒子最外边界向外上右下左各延伸27px。
}
边框图片重复border-image-repeat
| 属性名称: | border-image-repeat |
|---|---|
| 值: | [ stretch | repeat | round ]{1,2} |
| 初始值: | stretch |
我叫border-image-repeat,顾名思义,我的作用就让边框背景是否重复,默认值为stretch,是拉伸的意思,4个角4个区域分 别做水平和垂直方向的拉伸,来填补边框的间隙;repeat是就是让4个角4个区域做完水平和垂直方向的复制图像,做CTRL+V运动,把边框之间的空隙 填满;而round[环绕]是把4个角和4个区域分成均等区域,然后用背景图片切好能铺满整个边框空隙,不能多也不能少,正好合适。听说下面有 demo↓:
.border-image-stretch{
border:27px solid #000;
border-image-source:url(http://img.xiaoho.com/2014/09/border.png);
border-image-slice:27 27 27 27;
border-image-repeat:stretch;
}/*拉伸*/
.border-image-repeat{
border:27px solid #000;
border-image-source:url(http://img.xiaoho.com/2014/09/border.png);
border-image-slice:27 27 27 27;
border-image-repeat:repeat;
}/*重复*/
.border-image-round{
border:27px solid #000;
border-image-source:url(http://img.xiaoho.com/2014/09/border.png);
border-image-slice:27 27 27 27;
border-image-repeat:round;
}/*环绕*/
可以点击这里查看完整:边框图片重复属性值
手机的童鞋可以拿出手机来扫~~

应用
对于应用来说,这个边框图片太强大了的,随便一折腾就可以弄出奇形怪状的边框来,使得边框不在拘泥于那些传统的线框。不管你是调slice值,还是 repeat值、或者是outset值都可以变化很多新花招,刚刚我们其实在做demo展示的时候已经展现出来,那么下面我就用来一个一张图片构造最简单 的我们的圆弧长方形。
用到图片:

效果如下:

更多详细demo,请点击:仅仅是图片宽度改变demo展示
结语
好了,就这么多了,这个属性目前对于IE来说真是渣渣,但是手机端上的兼容性还是非常友好的,假如你不想用老旧的线来构造一个边框的话,那么就换一张图片来构造丰富的边框样式吧,你会发现,css3的世界真是非常强大的。