jqgrid皮肤
首先我们在浏览器地址栏里填入地址:http://www.trirand.com/blog/?page_id=6,这是jqgrid的下载界面,如下图:
点击Demo files链接,下载最新的jqgrid_demo40.zip压缩包,解压后我把示例程序放到Apache Server的htdocs目录下,启动apache web服务器。
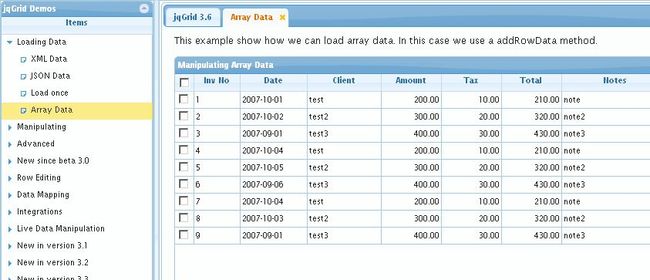
然后我在浏览器地址栏里填入地址:http://localhost/jqgrid_demo40/jqgrid.html,界面如下:
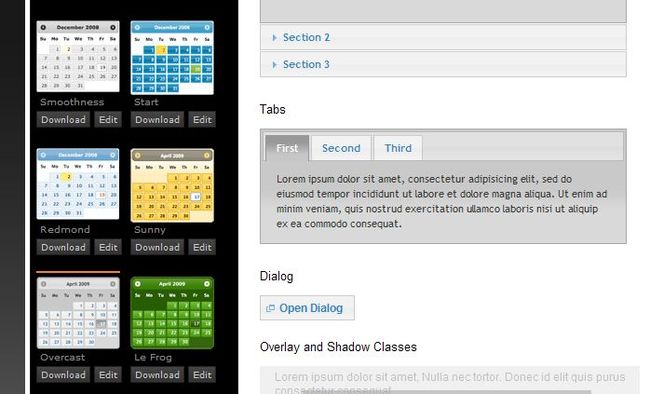
这就是我所说的恶心皮肤了,我现在更换jqgrid的皮肤,这里使用到的是jquery的UI程序,我们在浏览器填入地址http://jqueryui.com/themeroller,我们在这里选择我们喜欢的皮肤,我比较喜欢baidu和google那种简洁的页面风格,所以我首先的UI是Smoothness和Overcast两种,Smoothness以前我使用过,今天我选择Overcast(颜色有点暗,但是和我博客的皮肤还是有点相配的),效果如下图:
下载的UI压缩包的名称是jquery-ui-1.8.16.custom.zip ,解压后我们在jquery-ui-1.8.16.custom\development-bundle\themes路径下找到overcast包,将这个包复制一下,拷贝到jqgrid_demo40\themes路径下。
下面我们修改jqgrid_demo40示例代码里导航页面的代码,这里要特别提醒下,我们从网站上下载的jqgrid demo代码中的jqgrid.html页面里面有一个javascript脚本引入文件:
<script src="js/jquery.js" type="text/javascript"></script>
而实际上js包下面没有jquery.js文件,里面只有jquery.min.js文件,我们将这段代码修改成:
<script src="js/jquery.min.js" type="text/javascript"></script>
那么apache web服务器下的示例代码就会正确显示了。
下面我们导入新的皮肤,很简单,只要将下面代码替换进去就可以了(上面是原代码,下面是新添代码,原代码要被注释掉):
<link rel="stylesheet" type="text/css" media="screen" href="themes/redmond/jquery-ui-1.8.2.custom.css" /> ----------------------------------------------------------------------------- <link rel="stylesheet" type="text/css" media="screen" href="themes/overcast/jquery-ui-1.8.16.custom.css" /> <!--<link rel="stylesheet" type="text/css" media="screen" href="themes/redmond/jquery-ui-1.8.2.custom.css" />-->
我们再在浏览器地址栏里填入地址:http://localhost/jqgrid_demo40/jqgrid.html,界面如下:
哈哈,终于换成我喜欢的皮肤了~~~。
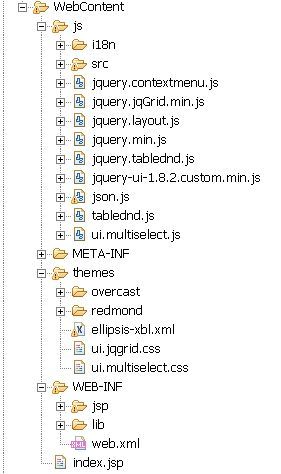
我将在我的javaEE框架里加入jqgrid组件。我将jqgrid demo程序里的js包和themes包下的文件导入到工程里,如下图:
在WebContent包下建立main.jsp页面,这个将是我的工程里的主页面,main.jsp代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>主页面</title> <link rel="stylesheet" type="text/css" media="screen" href="themes/overcast/jquery-ui-1.8.16.custom.css"/> <link rel="stylesheet" type="text/css" media="screen" href="themes/ui.jqgrid.css"/> <script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/jquery-ui-1.8.2.custom.min.js" type="text/javascript"></script> <script src="js/jquery.layout.js" type="text/javascript"></script> <script src="js/i18n/grid.locale-en.js" type="text/javascript"></script> <script src="js/jquery.jqGrid.min.js" type="text/javascript"></script> <script src="js/jquery.tablednd.js" type="text/javascript"></script> <script src="js/jquery.contextmenu.js" type="text/javascript"></script> <script src="js/ui.multiselect.js" type="text/javascript"></script> </head> <body> <table id="dataGrid"></table> </body> </html> <script type="text/javascript"> jQuery(document).ready(function(){ jQuery("#dataGrid").jqGrid({ datatype: "local",//数据类型 height: 250,//高度 colNames:['编号','日期', '客户', '数量','税金','总金额','备注'],//列名 colModel:[ {name:'id',index:'id', width:60, sorttype:"int"}, {name:'invdate',index:'invdate', width:90, sorttype:"date"}, {name:'name',index:'name', width:100}, {name:'amount',index:'amount', width:80, align:"right",sorttype:"float"}, {name:'tax',index:'tax', width:80, align:"right",sorttype:"float"}, {name:'total',index:'total', width:80,align:"right",sorttype:"float"}, {name:'note',index:'note', width:150, sortable:false} ], multiselect: true,//支持多项选择 caption: "jqgrid测试"//列表标题 }); var mydata = [ {id:"1",invdate:"2007-10-01",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"}, {id:"2",invdate:"2007-10-02",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"}, {id:"3",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"}, {id:"4",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"}, {id:"5",invdate:"2007-10-05",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"}, {id:"6",invdate:"2007-09-06",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"}, {id:"7",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"}, {id:"8",invdate:"2007-10-03",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"}, {id:"9",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"} ];//测试数据 for(var i=0;i<=mydata.length;i++) jQuery("#dataGrid").jqGrid('addRowData',i+1,mydata[i]); });</script>
我们在浏览器地址栏里填入地址:http://localhost:8080/ssiprj/main.jsp,页面显示如下:
呵呵,效果不错啊!
下面我将从服务端取数据,然后用main.jsp页面展示出来。修改后的main.jsp文件代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>主页面</title> <link rel="stylesheet" type="text/css" media="screen" href="themes/overcast/jquery-ui-1.8.16.custom.css"/> <link rel="stylesheet" type="text/css" media="screen" href="themes/ui.jqgrid.css"/> <script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/jquery-ui-1.8.2.custom.min.js" type="text/javascript"></script> <script src="js/jquery.layout.js" type="text/javascript"></script> <script src="js/i18n/grid.locale-en.js" type="text/javascript"></script> <script src="js/jquery.jqGrid.min.js" type="text/javascript"></script> <script src="js/jquery.tablednd.js" type="text/javascript"></script> <script src="js/jquery.contextmenu.js" type="text/javascript"></script> <script src="js/ui.multiselect.js" type="text/javascript"></script> </head> <body> <br/> <br/> <table id="dataGrid"></table> <div id="pager"></div> </body> </html> <script type="text/javascript"> jQuery(document).ready(function(){ jQuery("#dataGrid").jqGrid({ url:'queryProductList.action', datatype: "json",//数据类型 服务端返回的值是json类型 height: 250,//高度 colNames:['编号','名称', '描述', '创建时间','修改时间','状态'],//列名 colModel:[ {name:'id',index:'id',align:'right',width:60, sorttype:"int"}, {name:'name',index:'name', width:120}, {name:'desc',index:'desc', width:130}, {name:'create_date',index:'create_date', width:150,sorttype:"date"}, {name:'modify_date',index:'modify_date', width:150,sorttype:"date"}, {name:'status',index:'status', width:80,sorttype:"int"} ], rowNum:10,//默认显示行数 rowList:[10,20,50], jsonReader:{ root:'results', repeatitems: false }, pager: '#pager',//分页 multiselect: true,//支持多项选择 sortname: 'id',//排序字段 sortorder: "desc",//排序方式 caption: "jqgrid测试"//列表标题 }); jQuery("#dataGrid").jqGrid('navGrid','#pager',{edit:false,add:false,del:false}); });</script>
我们还要修改下ProductAction.java类下的queryProductList方法,代码如下:
public String queryProductList() throws Exception
{
Map<String, Object> map = new HashMap<String, Object>();
// map.put("name", namequery);
// JSONObject jsonObject = new JSONObject(jsonQuery);//把查询参数转化为json对象
// map.put("name", jsonObject.get("namequery"));
results = this.productService.queryProductList(map);
flag = "success";
msg = "查询操作成功!";
welcome = "你的查询操作已经完成!";
return SUCCESS;
}
将我昨天写的json解析代码注释掉,否则会报错。
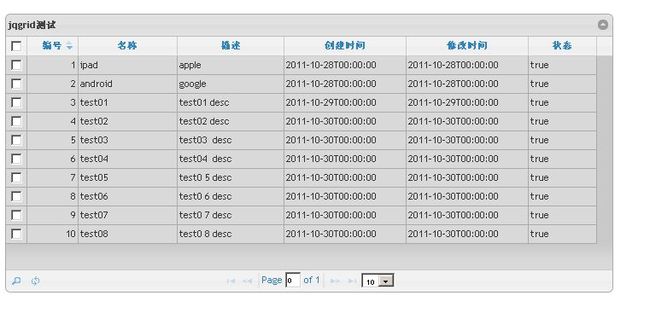
我们在浏览器地址栏里填入地址:http://localhost:8080/ssiprj/main.jsp,页面显示如下图:
数据正确显示了,我想有些童鞋对jqgrid的用法不太熟悉吧,接下来我将jqgrid的基本属性做做简单介绍,由于时间有限,想深入了解jqgrid的用法,可以查查baidu。
| 属性 | 说明 |
|---|---|
|
url
|
jqGrid控件通过这个参数得到需要显示的数据,具体的返回值可以使XML也可以是Json。
|
|
这个参数用于设定将要得到的数据类型。我最常用的是“json”,其余的类型还包括:xml、xmlstring、local、javascript、 function。
|
|
|
mtype
|
定义使用哪种方法发起请求,GET或者POST
|
|
height
|
Grid的高度,可以接受数字、%值、auto,默认值为150。
|
|
width
|
Grid的宽度,如果未设置,则宽度应为所有列宽的之和;如果设置了宽度,则每列的宽度将会根据shrinkToFit选项的设置,进行设置。
|
|
shrinkToFit
|
此选项用于根据width计算每列宽度的算法。默认值为true。如果shrinkToFit为true且设置了width值,则每列宽度会根据 width成比例缩放;如果shrinkToFit为false且设置了width值,则每列的宽度不会成比例缩放,而是保持原有设置,而Grid将会有 水平滚动条。
|
|
autowidth
|
默认值为false。如果设为true,则Grid的宽度会根据父容器的宽度自动重算。重算仅发生在Grid初始化的阶段;如果当父容器尺寸变化了,同 时也需要变化Grid的尺寸的话,则需要在自己的代码中调用setGridWidth方法来完成。
|
|
pager
|
定义页码控制条Page Bar
|
|
sortname
|
指定默认的排序列,可以是列名也可以是数字。此参数会在被传递到Server端。
|
|
viewrecords
|
设置是否在Pager Bar显示所有记录的总数。
|
|
caption
|
设置Grid表格的标题,如果未设置,则标题区域不显示。
|
|
caption
|
Grid的标题。如果设置了,则将显示在Grid的Header层。
|
|
rowNum
|
用于设置Grid中一次显示的行数,默认值为20。正是这个选项将参数rows(prmNames中设置的)通过url选项设置的链接传递到 Server。注意如果Server返回的数据行数超过了rowNum的设定,则Grid也只显示rowNum设定的行数。
|
|
rowList
|
一个数组,用于设置Grid可以接受的rowNum值。例如[10,20,30]。
|
|
colNames
|
字符串数组,用于指定各列的题头文本,与列的顺序是对应的。
|
|
colModel
|
最重要的数组之一,用于设定各列的参数。(稍后详述)
|
|
prmNames
|
这是一个数组,用于设置jqGrid将要向Server传递的参数名称。(稍后详述)
|
|
jsonReader
|
这又是一个数组,用来设定如何解析从Server端发回来的json数据。(稍后详述)
|
prmNames是jqGrid的一个重要选项,用于设置jqGrid将要向Server传递的参数名称。其默认值为:
prmNames : {
page:"page", // 表示请求页码的参数名称 rows:"rows", // 表示请求行数的参数名称 sort: "sidx", // 表示用于排序的列名的参数名称 order: "sord", // 表示采用的排序方式的参数名称 search:"_search", // 表示是否是搜索请求的参数名称 nd:"nd", // 表示已经发送请求的次数的参数名称 id:"id", // 表示当在编辑数据模块中发送数据时,使用的id的名称 oper:"oper", // operation参数名称(我暂时还没用到) editoper:"edit", // 当在edit模式中提交数据时,操作的名称 addoper:"add", // 当在add模式中提交数据时,操作的名称 deloper:"del", // 当在delete模式中提交数据时,操作的名称 subgridid:"id", // 当点击以载入数据到子表时,传递的数据名称 npage: null,
totalrows:"totalrows" // 表示需从Server得到总共多少行数据的参数名称,参见jqGrid选项中的rowTotal }
jsonReader是jqGrid的一个重要选项,用于设置如何解析从Server端发回来的json数据。其默认值为:
jsonReader : {
root: "rows", // json中代表实际模型数据的入口 page: "page", // json中代表当前页码的数据 total: "total", // json中代表页码总数的数据 records: "records", // json中代表数据行总数的数据 repeatitems: true, // 如果设为false,则jqGrid在解析json时,会根据name来搜索对应的数据元素(即可以json中元素可以不按顺序);而所使用的name是来自于colModel中的name设定。 cell: "cell",
id: "id",
userdata: "userdata",
subgrid: {
root:"rows",
repeatitems: true,
cell:"cell"
}
}
colModel的重要选项
name :为Grid中的每个列设置唯一的名称,这是一个必需选项,其中保留字包括subgrid、cb、rn。 index :设置排序时所使用的索引名称,这个index名称会作为sidx参数(prmNames中设置的)传递到Server。 label :当jqGrid的colNames选项数组为空时,为各列指定题头。如果colNames和此项都为空时,则name选项值会成为题头。 width :设置列的宽度,目前只能接受以px为单位的数值,默认为150。 sortable :设置该列是否可以排序,默认为true。 search :设置该列是否可以被列为搜索条件,默认为true。 resizable :设置列是否可以变更尺寸,默认为true。 hidden :设置此列初始化时是否为隐藏状态,默认为false。 formatter :预设类型或用来格式化该列的自定义函数名。常用预设格式有:integer、date、currency、number等
好了,今天内容写完了,框架越来越完善了,我想下一步为main.jsp加一个导航,然后做绘制图表的操作,这个里面我将使用velocity模板语言。今天有博友问我深入分析javascript里对象构建的下篇合适出来,我下一篇博文将这块内容补全。