利用CAShapeLayer和UIBezierPath实现中空透明圆,圆外填充色
今天刚好有同事问起实现中空透明圆,圆外是填充色的矩形怎么去实现,自己便试着去实现。你会说将一个圆和一个矩形组合起来不就行了,想一下这样并不能够实现,图层进行层叠,哪一个图形(上)是纯色都会出现另外一个图形(下)的颜色。
CAShapeLayer和UIBezierPath结合,调用CAShapeLayer的path属性,然后再实现CAShapeLayer的fillcolor属性,便可以在UIBezierPath所绘制的路径内填充颜色。顺着这个思路,来实现一下:
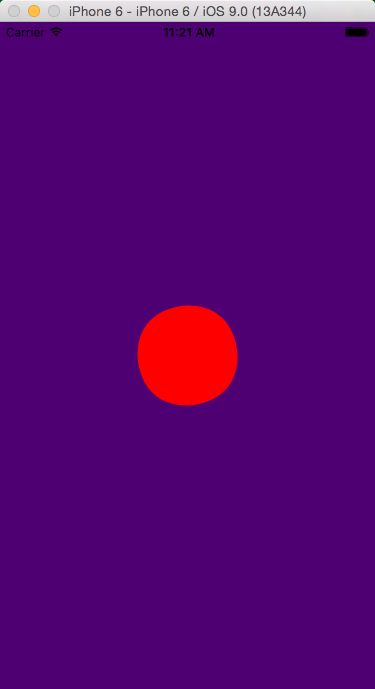
1、首先利用贝塞尔曲线画一个圆,注意,这个圆是不能够闭合的,使终点和起点非常靠近,一般时候视觉上就很难发现这个圆没有闭合了。
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
CGFloat centerX = self.view.center.x;
CGFloat centerY = self.view.center.y;
UIBezierPath *bezierpath = [UIBezierPath bezierPath];
[bezierpath moveToPoint:CGPointMake(centerX + 50, centerY)];
[bezierpath addCurveToPoint:CGPointMake(centerX, centerY - 50) controlPoint1:CGPointMake(centerX + 50, centerY) controlPoint2:CGPointMake(centerX + 50, centerY - 50)];
[bezierpath addCurveToPoint:CGPointMake(centerX - 50, centerY) controlPoint1:CGPointMake(centerX, centerY - 50) controlPoint2:CGPointMake(centerX - 50, centerY - 50)];
[bezierpath addCurveToPoint:CGPointMake(centerX, centerY + 50) controlPoint1:CGPointMake(centerX - 50, centerY) controlPoint2:CGPointMake(centerX - 50, centerY + 50)];
[bezierpath addCurveToPoint:CGPointMake(centerX + 50, centerY - 0.00001) controlPoint1:CGPointMake(centerX, centerY + 50) controlPoint2:CGPointMake(centerX + 50, centerY + 50)];
bezierpath.lineWidth = 1;
[bezierpath closePath];
shapeLayer.path = bezierpath.CGPath;
shapeLayer.fillColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:shapeLayer];
2、从最后的终点处再向外延伸出一条50宽的线,然后折向下延伸,以此类推延伸出一个矩形。
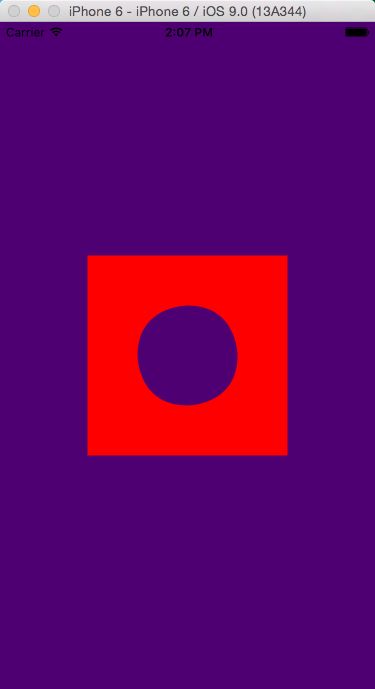
3、最后来看一下最终的代码,和最后的效果图。
self.view.backgroundColor = [UIColor colorWithRed:78/255.0f green:0/255.0f blue:114/255.0f alpha:1.0f];
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
CGFloat centerX = self.view.center.x;
CGFloat centerY = self.view.center.y;
UIBezierPath *bezierpath = [UIBezierPath bezierPath];
[bezierpath moveToPoint:CGPointMake(centerX + 50, centerY)];
[bezierpath addCurveToPoint:CGPointMake(centerX, centerY - 50) controlPoint1:CGPointMake(centerX + 50, centerY) controlPoint2:CGPointMake(centerX + 50, centerY - 50)];
[bezierpath addCurveToPoint:CGPointMake(centerX - 50, centerY) controlPoint1:CGPointMake(centerX, centerY - 50) controlPoint2:CGPointMake(centerX - 50, centerY - 50)];
[bezierpath addCurveToPoint:CGPointMake(centerX, centerY + 50) controlPoint1:CGPointMake(centerX - 50, centerY) controlPoint2:CGPointMake(centerX - 50, centerY + 50)];
[bezierpath addCurveToPoint:CGPointMake(centerX + 50, centerY - 0.00001) controlPoint1:CGPointMake(centerX, centerY + 50) controlPoint2:CGPointMake(centerX + 50, centerY + 50)];
[bezierpath addLineToPoint:CGPointMake(centerX + 100, centerY - 0.00001)];
[bezierpath addLineToPoint:CGPointMake(centerX + 100, centerY + 100)];
[bezierpath addLineToPoint:CGPointMake(centerX - 100, centerY + 100)];
[bezierpath addLineToPoint:CGPointMake(centerX - 100, centerY - 100)];
[bezierpath addLineToPoint:CGPointMake(centerX + 100, centerY - 100)];
[bezierpath addLineToPoint:CGPointMake(centerX + 100, centerY - 0.00001)];
bezierpath.lineWidth = 1;
[bezierpath closePath];
shapeLayer.path = bezierpath.CGPath;
shapeLayer.fillColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:shapeLayer];