【Cocoa(mac) Application 开发系列之三】自定义NSView并绘制一些常见的图形及字符串;
本站文章均为 李华明Himi 原创,转载务必在明显处注明:
转载自【黑米GameDev街区】 原文链接: http://www.himigame.com/mac-cocoa-application/908.html
☞ 点击订阅 ☜ 本博客最新动态!及时将最新博文通知您!
不多说,比较简单,直接给出源码,大家作为参考吧。
对于Cocoa application 话说回来比较easy,如果之前你接触过iOS 的IB的话 ,基本上没什么可说的,上手很快;
因此对于Cocoa Application 不会太快的更新,接着Himi将对之前做的动编彻底的更新一版;后期有时间将继续更新此系列;
言归正传,对于自定义NSView上一篇已经介绍了,而且本篇主要继续深入NSView的drawRect进行继续研究,示例代码如下,比较容易理解,而且都已备注的很清楚;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
//
// HView.m
//
// Created by Himi on 12-6-7.
// Copyright (c) 2012年 Himi. All rights reserved.
//
#import "HView.h"
@implementation HView
- (id)initWithFrame:(NSRect)frame
{
self = [super initWithFrame:frame];
if
(self) {
// Initialization code here.
}
return
self;
}
- (
void
)drawRect:(NSRect)dirtyRect
{
//-----------获取整个MyView尺寸------------
NSRect screen = [self bounds];
int
SW = screen.size.width;
int
SH = screen.size.height;
//-----------设置整个MyView的颜色------------
[[NSColor grayColor] set];
//-----------填充整个MyView---------------
NSRectFill(screen);
//-----------绘制字符串---------------
NSString * strH= @
"基础绘制 --By Himi"
;
//--绘制不带属性字符串
[strH drawAtPoint:NSMakePoint(SH*0.5, SH-30) withAttributes:NULL];
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
//--绘制带属性字符串
NSMutableDictionary *md = [NSMutableDictionary dictionary];
[md setObject:[NSFont fontWithName:@
"Times"
size:20] forKey:NSFontAttributeName];
[strH drawAtPoint:NSMakePoint(SH*0.5, SH-70) withAttributes:md];
//--------绘制矩形----
NSRect rect1 = NSMakeRect(SH*0.5, SH-100, 30, 20);
NSRect rect2 = NSMakeRect(SH*0.5, SH-130, 30, 20);
//填充矩形
[NSBezierPath fillRect:rect1];
//绘制矩形
[NSBezierPath strokeRect:rect2];
//--------绘制线条(十字线)----
[[NSColor greenColor] set];
NSPoint bm =NSMakePoint(SW*0.5, 0);
NSPoint top =NSMakePoint(SW*0.5, SH);
NSPoint lf =NSMakePoint(0, SH*0.5);
NSPoint rt =NSMakePoint(SW, SH*0.5);
[NSBezierPath strokeLineFromPoint:bm toPoint:top];
[NSBezierPath strokeLineFromPoint:lf toPoint:rt];
//-------绘制椭圆
[[NSColor redColor] set];
[[NSBezierPath bezierPathWithOvalInRect:screen] stroke];
[self setNeedsDisplay:YES];
// 强制绘画
//【备注】
// CGContextRef ref = [[NSGraphicsContext currentContext] graphicsPort];// 获取画布
// CGContextFlush(ref);//刷新画布
}
-(
void
) mouseDragged:(NSEvent *)theEvent{
NSPoint mp = [self convertPoint:[theEvent locationInWindow] fromView:nil];
// 鼠标新坐标
NSLog(@
"mouseDragged~%f,%f"
,mp.x,mp.y);
}
-(
void
) mouseUp:(NSEvent *)theEvent{
NSLog(@
"mouseUp"
);
}
-(
void
) mouseDown:(NSEvent *)theEvent{
NSLog(@
"mouseDown"
);
}
@end
|
注意的是:备注 这两行代码是直接通过获取画布,更新画布进行绘制,其中绘制代码省略,比较容易,这里起个头,推荐使用此种方式绘制;对于做游戏的我们,对于画布刷新画布我想是再熟悉不过了!
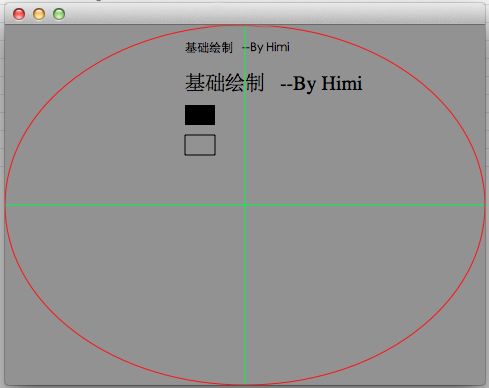
运行截图: