Android UI开发第十八篇——ActivityGroup实现tab功能
android.app包中含有一个ActivityGroup类,该类是Activity的容器,可以包含多个嵌套进来的Activitys,这篇文章就是借助ActivityGroup可以嵌套Activity的功能来实现Tab功能。tab这种UI在很多的移动应用中可以看到,包括android、iphone、window phone7等移动终端上都有这样的应用,Tab这种UI方式具有小视图大容量的特点。
首先,从SDK中doc文档中都可以获知,ActivityGroup类的父类是Activity(见下图),也就是说二者具有相同的接口和生命周期,同Activity一样,也有onCreate()、onPause()等函数可供我们重载。
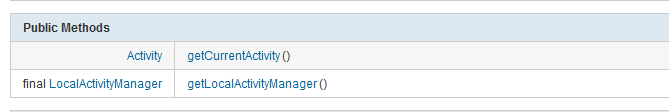
ActivityGroup中有两个public方法(下图):ActivityGroup中可以调用getLocalActivityManage()方法获取LocalActityManage来管理Activity。
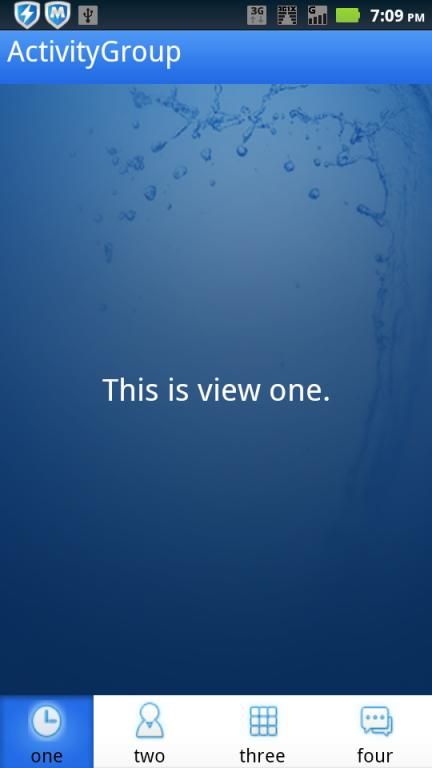
ActivityGroup实现的tab功能的效果图如下。
先看一下java代码:
public class MainView extends ActivityGroup {
@SuppressWarnings("unused")
private LinearLayout bodyView,headview;
private LinearLayout one, two, three, four;
private int flag = 0; // 通过标记跳转不同的页面,显示不同的菜单项
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.view_main);
initMainView();
// 显示标记页面
showView(flag);
one.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
flag = 0;
showView(flag);
}
});
two.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
flag = 1;
showView(flag);
}
});
three.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
flag = 2;
showView(flag);
}
});
four.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
flag = 3;
showView(flag);
}
});
}
/*
* 初始化主界面
*/
public void initMainView() {
headview=(LinearLayout) findViewById(R.id.head);
bodyView=(LinearLayout) findViewById(R.id.body);
one=(LinearLayout) findViewById(R.id.one);
two=(LinearLayout) findViewById(R.id.two);
three=(LinearLayout) findViewById(R.id.three);
four=(LinearLayout) findViewById(R.id.four);
}
// 在主界面中显示其他界面
public void showView(int flag) {
switch (flag) {
case 0:
bodyView.removeAllViews();
View v = getLocalActivityManager().startActivity("one",
new Intent(MainView.this, OneView.class)).getDecorView();
one.setBackgroundResource(R.drawable.frame_button_background);
two.setBackgroundResource(R.drawable.frame_button_nopressbg);
three.setBackgroundResource(R.drawable.frame_button_nopressbg);
four.setBackgroundResource(R.drawable.frame_button_nopressbg);
bodyView.addView(v);
break;
case 1:
bodyView.removeAllViews();
bodyView.addView(getLocalActivityManager().startActivity("two",
new Intent(MainView.this, TwoView.class))
.getDecorView());
one.setBackgroundResource(R.drawable.frame_button_nopressbg);
two.setBackgroundResource(R.drawable.frame_button_background);
three.setBackgroundResource(R.drawable.frame_button_nopressbg);
four.setBackgroundResource(R.drawable.frame_button_nopressbg);
break;
case 2:
bodyView.removeAllViews();
bodyView.addView(getLocalActivityManager().startActivity(
"three", new Intent(MainView.this, ThreeView.class))
.getDecorView());
one.setBackgroundResource(R.drawable.frame_button_nopressbg);
two.setBackgroundResource(R.drawable.frame_button_nopressbg);
three.setBackgroundResource(R.drawable.frame_button_background);
four.setBackgroundResource(R.drawable.frame_button_nopressbg);
break;
case 3:
bodyView.removeAllViews();
bodyView.addView(getLocalActivityManager().startActivity(
"four", new Intent(MainView.this, FourView.class))
.getDecorView());
one.setBackgroundResource(R.drawable.frame_button_nopressbg);
two.setBackgroundResource(R.drawable.frame_button_nopressbg);
three.setBackgroundResource(R.drawable.frame_button_nopressbg);
four.setBackgroundResource(R.drawable.frame_button_background);
break;
default:
break;
}
}
}
程序中重要的是如下的方法:
bodyView.removeAllViews();
bodyView.addView(getLocalActivityManager().startActivity("two",
new Intent(MainView.this, TwoView.class))
.getDecorView());
使用view的removeAllViews()方法清除不需要的view,使用addView(View v)方法添加需要的view。
getLocalActivityManager().startActivity("two",new Intent(MainView.this, TwoView.class))得到一个window对象,window对象调用
getDecorView()获取view。关于window的方法可以参考android.app.Window。
通过tab的效果图可以看到这个效果使用了上、中、下三种布局,layout就可以这样做了。实现layout就可以实现tab功能了。
代码下载
http://download.csdn.net/detail/xyz_lmn/6308895