【凯子哥带你学Android】Andriod性能优化之列表卡顿——以“简书”APP为例
这几天闲得无聊,就打开手机上的开发者模式里面的“GPU过度绘制”功能,看看别家的App做的咋样,然后很偶然的打开了“简书”,然后就被它的过度绘制惊呆了,于是写了这篇性能分析的文章,从一个只有APK文件的角度,说下如何寻找布局中可能存在的性能问题,以及解决方案。本文章以简书Android最新版本1.9.1进行分析。
-
- GPU过度绘制
- Hierarchy View
- SysTrace
- TraceView
- 总结
- PS
- 分析资源下载
GPU过度绘制
首先打开下面两个功能开关
- 开发者模式->调试GPU过度绘制
- 开发者模式->GPU呈现模式分析
然后就得到了下面这幅图
我们可以看到,简直惨不忍睹!重绘现象严重,帧率超过16ms标准线好多,我就被这个界面给吓到了!这说明简书的这个界面有待优化,我们再用Hierarchy View看一下布局。
Hierarchy View
打开之后,我们可以得到下面的数据
从图上可以看到,主界面共有143个View,真不少,不过更重要的是下面的数据
- Mesure:2.937 ms
- Layout:9.113 ms
- Draw:15.679 ms
Mesure的数据比较正常,而Layout和Draw的时间明显超长,这样,每次绘制的总时间 = 2.937+9.113+15.679 = 27.729 ms
超出了16ms很多,每秒的帧率就达不到60fps,所以就会出现丢帧卡顿的现象。
那么为啥Draw这么费时间呢?
因为主界面有轮播图。
轮播图的图片很大,占用的内存也不小,画这样一张图很费时间,不信?看下面这张图,这是停留在主界面一段时间之后的效果
可以看到,丢帧现象是有规律的,时间间隔和轮播图的自动播放间隔一样,所以这也说明了轮播大图是导致丢帧的重要嫌疑犯。
但是不光这个原因,这个界面还有很多不必要布局被重绘。
下面这张图是显示每一篇文章的Item的布局,Item的容器用的还是ListView,别问我怎么知道的,不告诉你~
我们可以发现,一个Item嵌套了三层ViewGroup。我不知道是不是有什么特殊的用途或者是出于什么考虑,但是为了使用权重来控制ImageView的占位,使用二层布局就可以完成这个界面的显示,这样就能避免1层布局重绘,可以减少Draw花费的时间。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout android:id="@id/rootView" //这一层可以省略 android:layout_width="fill_parent" android:layout_height="wrap_content" xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout android:gravity="center_vertical" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="110.0dip" android:layout_marginLeft="15.0dip" android:layout_marginRight="15.0dip" android:layout_centerInParent="true">
<RelativeLayout android:layout_width="0.0dip" android:layout_height="wrap_content" android:layout_marginRight="10.0dip" android:layout_weight="1.0">
<TextView android:textSize="12.0sp" android:textColor="@color/text_blue" android:ellipsize="end" android:id="@id/author_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:maxWidth="200.0dip" android:text="author" android:singleLine="true" />
...
</RelativeLayout>
<ImageView android:id="@id/image" android:visibility="visible" android:layout_width="80.0dip" android:layout_height="80.0dip" android:layout_marginRight="5.0dip" android:src="@drawable/image_list" android:scaleType="centerCrop" />
</LinearLayout>
</RelativeLayout>
要不然你看,主布局三等全亮,这就说明布局写的可能存在有问题。
咱们接着往下找,顺藤摸瓜,看看到底哪一块有问题
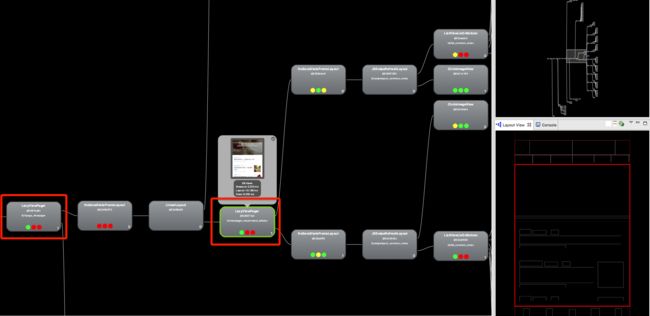
我们可以看到,布局的层级非常深,使用的是双ViewPager嵌套的机制,这个主要和简书的界面设计有关,因为在主界面上有3个Tabs,为了实现头部两个Tabs的切换功能,只能双层嵌套ViewPager。
但是我对于这种设计并不是很认可,一个是因为Google的设计规范中就提到,不要使用过多的Tab,更不要在上部和底部同时使用Tabs,更不要说是三个Tab了,这会造成用户的迷惑。
不过以国内的产品设计行情来说,要遵守这个设计规范还是比较困难的。
下面是Item的布局层级,不算上系统布局的层级,有14层之多,所以说这样的设计,肯定就会造成布局层级巨多,布局、绘制缓慢的结果。
经过我验证,发现每个ViewPager里面的Fragment不会销毁,也就是说,你打开多少个界面模块,就有多少个Fragment实例在内存中。
这种产品设计当然也是有利有弊,好处就是
- 可以保存每个界面的用户状态,比如下拉位置
- 可以减少用户的等待时间,不需要重新获取
- 减少流量消耗
弊端也是有的,那就是增加了内存的消耗,在低配置手机上,可能出现频繁的GC,造成卡顿。
但是,我觉得简书的用户应该是以80后、90后的互联网人群为主体,这群人的消费水平应该不会太低,手机设备的配置应该也不会太低,所以结合这个考虑,不对Fragment进行回收也是完全可以接受的方案。
我们再来看一下ListView的绘制,也是三灯全红,这就说明这个布局可能有问题。
然后我找到了每个Item的绘制
从图上可以看到,Measure和Layout的时间超长,但是我并没有发现是什么原因可能导致这个问题,因为这个布局里面就是5个TextView,并没有太复杂的View,如果说Relativelayout布局的Layout操作比较费时,这还可以理解,那么为什么Measure会花费那么长时间呢?有知道的告诉我下。
SysTrace
后来又使用SysTrace抓了下数据,在抓取的时候滑动整个ListView,得到如下结果
在后面有一次掉帧,可能是因为UIL加载图片导致内存不够用,发生的掉帧,因为在这次掉帧之后,就由于内存不够用,Alloc Memory 产生了一次GC,所以说布局嵌套过多再加上图片的内存缓存,可能会造成这种结果。
而且有一点很奇怪,就是在滑动过程中,一直在调用的都是Looper.dispatchMessage(),到底是什么操作一直在处理消息呢?换上TraceView看看。
TraceView
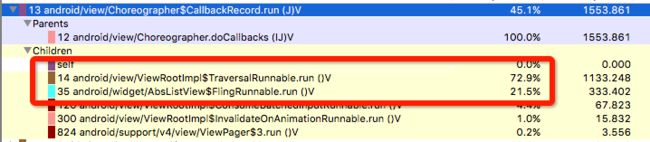
话说前面在滑动的时候,我们看到Looper.dispatchMessage()一直在执行,这是在干嘛呢?为了解决这个问题,我又使用TraceView抓取了在列表滑动时候的数据
从图上我们可以看出,Loop.loop()操作占用了70%的CPU时间,和Handler相关的方法也占用了50%以上的时间,这些操作都在干嘛呢?
在刷新界面。
handler机制大家族在疯狂占用CPU
ViewRootImpl和ListView的计算也是CPU大户
Chreographer占用了很大一部分CPU
这里熟悉了么,这里就开始绘制界面了,不知道整个绘制流程的朋友,请参考我的文章【凯子哥带你学Framework】Activity界面显示全解析。
总结
到现在,我们终于知道了简书Android客户端为什么卡顿了,我们总结一下
- 由于多Tab设计,造成界面布局嵌套严重,不算上系统布局,就有14层之多
- 由于界面实现不合理,造成部分布局重绘严重
- 由于Fragment常驻内存的设计,造成内存消耗偏多,频繁的GC可能造成界面卡顿
- 由于Banner的图片太大,造成图片占用内存偏多,频繁的GC可能造成界面卡顿
由于以上四个原因,造成了CPU和内存占用过多的结果,知道了可能的原因,那么解决方案就很简单了
- 重新进行界面设计,剔除多Tab布局,优化交互
- 对布局代码进行优化,去除不必要的界面元素和ViewGroup
- 考虑是否放弃Fragment常驻内存的方案,不使用hide()和show()对Fragment进行控制,改用replace()等方案
- 减小Banner图片大小或者是分辨率
PS
为了防止朋友们误会,特意说明一下,任何抛开业务需求谈优化都是扯淡,简书的布局层级过深是由于业务需求决定的,除了小部分布局可以优化之外,大部分都实现的很不错,在我的锤子T1上也没有卡顿,虚拟机由于性能和配置问题会把这个问题放大,但是正常用是很流畅的。
所以这篇文章并不是针对某个App,只是以简书为例子,介绍一下性能分析的方法和思路,单纯的技术交流,程序员都很单纯,不要多心~
分析资源下载
- 分析文件
尊重原创,转载请注明:From 凯子哥(http://blog.csdn.net/zhaokaiqiang1992) 侵权必究!
关注我的微博,可以获得更多精彩内容