Ext.tree.ColumnTree 应用
HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" style="overflow-x:hidden" mce_style="overflow-x:hidden"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>带复选框(checkbox)的树</title> <link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css" mce_href="resources/css/ext-all.css" /> <mce:script type="text/javascript" src="../../adapter/ext/ext-base.js" mce_src="adapter/ext/ext-base.js"></mce:script> <mce:script type="text/javascript" src="../../ext-all.js" mce_src="ext-all.js"></mce:script> <link rel="stylesheet" type="text/css" href="../../examples/examples.css" mce_href="examples/examples.css" /> <mce:script type="text/javascript" src="../../examples.js" mce_src="examples.js"></mce:script> <mce:script language="javascript"><!-- $(function() { var tree = new Ext.tree.ColumnTree({ width: 550, height: 300, rootVisible:false, autoScroll:true, title: '土木工程', renderTo:'tree', checkModel:'cascade',//级联多选,如果不需要checkbox,该属性去掉 onlyLeafCheckable: false,//所有节点可选 columns:[{ header:'权限项', width:330, dataIndex:'task' },{ header:'修改', width:100, dataIndex:'duration' },{ header:'删除', width:100, dataIndex:'user' }], loader: new Ext.tree.TreeLoader({ dataUrl:'http://localhost/image/default/panel/tree.txt', uiProviders:{ 'col': Ext.ux.ColumnTreeCheckNodeUI } }), root: new Ext.tree.AsyncTreeNode({ text:'夺取' }) }); tree.render(); }); var values = {}; function changev(o){ if(values[o.value] !=null && values[o.value] != ''){ delete values[o.value]; }else if(o.checked){ values[o.value]={"value":1}; }else{ values[o.value]={"value":0}; } } function aa(){ for(var i in values){ alert(i+"="+values[i].value); } } // --></mce:script> </head> <body style="overflow-x:hidden;" mce_style="overflow-x:hidden;" id='orgmgrbody'> <div id="tree"> </div> </body> </html>
TEXT文件内容:
[{ task:'ColumnTree Example', duration:'<input type="checkbox" onclick="changev(this)" checked value="70" name="user">', user:'<input type="checkbox" onclick="changev(this)" checked value="71" name="user">', uiProvider:'col', cls:'master-task', iconCls:'task-folder', children:[{ task:'Abstract rendering in TreeNodeUI', duration:'<input type="checkbox" onclick="changev(this)" checked id="ch" value="73" name="ch">', user:'<input type="checkbox" onclick="changev(this)" value="74" name="user">', uiProvider:'col', iconCls:'task', children:[{ task:'Abstract rendering in TreeNodeUI', duration:'<input type="checkbox" onclick="changev(this)" checked id="ch" value="75" name="ch">', user:'<input type="checkbox" onclick="changev(this)" value="76" name="user">', uiProvider:'col', leaf:true, iconCls:'task' },{ task:'Create TreeNodeUI with column knowledge', duration:'<input type="checkbox" onclick="changev(this)" checked value="77" name="user">', user:'<input type="checkbox" onclick="changev(this)" value="78" name="user">', uiProvider:'col', leaf:true, iconCls:'task' }] },{ task:'Create TreeNodeUI with column knowledge', duration:'<input type="checkbox" onclick="changev(this)" value="79" name="user">', user:'<input type="checkbox" onclick="changev(this)" checked value="80" name="user">', uiProvider:'col', leaf:true, iconCls:'task' }] }]
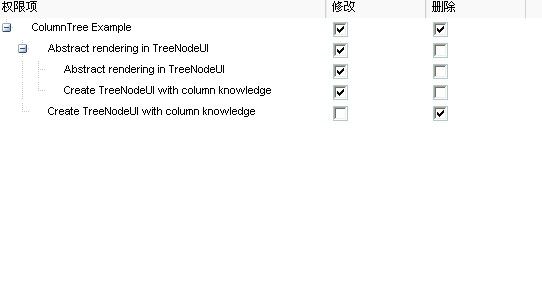
效果如图
uiProviders:{
'col': Ext.ux.ColumnTreeCheckNodeUI
}
应用Ext.ux.ColumnTreeCheckNodeUI时会在所有列都应用checkbox.但由于个人需求是第一列不需要checkbox.所以修改EXT中的
Ext.ux.ColumnTreeCheckNodeUI 原代码.
var buf = ['<li class="x-tree-node"><div ext:tree-node-id="',n.id,'" class="x-tree-node-el x-tree-node-leaf x-unselectable ', a.cls,'" unselectable="on">',
'<div class="x-tree-col" style="width:',c.width-bw,'px;">',
'<span class="x-tree-node-indent">',this.indentMarkup,"</span>",
'<img src="', this.emptyIcon, '" class="x-tree-ec-icon x-tree-elbow">',
'<img src="', a.icon || this.emptyIcon, '" class="x-tree-node-icon',(a.icon ? " x-tree-node-inline-icon" : ""),(a.iconCls ? " "+a.iconCls : ""),'" unselectable="on">',
cb ? ('<input class="x-tree-node-cb" style="display:none" type="checkbox" ' + (a.checked ? 'checked="checked" />' : '/>')) : '',
'<a hidefocus="on" class="x-tree-node-anchor" href="',href,'" tabIndex="1" ',
a.hrefTarget ? ' target="'+a.hrefTarget+'"' : "", '>',
'<span unselectable="on">', n.text || (a[c.dataIndex]?(c.renderer ? c.renderer(a[c.dataIndex], n, a) : a[c.dataIndex]):'')," </span></a>",
"</div>"];
使Ext.ux.ColumnTreeCheckNodeUI自已生成的checkbox隐藏.再应用text文件里面自己的checkbox.就可以了
如图: