- 《Android进阶之光》读书笔记
soleil雪寂
读书笔记#Android进阶之光
文章目录第1章Android新特性1.1.Android5.0新特性1.2.RecyclerView1.1.4.3种Notification1.1.5.Toolbar与Palette1.1.6.Palette1.2.Android6.0新特性1.2.2.运行时权限机制1.3.Android7.0新特性第2章MaterialDesign2.2.DesignSupportLibrary常用控件详解第3
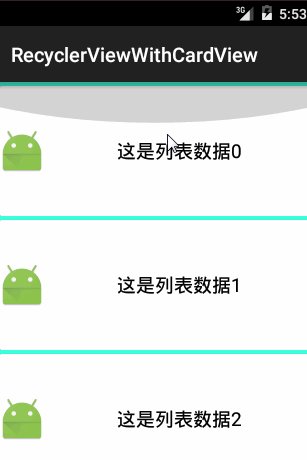
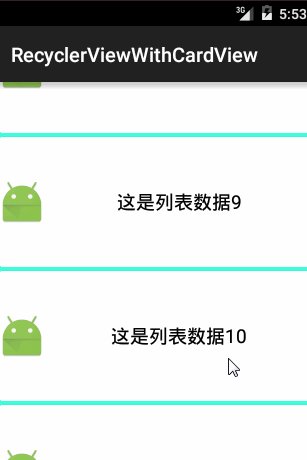
- MultiSnapRecyclerView:让Android RecyclerView的滚动停靠更灵活
技术无疆
Androidandroiduiandroidstudioandroid-studiojavaandroidx
在Android应用开发中,RecyclerView是一个强大且灵活的组件,用于展示大量数据集合。然而,标准的RecyclerView只支持单一的滚动停靠点,这在某些场景下可能不够灵活。为了解决这个问题,TakuSemba开发了一个名为MultiSnapRecyclerView的库,它允许开发者在RecyclerView中实现多个滚动停靠点。文章目录什么是MultiSnapRecyclerView
- Android面试题
1b16bebb1c3c
ListView和RecyclerView区别参考链接:https://blog.csdn.net/shu_lan...既然RecyclerView在很多方面能取代ListView,Google为什么没把ListView划上一条过时的横线?答案:可以沿着回收机制来回答。ListView采用的是RecyclerBin的回收机制在一些轻量级的List显示时效率更高你用过MVP和MVVM的区别参考链接:
- Android学习之RecyclerView快速添加头部布局
如果可以003
Androidandroid布局
众所周知我们的ListView、GridView都可以增加头部布局;这样在遇到复杂的头部布局就不用增加视图类型了,不管是对于代码的可维护性还是整洁性;在Adapter中写又臭又长的代码,无论是自己看还是留给后来者都是痛苦的,而且你要是把代码都堆在getView中,ohno!我要分分钟切腹自尽…RecyclerView增加头部布局传统方式真的不是我懒,真的;传统方式我相信大家应该都会了,好吧我还是简
- Android从零开始搭建MVVM架构(1),kotlin扩展函数原理
m0_63935228
程序员面试android移动开发
使用default的时候,即使是studio3.5里,也不提示,不过不影响。还有一点,在DataBinding里,已经处理了null。所以这个时候你在Activity里给user设置为null。也不会崩溃二、DataBinding在Fragment和RecyclerView里的使用在Fragment的使用和Activity里的使用一样。获取根目录的方式如下。//注意获取根布局是Viewview=a
- Android学习之-RecyclerView带刺的玫瑰
如果可以003
Androidandroidrecycleview
我的小鱼你醒了,还认识早晨吗?昨夜你曾经说,愿夜幕永不开启…上述小诗先逗比一下,接下来切入正题;自从RecyclerView的诞生起,人们就为她贴上了高贵的标签;她灵活华丽高度可定制,而另一边ListView确已是明日黄花;人们趋之若鹜的奔向了RecyclerView赞美她吹捧她似乎一切的一切都尽在他们的掌握中;各大技术论坛开始讲解RecyclerView是多么的好用;于是乎我也加入了使用Recy
- android 下拉刷新,androidx.swiperefreshlayout:swiperefreshlayout:1.1.0
No Promises﹉
androidandroidx
介绍`androidx.swiperefreshlayout:swiperefreshlayout:1.1.0`是Android中一个常用的组件,用于实现“下拉刷新”功能。这个组件主要用于在列表(如`RecyclerView`、`ListView`等)或其他可滚动视图上,实现用户通过下拉手势来触发内容刷新操作。1.添加依赖在项目的`build.gradle`文件中添加依赖:dependencies
- XrecyclerView实现上拉加载和下拉刷新+多条目(MVP获取数据)
✎ℳ๓Eternity✾
进阶
依赖implementation'com.jcodecraeer:xrecyclerview:1.5.9'implementation'com.android.support:recyclerview-v7:28.0.0'图片加载依赖implementation'com.github.bumptech.glide:glide:4.8.0'ActivitypublicclassShoppingAct
- RecyclerView适配器的封装
✎ℳ๓Eternity✾
进阶androidandroidstudioandroid-studio
RecyclerView适配器基类的封装RecyclerView.Adapter封装类publicabstractclassAutoRollAdapterextendsRecyclerView.Adapter{protectedListts=newArrayListgetData(){returnts;}publicintsize(){returnnull==ts?0:ts.size();}pub
- Recycler View 适配器
桥北_2676
publicclassMyAdapterextendsRecyclerView.AdapterimplementsView.OnClickListener{privateArrayListmList;publicMyAdapter(ArrayListmList){this.mList=mList;}@OverridepublicHolderonCreateViewHolder(ViewGroupp
- android pdf框架-7,白边切割
archko
pdfpdfandroid
图片的切边操作有时是比较有用的.看着舒服多了,页面间的空白如果比较大的图片在显示上,需要缩放,缩放后通常滚动会有偏移.这里先说算法思路.列表与切边在解析列表中每一页,先解析白边,得到后,再去解码图片,最终显示.对于分块加载的处理就比较麻烦了.对于recyclerview中使用单页面一个图片还是相对容易的多的.由于切边算昂贵的操作,可以缓存在内存中,甚至可以存储在文件中,下次读取pdf后,可以直接把
- Android中使用RecyclerView进行分页加载数据
TPUltra
Androidandroid
在Android开发中,使用RecyclerView进行分页加载数据是一个常见的操作,特别是在处理大量数据或者实现类似于无限滚动的效果时。分页加载通常指的是每次只从数据源中加载一部分数据(例如每页10条或20条),而不是一次性加载所有数据。这样可以提高应用的性能和响应速度。以下是实现RecyclerView分页加载的基本步骤:配置RecyclerView:在布局文件中添加RecyclerView控
- Android RecyclerView缓存机制
Bfmall
前言RecyclerView大概是Android开发者接触最多的一个控件了,官方对其做了很好的封装抽象,使得它既灵活又好用,但是你真的了解它么?在它简单的使用方式之下着实是不简单,首先我们看一下官方对它的介绍:Aflexibleviewforprovidingalimitedwindowintoalargedataset.很简单,就一句话「为大量数据集提供一个有限的展示窗口的灵活视图」怎么展示大量
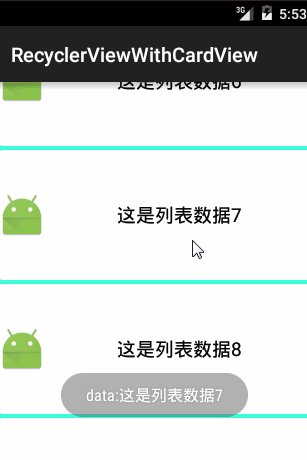
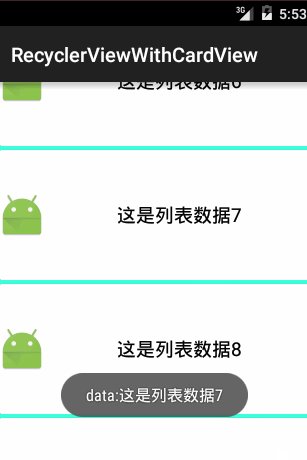
- 给Recyclerview添加ITEM的点击事件
hekung
主要入手点:自定的Adapter中自定义的ViewHolder,持有每个Item的的所有界面元素。Item的点击事件可通过view的OnClick来实现。如果我们要在Activity中监听到item的点击,需要在Adapter中定义一个回调接口。如下:publicinterfaceOnItemClickListener{voidonItemClick(Viewview,intposition);/
- 神奇的ItemTouchHelper
笔墨Android
XSize的主页device-2018-03-30-193500.gif本文知识点:常用API的说明ItemTouchHelper的使用案例常见的使用案例1.常用的API说明getMovementFlags(RecyclerViewrecyclerView,RecyclerView.ViewHolderviewHolder)主要的作用是用来返回可以滑动的方向,主要是处理滑动方向的!分为上下滑动和左
- 学习Android的第十五天
世俗ˊ
Android学习android
目录AndroidAdapter适配器MVC模式AdapterArrayAdapter泛型ArrayAdapter构造函数的第二个参数范例SimpleAdapter适配器范例SimpleCursorAdapter适配器范例参考文档AndroidAdapter适配器Android中的Adapter(适配器)是用于在UI组件(如ListView、RecyclerView)和数据之间建立连接的桥梁。它负
- android pdf框架-3,基于recyclerview修改
archko
pdfandroidpdf
基于recyclerview的实现版本解析使用的是pdifum.这个库缺点是缩放功能不行.点击链接功能没有.只有渲染.GitHub-danjdt/android-pdfviewer:AAndroidPDFViewerthatrenderpdfusingPdfRendereranddisplaysitinaRecyclerView.recyclerview的滑动并不是像ios那样,有很好的惯性,针对
- RecyclerView滑动删除Item
Austin_1024
androiduiandroidstudio
一、问题背景在Android实际开发中,我们经常遇到仿照Ios的UI开发需求,现需要仿照Ios的滑动删除。向大家介绍一个非常好用的第三方库,轻而易举实现上述UI效果。这个第三方库就是SwipeDelMenuLayout实现效果如下:
- Android资源文件命名与使用
丁功春
来源:阿里巴巴Android开发手册1.layout文件的命名方式Activity、Fragment、Dialog、include、的layout以module_activity开头ListView、RecyclerView、GridView的itemlayout以module_list/recycler/grid_item开头2.drawable的资源名称以小写单词+下划线的方式命名,根据分辨率
- 2021-07-17
恰我年少时
做demo:画画板记事本食物商城使用kotlin开发完整项目需要技术:Navigation组件:https://blog.csdn.net/wangzhaung/article/details/103062735safeargs传值ROOMDATABASEDatabingding绑定适配RecyclerView数据搜索、数据排序LiveDataViewModelRepository网格布局、瀑布布
- LayoutInflater源码解析及常见相关报错分析
左大星
Android进阶androidandroidx
在日常Android开发中,最经常使用的RecyclerView控件是大家都绕不开的,而编写其Adapter时更离不开LayoutInflater的调用。当然,如果你做这一行有些时日了,相信你对其使用一定是炉火纯青了。即使如此,我觉得LayoutInflater仍旧有值得分析的地方,相信你看完之后有更多的认识。Android系统中有许多包括ActivityManagerService在内的系统级服
- Android studio 3.1 新设计和新工具(1)
zidea
图在Androidstudio这个版本中提供支持样本数据的功能,这种功能即实用️美观。尤其是对于listView和reyclerview的开发有很大帮助。大家知道一般app都少不了对recyclerview和listview的应用。在正式开始之前,我们先看一些其他的新特性图中列出了所有工具的新特性我们在这里我在这里只简单的介绍一个新的工具如果大家感兴趣的话,可以去官方网站查看API来了解每个特性的
- RecyclerView 的切换横竖两种布局文件
SONGSONG3000
需求除了修改LayoutManager的布局设置,还有修改资源文件的判断代码1、project_history_grid_item.xml九宫格item2、project_history_list_item列表Item3、AdapterpublicclassHistoryProjectListAdapterextendsRecyclerView.Adapter{//项目显示模式:网格/列表publ
- 两个Recyclerview关联,二级列表实现(两种思路)
空丶_0b92
最近的项目中,有个需求,直接上图。需求.png要求,二级列表并且需要关联,省级和市级列表,支持多选,多选市级,和切换省级之后在继续点击市级,最多只能点击五个第一种思路:省级的Recyclerview,市级的Recyclerview,两个adapter,点击省级的时候加载市级列表时候,是重新请求的,adapter也重新刷新。然后市级Recyclerview选中的时候,把bean里的isselect更
- UI自动刷新大法:DataBinding数据绑定
左大星
JetpackComposeAndroid进阶uiandroidjetpackandroid-jetpackandroidkotlin
之前我们讲了DataBinding在Activity、Fragment、RecyclerView中的基础使用,而那些常规使用方法里,每当绑定的变量发生数据变化时,都需要ViewDataBinding重新设值才会刷新对应UI。而DataBinding通过内部实现的观察者模式来进行自动刷新UI,这块内容是DataBinding的重要部分。在观察者模式的角度下,DataBinding库,允许我们使用对象
- Android:RecyclerView使用方法
偶是不器
AndroidandroidRecyclerView
3.18RecyclerView使用使用RecycleView需要先导入依赖,找到build.gradle文件,dependences修改。RecycleView在V7包下,导入和compileSdkVersion一致的版本。示例:implementation'com.android.support:recyclerview-v7:29.0.0'在新版AndroidStudio中也可以通过下面语句
- RecyclerView缓存机制与性能优化
wenxiaohua
ViewHolder的属性ViewitemView:对应RecyclerView的子ViewintmPosition:View当前对应数据在数据源中的位置intmOldPosition:View上次绑定的数据在数据源中的位置longmItemId:可以判断ViewHolder是否需要重新绑定数据intmItemViewType:itemView对应的类型intmPreLayoutPosition:
- 说说在 Android 的 RecyclerView 中如何实现下拉刷新
deniro
1SwipeRefreshLayout修改布局文件,新增SwipeRefreshLayout:.........这里我们把RecyclerView放在SwipeRefreshLayout中。2处理刷新修改活动类:publicclassMainActivityextendsAppCompatActivity{privateSwipeRefreshLayoutsrl;@Overrideprotecte
- ListView与RecyclerView的区别
盐海里的鱼
布局管理方式:ListView:布局自己管理只能竖向滑动**RecyclerView:**布局有LayoutManager管理,LinearLayoutManager(线性),GridLayoutManager(网格)StaggeredGridLayoutManager(瀑布流)Adapter的使用:ListView:有默认的AdapterArrayAdapter、CursorAdapter和Si
- Glide下载图片卡片视图CardView
chezabo6116
glide
Glide下载图片并保存到本地https://blog.csdn.net/asswc2004/article/details/80537255AndroidApp开发图像加工中卡片视图CardView和给图像添加装饰的讲解以及实战(附源码简单易懂)https://blog.csdn.net/jiebaoshayebuhui/article/details/127892322
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修