android基础学习(2)关于layout的学习
刚开始学习Android,一定要熟悉Android独特的框架,今天我们要介绍的就是它的布局文件。很多大侠看来很简单,请一笑而过,谢谢~~
Android布局有五种布局方式,这是Android面试经常问到的问题。我就曾经面试时被问到,流利的说出来这五种布局,肯定会留给面试官一个好印象,知道你还是了解Android开发的。五种布局就是:
1.LinearLayout 流线布局
2.FrameLayout帧布局
3.AbsoluteLayout绝对布局
4.RelativeLayout相对布局
5.TableLayout表格布局
一.LinearLayout 此布局是最常见的布局,按照由上到下的排列排成的。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView android:text="red"
android:background="#aa0000"
android:gravity="center"
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"></TextView>
<TextView android:text="green"
android:background="#00aa00"
android:gravity="center"
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"></TextView>
</LinearLayout>
<LinearLayout android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView android:text="red"
android:background="#aa0000"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:layout_gravity="center_vertical"
android:layout_weight="1"></TextView>
<TextView android:text="green"
android:background="#00aa00"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:layout_gravity="center_vertical"
android:layout_weight="1"></TextView>
</LinearLayout>
</LinearLayout>
这是两个LinearLayout标签,嵌套在一个大的LinearLayout中,效果图为:
二 FrameLayout帧布局,又称为层布局,就是后面的组件覆盖前面的组件。在某固定的位置显示单一的对象,一层覆盖一层,后面添加的组件覆盖先添加的组件。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<View android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/untitled"></View>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Frame Layout13811346744"
android:padding="5px"
></TextView>
</FrameLayout>
其中untitled为放到resource中的图片文件名。美女图片在为第一层在下面,TextView为第二层在上面,以此类推。
三.AbsoluteLayout绝对布局,(0,0)为手机屏幕左上角, 每一个元素都固定好具体的坐标,这种方式不推荐,因为每款手机的屏幕像素可能存在差异,一次会出现应用在不同手机上面显示效果差异较大,这是我们作为开发人员不愿意看到的,不推荐使用,就不做详细的介绍了。
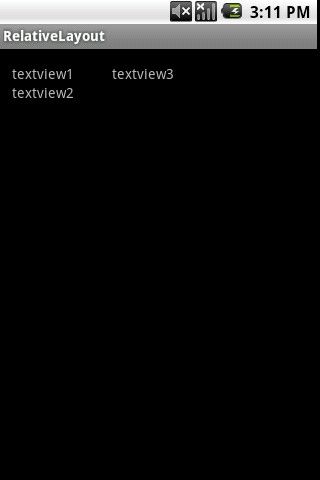
四.RelativeLayout相对布局,要学习相对布局,得先学习相对布局特有的属性。
- (1 )layout_alignParentBottom 当前控件低端与父控件的低端对齐(重合)
- (2)layout_alignParentLeft 当前控件左端与父控件的左端对齐(重合)
- (3)layout_alignParentRight 当前控件右端与父控件的右端对齐(重合)
- (4)layout_alignParentTop 当前控件上端与父控件的上端对齐(重合)
- (5)layout_centerHorizontal 当前控件位于父控件的横向中间位置(水平方向上的中间)
- (6)layout_centerInParent 当前控件位于父控件的纵横向中间位置(垂直方向上的中间)
- (7)layout_centerVertical 当前控件位于父控件的纵向中间位置(平面上的正中间)
- (8)layout_above 使当前控件位于给出id控件的上方
- (9)layout_below 使当前控件位于给出id控件的下方
- (10)layout_toLeftOf 使当前控件位于给出id控件的左侧
- (11)layout_toRightOf 使当前控件位于给出id控件的右侧
- (12)layout_alignBottom 使当前控件与给出id控件的底部部重合(注意可用和给出id控件来对齐)
- (13)layout_alignLeft 使当前控件与给出id控件的左边重合
- (14)layout_alignRight 使当前控件与给出id控件的右边重合
- (15)layout_alignTop 使当前控件与给出id控件的顶部重合
- (16)layout_alignBaseline 使当前控件的BaseLine与给出id控件t的BaseLine重合,这个主要用于Label或者其他包含文本的widgets。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="15px"
>
<TextView
android:id="@+id/textview1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="textview1"
/>
<TextView
android:id="@+id/textview2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/textview1"
android:text="textview2"/>
<TextView
android:id="@+id/textview3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="100px"
android:text="textview3"
/>
</RelativeLayout>
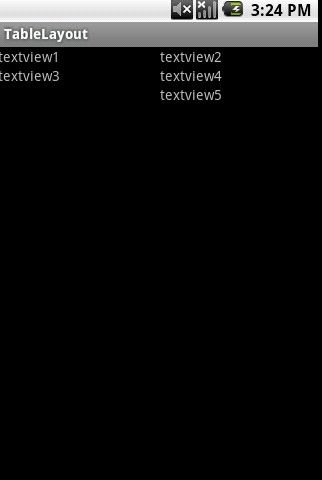
五.TableLayout表格布局, 将子元素的位置分配到行与列中,跟html中的table标签类似,每个TableRow都会定义一个row
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TableRow>
<TextView android:text="textview1"/>
<TextView android:text="textview2"
android:paddingLeft="100px"/>
</TableRow>
<TableRow>
<TextView android:text="textview3"/>
<TextView android:text="textview4"
android:paddingLeft="100px"/>
</TableRow>
<TableRow>
<TextView/>
<TextView android:text="textview5"
android:paddingLeft="100px"/>
</TableRow>
</TableLayout>
终于介绍完了,当然在项目中没有例子这么简单,但是复杂的事情都是由每一个简单的事情组合成的,这些布局并不是死的,他们之间可以相互嵌套,组合出不同的变化,形成一个个交互性超强的activity。希望对初学者有所帮助。![]()
leoo
2011/11/3