SharePoint 2013 开发——开发自定义操作APP
自定义操作即我们所说的Ribbon和ECB(Edit Control Block),在SharePoint 2013之前,我们可以通过在解决方案中添加XML元素来实现创建自定义Ribbon和ECB,到了2013时代,利用APP也可以做类似的事情了,接下来我们看看如何利用APP来创建列表条目的自定义操作。
除了一些细节上的配置项,创建SharePoint APP项目跟之前提到的基本一样。列表条目信息通过查询字符串传递到外部的托管页面。
首先创建一个SharePoint APP项目,名字就叫做CustomActionAPPTest。
接下来我们在Web项目中添加一个新的窗体,名字就叫做CustomActionTarget.aspx。
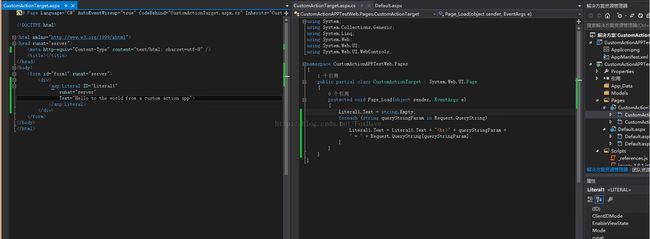
在页面的空DIV元素下添加一个服务器端控件:
<asp:Literal ID="Literal1"
runat="server"
Text="Hello to the world from a custom action app">
</asp:Literal>
在后台CS代码页面的Page_Load方法中添加如下代码:
Literal1.Text = string.Empty;
foreach (string queryStringParam in Request.QueryString)
{
Literal1.Text = Literal1.Text + "<br>" + queryStringParam +
" = " + Request.QueryString[queryStringParam];
}
操作完成之后如下图所示:
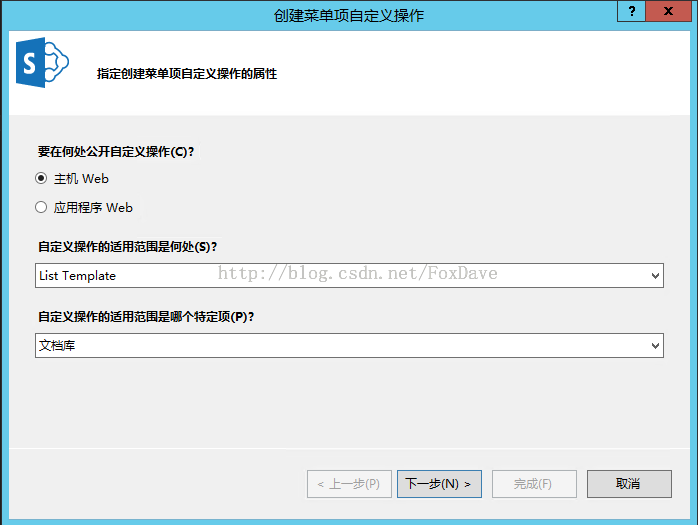
下面我们通过SharePoint APP项目添加自定义操作。右键点击项目节点,选择添加->新建项,选择菜单项自定义操作,名字取作MenuItemCustomActionTest,点击下一步弹出向导。
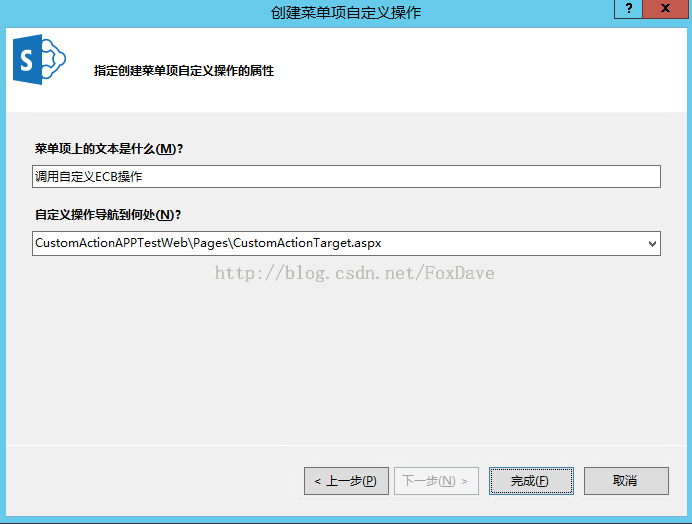
如上选择之后点击下一步,定义菜单项的文本和导航的目标页面,为文本指定一个值,选择我们之前创建的Web窗体,点击完成按钮完成创建。
我们再来创建一个自定义Ribbon。右键点击项目节点,选择添加->新建项,选择功能区自定义操作,名字取作RibbonCustomActionTest,点击下一步弹出向导。
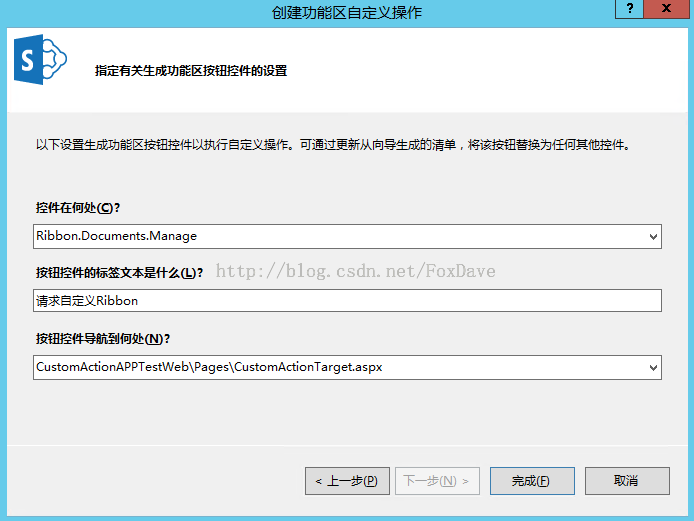
第一个部分选择同上,点击下一步,定义Ribbon所在的位置为Ribbon.Documents.Manage,Ribbon的文本和Ribbon导航的目标页面,点击完成按钮完成创建。
创建这两个对象会生成两个Elements.xml元素定义文件,我们修改一下里面Action相关的URL的查询字符串参数(?后面的部分)为如下所示:
ECB
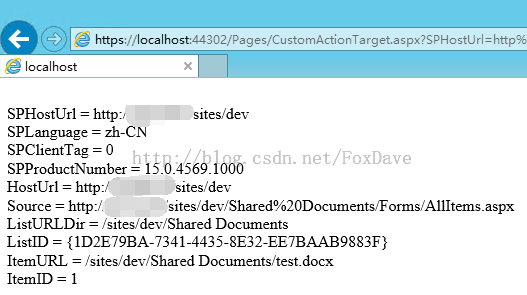
{StandardTokens}&SPListItemId={ItemId}&SPListId={ListId}&SPSource={Source}&SPListURLDir={ListUrlDir}&SPItemURL={ItemUrl}
Ribbon
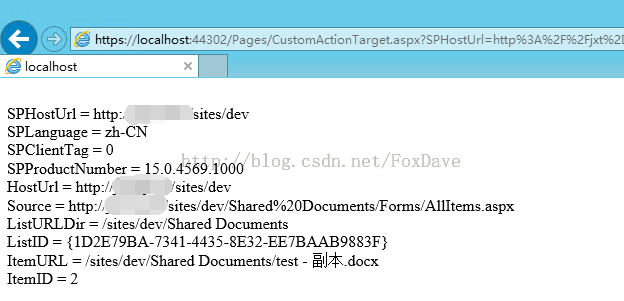
{StandardTokens}&HostUrl={HostUrl}&Source={Source}&ListURLDir={ListUrlDir}&ListID={SelectedListId}&ItemID={SelectedItemId}
注意这两个参数名的值略微有些不同的,具体的查询字符串参数值可以自行探索一下,不仅限于所列,而且貌似Ribbon无法取到ItemURL这个值,有知道的朋友欢迎分享。好的,完成了,接下来执行F5部署我们的项目。
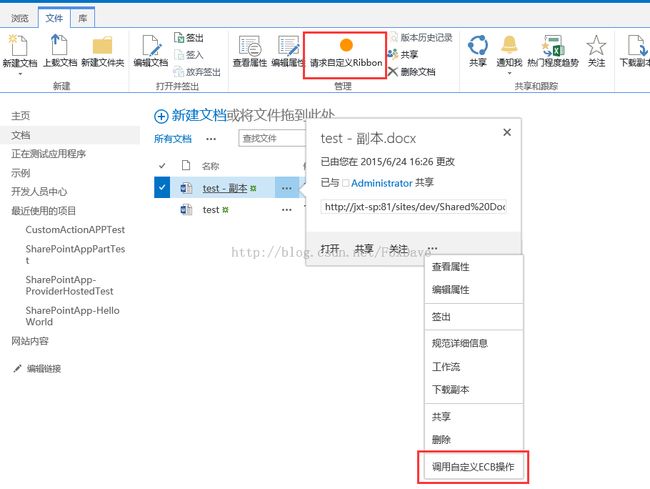
弹出浏览器之后,跳转到我们的开发人员网站,点击左侧导航的文档进入到文档库的视图页面,如果没有文档就上传一个新文档,选中我们上传的文档,点击Ribbon或者ECB菜单,就可以看到我们自定义的操作了,点击可以看到效果。
CustomActionTarget.aspx—实现自定义操作的目标网站的ASPX页面。
Source—触发该自定义操作的源URL,用于操作完成后页面的跳转。
ListUrlDir/ListId—触发该自定义操作所在的列表路径/列表ID。
ItemUrl/ItemId—触发该自定义操作的列表条目URL/列表条目ID。