利用GDI+基于WIN32实现桌面雪花效果(二)
前言:上篇实现了桌面雪花的飘落功能,但雪花在下落的过程中应该是旋转的,这节就是实现雪花下落过程中的旋转功能。与以往一样,在程序最后附上源码,供大家参考。
由于单个图片无法看出旋转效果,这里就不再截图了,具体效果下载源码来看吧。这篇建立在上篇的基础之上,这里只讲解更改的地方,其它代码就不再贴出。整体代码看源码。
一、初始化角度(AddSnow)
在每个雪花图片添加到m_SnowArray数组中前,要对每个参数初始化,上节中已经对其它各个参数进行了初始化,这节再加上对角度的初始化,整体代码为:
//添加雪花图片
void CSnowWindow::AddSnow(int nCount)
{
for(int i=0;i<nCount;i++)
{
//随机取一张图片
int nIndex=GetRndNum(0,m_ImageCount-1);
LPAnimationImage pImage=new AnimationImage;
LPAnimationImage pSrcImage=m_ImageArray[nIndex];
CopyMemory(pImage,pSrcImage,sizeof(AnimationImage));
//随机设置图片的初始位置
pImage->X=GetRndNum(0,m_nWidth);
pImage->Y=0-GetRndNum(pImage->Height,pImage->Height*2);
//随机缩放图片
float f=(float)GetRndNum(50,100);
f=f/(float)100;
pImage->Width=(int)((float)pImage->Width*f);
pImage->Height=(int)((float)pImage->Height*f);
//随机设置初始角度
if(pImage->Angle>=0)
pImage->Angle=GetRndNum(0,360);
m_SnowArray.Add(pImage);
}
m_SnowCount=m_SnowArray.GetCount();
}
这里对角度的初始化是在0-360度之间随机产生一个数字。
二、旋转图片
对于某一确定的雪花图片,要对其进行旋转,必须以此雪花图片的中心点为中心,旋转指定角度才是正确的做法。而不能以屏幕坐标系统(屏幕中心点)为中心来旋转图片,这样某个雪花就跑到了屏幕的另一位置去了。所以为了以雪花图片为中心来旋转图片,必须新建一个画布,大小与旋转后的雪花图片大小相同,并以此画布的中心点为中心绘制旋转后的雪花图片。
基于上述原理,将指定图片旋转,并返回旋转后的图片的代码如下:
//旋转图片
Gdiplus::Image* CSnowWindow::MakeAngleImage(LPAnimationImage pImage,int& nNewWidth,int& nNewHeight)
{
double Width=(double)pImage->Width;//原图尺寸
double Height=(double)pImage->Height;//原图尺寸
double fAngle=(double)pImage->Angle;//旋转角度
double pi=3.1415926535f;
double AngleSin=sin(double(fAngle*pi/180.0f));
double AngleCos=cos(fAngle*pi/180.0f);
nNewWidth=(INT)(abs(Height*AngleSin)+abs(Width*AngleCos));//计算转换的图像的宽度
nNewHeight=(INT)(abs(Height*AngleCos)+abs(Width*AngleSin));//计算转换的图像的高度
//--------下面是根据旋转角度产生一个旋转后的新位图,返回给调用者,供其绘制
////之所以利用新画布,新建一个坐标系,因为在旋转时必须以图片的中心点进行旋转,
//如果直接在上面的Graphics中旋转,旋转的坐标系是以整个屏幕的中心点坐标来旋转的,当然会出错
//先根据转换后的图片新建一个空位图
Gdiplus::Image* pNewImage=new Gdiplus::Bitmap(nNewWidth,nNewHeight,PixelFormat32bppARGB);
//旋转坐标系
Matrix matrix;
PointF ptCenter(Width / 2.0f, Height / 2.0f);
matrix.RotateAt(fAngle,ptCenter,MatrixOrderPrepend);
Gdiplus::Graphics g(pNewImage);
g.SetTransform(&matrix); // 应用设定矩阵
//根据新坐标系,在这个图布上画上雪花图片
g.DrawImage(pImage->pImage,0,0,pImage->Width,pImage->Height);
g.ResetTransform(); //将坐标系复位
//返回画有转换后图像的位图
return pNewImage;
}
下面对这段代码逐步讲解:
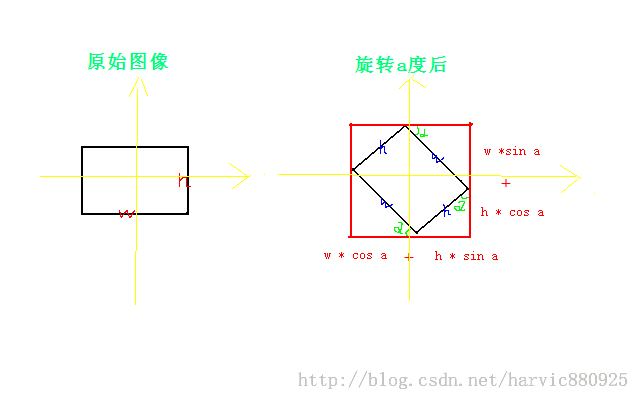
1、这段代码:(计算新图片宽和高)
double Width=(double)pImage->Width;//原图尺寸 double Height=(double)pImage->Height;//原图尺寸 double fAngle=(double)pImage->Angle;//旋转角度 double pi=3.1415926535f; double AngleSin=sin(double(fAngle*pi/180.0f)); double AngleCos=cos(fAngle*pi/180.0f); nNewWidth=(INT)(abs(Height*AngleSin)+abs(Width*AngleCos));//计算转换的图像的宽度 nNewHeight=(INT)(abs(Height*AngleCos)+abs(Width*AngleSin));//计算转换的图像的高度这段代码是根据原来的图片,在旋转fAngle角度后,根据fAangle计算出新图像的高度和宽度。
计算过程如下图所示:(注意此时的坐标系是未旋转的!)
2、旋转坐标系绘图
新建一个可以容得下旋转后雪花图片的画布,代码即:
Gdiplus::Image* pNewImage=new Gdiplus::Bitmap(nNewWidth,nNewHeight,PixelFormat32bppARGB);然后旋转坐标系:
//旋转坐标系 Matrix matrix; PointF ptCenter(Width / 2.0f, Height / 2.0f); matrix.RotateAt(fAngle,ptCenter,MatrixOrderPrepend); Gdiplus::Graphics g(pNewImage); g.SetTransform(&matrix); // 应用设定矩阵然后在新坐标系上绘制原雪花图片:
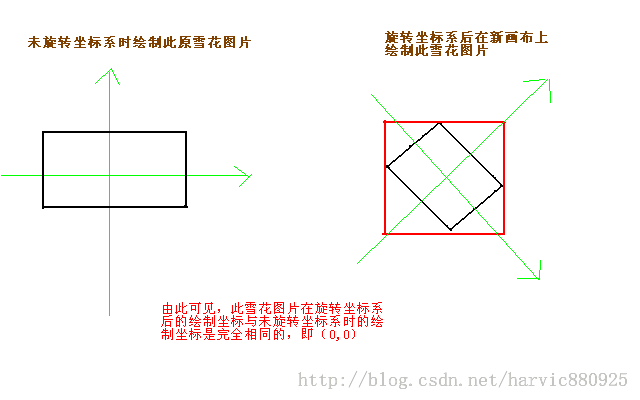
g.DrawImage(pImage->pImage,0,0,pImage->Width,pImage->Height);但这里有个问题,为什么在这个新画布的绘制起点还是(0,0)呢,新画布不是比雪花图片大么,这是因为我们旋转了坐标系的缘故,原因看下图:
之后就是将坐标系复位,然后返回旋转后的图片了。
3、绘制部分(OnDrawWindow)
代码如下:void CSnowWindow::OnDrawWindow(Gdiplus::Graphics* pGraphics)
{
for(int i=0;i<m_SnowCount;i++)
{
LPAnimationImage pImage=m_SnowArray[i];
if(pImage->Angle>0)
{
int nNewWidth=0;
int nNewHeight=0;
Gdiplus::Image* pNewImage=MakeAngleImage(pImage,nNewWidth,nNewHeight);
pGraphics->DrawImage(pNewImage,pImage->X,pImage->Y,nNewWidth,nNewHeight);
delete pNewImage;
}else{
pGraphics->DrawImage(pImage->pImage,pImage->X,pImage->Y,pImage->Width,pImage->Height);
}
}
}
根据角度来绘制雪花,如果角度大于0的,说明要旋转,先得到旋转后的图片,然后将此图片在屏幕上画出来,如果不需要旋转就直接在屏幕上画出来就可以了。
哈哈,到这雪花旋转的部分就讲完了。
源码来了:http://download.csdn.net/detail/harvic880925/7002829 (不要分,仅供分享)
请大家尊重原作者版权,转载请标明出处:http://blog.csdn.net/harvic880925/article/details/20652629