需要做一个项目管理工具,其中使用到了甘特图。发现全网甘特图解决方案比较少,于是自动动手丰衣足食。前面我用Python和Node.js前端都做过,这次仅仅是移植到Android上面。其实甘特图非常简单,开发也不难,如果我专职去做,能做出一个非常棒产品。我写这个只是消遣,玩玩,闲的蛋痛,所以不怎么上心,就搞成下面这德行吧。仅仅供大家学习,参考。那天心情好了,完善一下。屏幕布局文件
MongoDB06 - MongoDB 地理空间
是小崔啊
#mongoDBmongodb网络数据库
MongoDB06-MongoDB地理空间文章目录MongoDB06-MongoDB地理空间一:地理空间数据基础1:地理数据表示方式1.1:GeoJSON格式1.2:传统坐标对2:地理空间索引2.1:2dsphere索引2.2:2d索引2.3:混合索引二:地理空间查询和聚合1:完全包含于几何图形2:与指定几何图形相交3:找附近点并按距离排序4:地理空间的聚合操作5:地理空间计算函数三:实际应用示例
[dhtmlx]group task 失效问题解决
oscar999
130-Web语言
1.问题描述使用了Gantt的Group功能,但是在进行系统调优,开启smart_rendering的设置后却出现如下状况:“Groupby时,总有部分task未group”问题细部描述与解决如下:2.Group功能与效果dhtmlxgantt提供了对task根据属性进行分组的功能。效果类似:实现方式的话,首先导入dhtmlxgantt_grouping.js;接下来在代码中处理如下:
OpenHarmony应用ServiceExtensionAbility的使用
全村最肉的人
OpenHarmony常用技巧OpenHarmony
文章目录概述环境一、创建ServiceExtensionAbility服务二、配置ServiceExtensionAbility服务三、应用特权配置1.提取当前设备系统中的特权配置文件install_list_capability.json,文件位于/etc/app/中2.在文档最下面添加应用的信息3.将特权配置文件install_list_capability.json推送回系统中,覆盖系统配置
java使用json一篇就够了
渐暖°
一篇就够了javajsonpython
java在调用第三方的接口时经常会获取到一堆json,一般都想转化成对应的实体来操作,具体的方式如下目录:raised_hand:四种方式:see_no_evil:分别举例1.JSON-Java库2.Jaskon3.Gson3.FastJSON:ram:FastJSON和GSON的区别✋四种方式1.JSON-Java库,org.json,这个库提供了用于解析和操作Java中的JSON的类。此外,这
每天一个前端小知识 Day 16 - 前端性能优化全流程指南
蓝婷儿
前端面试前端性能优化
前端性能优化全流程指南(从加载到交互)目标概览:前端性能优化四大核心维度阶段优化目标加载阶段首屏速度、资源压缩、请求优化渲染阶段减少回流重绘、避免布局抖动交互阶段保持高帧率、避免卡顿持久运行阶段内存泄露处理、缓存命中策略一、加载性能优化(首屏速度为王)✅核心策略:资源体积优化JS/CSS/图片压缩(如gzip,brotli)Tree-shaking(去除无用代码)图片压缩(webp优先)合理拆包(
Java 解析JSON的 6 种方案
奔向理想的星辰大海
Java研发实用技巧javajson数据库
1.使用Jackson:业界标配功能特点强大的序列化和反序列化:支持将JSON字符串转为Java对象,也支持将Java对象转换为JSON。支持复杂结构:处理嵌套对象、数组、泛型等场景非常轻松。支持注解:如@JsonIgnore、@JsonProperty等,能精细控制序列化与反序列化的行为。性能高:Jackson的性能非常出色,是很多企业级项目的首选。代码示例1.JSON转对象(反序列化)impo
java操作JSON
呜呜你好特别
javajson开发语言
一、Jackson概念1、作用它是用来前后端的交互功能,属于SpringMVC二、ObjectMapper2.1、作用是用来后端接收的json数据转换成各种格式。也可以转换各种格式2.1.1、第一步,初始化ObjectMappermapper=newObjectMapper();2.1.2、写到文件中Useruser=newUser("243582","h2435823336");//mapper
Python数据可视化-----制作全球地震散点图
从未止步..
pythonpythonjson数据结构
为了制作全球地震散点图,我在网上下载了一个数据集,其中记录了一个月内全球发生的所有地震,但这些数据是以JSON格式存储的,因此需要用json模块来进行处理。查看JSON数据:首先我们先打开下载好的数据集浏览一下:你会发现其中的数据密密麻麻,根本不是人读的,因此,接下来我们将对数据进行处理,让它变得简单易读。importjson#导入json模块,以便于加载文件中的数据filename='eq_da
java中操作JSON字符串
莫笑皮皮猪
随笔javajson开发语言
java操作JSON串在java操作JSON字符串中,通常分为两种,一种是有对象对应的,一种是没有对象对应的有对象对应的话,可以转换成vo对象的集合没有对象对应的,可以转换成JSON对象来进行相应操作无论有对象对应还是没有对象的,解析复杂的JSON串(多级JSON),解析完之后,没有被解析的子JSON,还是以JSON字符串的形式存在,被解析的以对象的形式存在我们操作数据,一般都是把JSON串转换成
JAVA:常见 JSON 库的技术详解
拾荒的小海螺
JAVAjavajson开发语言
1、简述在现代应用开发中,JSON(JavaScriptObjectNotation)已成为数据交换的标准格式。Java提供了多种方式将对象转换为JSON或从JSON转换为对象,常见的库包括Jackson、Gson和org.json。本文将介绍几种常用的JSON处理方式,并通过简单示例展示其应用。2、什么是JSON?JSON是一种轻量级的数据交换格式,使用键值对来表示数据。它易于人阅读和编写,同时
Vue.js 3.0 vue-devtools 的安装和使用
vue-devtools是用来在浏览器中调试Vue.js的利器,vue-devtools的github地址请点击这里。github页面中显示的打开vue-devtools的方法是针对Vue2.0的,在Vue3.0开发版本中默认是打开devtools的调试的,不需要做特殊操作。安装googlechrome插件在github页面上找到安装地址,就是下方红色标记那个链接:安装成功后,需要重启一下goog
华为OD机考2025B卷 - 特殊的加密算法(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试真题华为OD机试真题(Java/JS/Py/C)华为odjavapython华为OD机考2025B卷javascriptc++
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看2025华为od机试2025B卷-华为机考OD2025年B卷题目描述有一种特殊的加密算法,明文为一段数字串,经过密码本查找转换,生成另一段密文数字串。规则如下:明文为一段数字串由0~9组成密码本为数字0~9组成的二维数组需要按明文串的数字顺序在密码本里找到同样的数字串,密码本里的数字串是由相邻的单元格数字组成,上下和左右是相邻
华为OD机考2025B卷 - 查找接口成功率最优时间段(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试真题华为OD机试真题(Java/JS/Py/C)华为odjavapythonjavascriptc++
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看2025华为od机试2025B卷-华为机考OD2025年B卷题目描述服务之间交换的接口成功率作为服务调用关键质量特性,某个时间段内的接口失败率使用一个数组表示,数组中每个元素都是单位时间内失败率数值,数组中的数值为0~100的整数,给定一个数值(minAverageLost)表示某个时间段内平均失败率容忍值,即平均失败率小于等
华为OD机考2025B卷 - 停车费用统计 (Java & Python& JS & C++ & C )
算法大师
最新华为OD机试真题华为OD机试真题(Java/JS/Py/C)华为odjavapython华为OD机考2025B卷javascriptc++
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看2025华为od机试2025B卷-华为机考OD2025年B卷题目描述停车场统计当日总收费,包月的车不统计,不包月的车半个小时收一块钱,不满半小时不收钱,如果超过半小时,零头不满半小时按半小时算,每天11:30-13:30时间段不收钱,如果一辆车停车时间超过8小时后不收费(网友回忆,数值不一定为8,正式机考的时候注意一下)。输入
JS 与 CSS 的交互式开发:打造灵动的网页体验
维他奶糖61
pandas数据库前端
在当今的网页开发领域,静态的网页早已无法满足用户日益增长的交互需求。JavaScript(JS)和层叠样式表(CSS)作为前端开发的两大支柱,它们的强强联合能够创造出令人惊叹的交互式网页效果。从简单的按钮点击变色,到复杂的动画过渡和动态页面布局变换,JS与CSS的交互式开发赋予了网页生命与活力。接下来,就让我们深入探索这一奇妙的领域。理解JS与CSS的分工与协作在开始交互式开发之前,我们需要明确J
js代码开发
当然可以!为你说明在VSCode中进行JavaScript开发的环境配置,这是一个非常普遍且高效的组合。别担心,配置过程非常直接。JS开发环境的核心主要包括两大部分:运行时(Runtime):即能够执行JavaScript代码的环境。开发工具(Tooling):即让编码过程更高效、更不容易出错的工具,这部分主要通过VSCode扩展来实现。下面我为你分解成清晰的步骤,跟着做就行。第一步:安装Node
Node.js 中的 JWT 认证:从生成到验证的完整指南
盛夏绽放
node.js有问必答后端
文章目录Node.js中的JWT认证:从生成到验证的完整指南一、JWT是什么?为什么需要它?传统session与JWT对比二、JWT的结构解析三、Node.js中实现JWT1.安装jsonwebtoken包2.生成JWT3.验证JWT4.错误处理大全四、高级应用场景1.刷新令牌机制2.在不同路由中的验证中间件五、安全最佳实践六、常见问题解答七、完整示例代码结语主要内容包括:使用jsonwebtok
Node.js特训专栏-实战进阶:7.Express模板引擎选型与使用
爱分享的程序员
Node.jsnode.js前端javascript
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情Express模板引擎选型与使用全解析:打造动态Web页面的利器在基于Express构建Web应用时,模板引擎是生成动态页面的核心组件。它允许开发者将数据与HTML结构分离,通过简单的语法将后端数据动态填充到页面中。市面上存在多种模板引擎
FlatBuffers(概念、原理及优势、在TS中的使用)
前端杂货铺
TodoList100个小知识FlatBuffersJSON序列化反序列化
个人简介个人主页:前端杂货铺♂️学习方向:主攻前端方向,正逐渐往全干发展个人状态:研发工程师,现效力于中国工业软件事业人生格言:积跬步至千里,积小流成江海推荐学习:前端面试宝典100个小功能Vue2Vue3Vue2/3项目实战Node.js实战Three.js个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧文章目录介绍在Vue中使用FlatBuffersFlatBuff
React系统学习之路
莲华君
react.js学习前端
React系统学习之路学习目录第1章:React入门介绍React的基本概念和应用场景安装Node.js和npm创建第一个React应用React的JSX语法组件的基本结构和生命周期第2章:组件与状态管理函数组件与类组件的区别状态(State)和属性(Props)的使用受控组件与非受控组件高阶组件(HOC)的概念和实现使用ContextAPI进行跨层级状态传递第3章:ReactHooksuseSt
Node.js 后端开发:与前端的完美结合
Node.js后端开发:与前端的完美结合关键词:Node.js、后端开发、前后端分离、RESTfulAPI、Express、性能优化、全栈开发摘要:本文深入探讨Node.js在后端开发中的优势及其与前端的完美结合方式。我们将从Node.js的核心特性出发,分析其适合后端开发的原因,详细介绍如何构建高性能的RESTfulAPI服务,探讨前后端分离架构的最佳实践,并通过实际项目案例展示Node.js如
深入浅出Node.js后端开发
jghhh01
node.js
让我们来理解Node.js的核心——事件循环和异步编程模型。在Node.js中,所有的I/O操作都是非阻塞的,这意味着当一个请求开始等待I/O操作完成时(如读取文件或数据库操作),Node.js不会阻塞后续操作,而是继续执行其他任务。这种机制大大提高了应用的性能和吞吐量。constfs=require('fs');fs.readFile('file.txt','utf8',(err,data)=>
Kitex v0.14.0 版本发布:支持流式泛化调用,优化排错体验
后端
重要变更介绍新特性1.泛化调用:泛化Client支持流式调用,一个Client搞定流式/非流式调用场景泛化Client支持流式泛化调用,适配gRPC/TTHeaderStreaming并支持map/json和protobuf二进制泛化调用。简要代码示例如下:cli,err:=genericclient.NewClient("actualServiceName",g)//Ping-Pong泛化res
SpreadJS 迷你图:数据趋势可视化的利器
spreadjs
引言在数据处理和分析领域,直观地展示数据趋势对于理解数据和做出决策至关重要。迷你图作为一种简洁而有效的数据可视化方式,在显示数据趋势方面发挥着重要作用,尤其在与他人共享数据时,能够快速传达关键信息。SpreadJS作为一款强大的电子表格组件,对迷你图功能提供了丰富的支持。本文将详细介绍SpreadJS迷你图的特点、优势、创建方式以及与GcExcel的兼容情况。迷你图的概述与作用迷你图是单个工作表单
【JS-6-ES6中的let和const】深入理解ES6中的let和const:块级作用域与变量声明的新范式
AllenBright
#JSjavascriptes6开发语言
在ES6(ECMAScript2015)之前,JavaScript中只有var一种变量声明方式,这导致了许多作用域相关的问题。ES6引入了let和const两种新的变量声明方式,彻底改变了JavaScript的作用域规则。本文将深入探讨let和const的特性、优势以及它们与var的区别。1.var的问题与ES6的解决方案1.1var的局限性在ES5及之前版本中,var声明存在几个主要问题:函数作
npm run dev报错
突然暴富的我 || 比较富的我
npm前端node.js
1.引言1.1什么是npmrundevnpmrundev是一个在Node.js项目中常用的命令,它允许开发者运行一个预定义的脚本,通常用于启动开发服务器或者执行开发环境的构建任务。这个命令是通过package.json文件中的scripts部分定义的,例如:"scripts":{"dev":"nodemonapp.js"}在这个例子中,dev脚本使用nodemon工具来监控app.js文件的更改,
逻辑引擎:执行小程序JS代码
风铃喵游
从零搭建小程序框架架构小程序前端架构
本节概述上小节我们完成了基础的小程序双线程架构的搭建,我们通过Worker启动了一个逻辑线程用于执行小程序JS代码,使用iFrame创建了一个UI线程,用于渲染小程序的页面;这节开始我们将分别针对双线程的具体逻辑进行实现,本节我们先从逻辑线程入手,看看JS代码是如何在Worker线程内运行的;开始之前,我们先通过一个图来看看小程序启动过程,双线程之间的通信流程:从图上可以看到,小程序的启动分别由逻
基于django+Spark+大数据+爬虫技术的国漫推荐与可视化平台设计和实现(源码+论文+部署讲解等)
阿勇学长
大数据项目实战案例Java精品毕业设计实例Python数据可视化项目案例大数据djangospark国漫推荐与可视化平台毕业设计Java
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
利用H5为小程序领域增添新活力
小程序开发2020
小程序开发宝典小程序ai
利用H5为小程序领域增添新活力关键词:H5技术、小程序开发、跨平台架构、WebView通信、动态内容渲染、性能优化、全栈开发摘要:本文深入探讨如何通过HTML5(H5)技术提升小程序开发效率与用户体验。从技术架构对比到核心通信机制,结合具体代码案例解析H5与小程序的深度融合方案。通过WebView嵌入、JSSDK扩展、动态模板渲染等技术手段,实现跨平台代码复用、复杂交互组件开发和实时内容更新。同时
ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
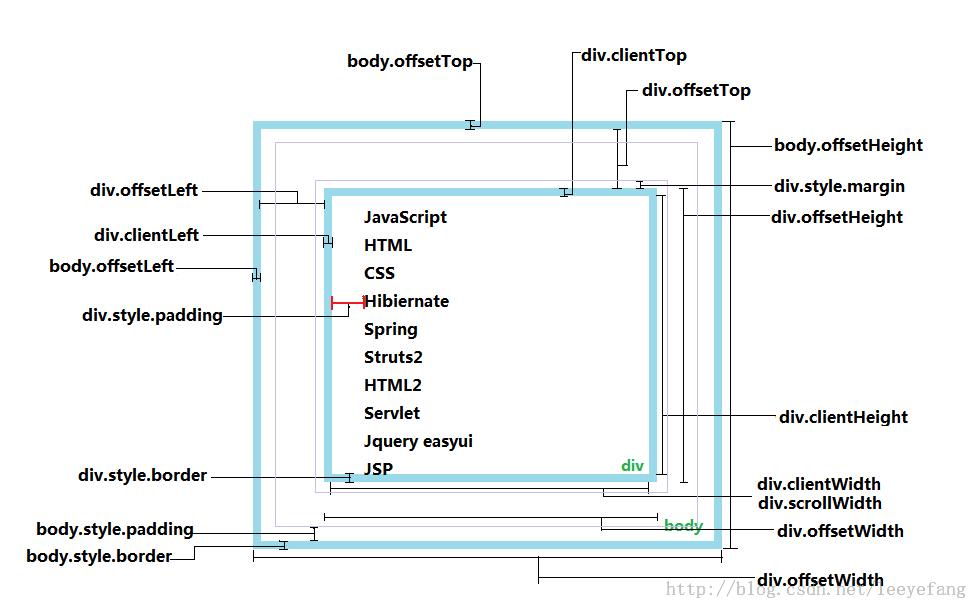
有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
.NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt