javascript——ajax应用
概念
AJAX 指异步JavaScript及XML(Asynchronous JavaScript And XML)。Ajax的核心是JavaScript对象XmlHttpRequest。XmlHttpRequest使开发者可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
创建XmlHttpRequest对象
由于所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象,所以此类浏览器创建 XMLHttpRequest 对象的语法:
variable=new XMLHttpRequest();
老版本的 Internet Explorer (IE5 和 IE6)把XmlHttpRequest对象实现为ActiveX 对象,所以对于老版本的Internet Explorer创建XmlHttpRequest对象的方式为:
variable=new ActiveXObject("Microsoft.XMLHTTP");
为了实现对所有现代浏览器的兼容,根据能力检测判断原则统一创建XmlHttpRequest对象的方式为:
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
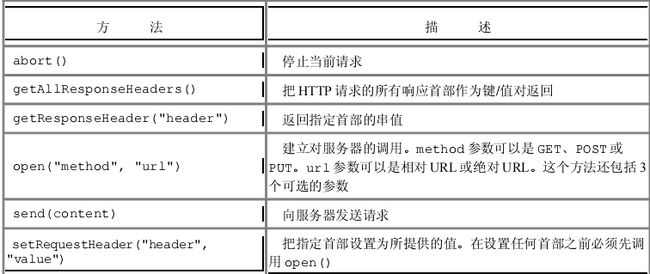
XmlHttpRequest对象方法:
ajax实现与服务器交换数据的两种请求方式
XmlHttpRequest对象的open方法第一个参数可以设置对服务器调用的方式,分别为Get和Post
get方式
使用get方式通常将需要传递的数据附在url之后,而此时send的内容为null,并且get方式不要设置首部内容(setRequestHeader("header","value"))
例
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/ajaxget.ashx",true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据
</body>
</html>
post方式
使用post方式将要发送的数据设置为send方法的参数,采用post方式必须设置首部内容setRequestHeader("header","value")
例
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("POST","/ajax2post.ashx",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("name=steven&name=jobs");
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
</html>
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。然而,在以下情况中,请使用 POST 请求:
a 无法使用缓存文件(更新服务器上的文件或数据库)
b 向服务器发送大量数据(POST 没有数据量限制)
c 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
服务器响应数据类型
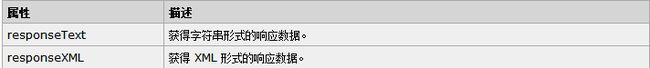
XmlHttpRequest对象的responseText属性可以接收服务器传回的字符串型数据,responseXml属性可以接收服务器传回的Xml类型数据
onreadystatechange 事件
在 onreadystatechange 事件中,规定当服务器响应已做好被处理的准备时所执行的任务。当 readyState 等于 4 且状态为 200 时,表示响应已就绪,即前台脚本可继续执行。
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/ajaxtest.txt",true);
xmlhttp.send();
}
</script>
</head>
<body>
<div id="myDiv"><h2>Let AJAX change this text</h2></div>
<button type="button" onclick="loadXMLDoc()">通过 AJAX 改变内容</button>
</body>
</html>
ajax应用场景
1.表单驱动的交互
传统的表单提交,在文本框输入内容后,点击按钮,后台处理完毕后,页面刷新,再回头检查是否刷新结果正确。使用Ajax,在点击sunmit按钮后,立刻进行异步处理,并在页面上快速显示了更新后的结果,这里没有整个页面刷新的问题。
2.深层次的树的导航
深层次的级联菜单(树)的遍历是一项非常复杂的任务,使用JavaScript来控制显示逻辑,使用Ajax延迟加载更深层次的数据可以有效的减轻服务器的负担。我们以前的对级联菜单的处理多数是这样的: 为了避免每次对菜单的操作引起的重载页面,不采用每次调用后台的方式,而是一次性将级联菜单的所有数据全部读取出来并写入数组,然后根据用户的操作用 JavaScript来控制它的子集项目的呈现,这样虽然解决了操作响应速度、不重载页面以及避免向服务器频繁发送请求的问题,但是如果用户不对菜单进行操作或只对菜单中的一部分进行操作的话,那读取的数据中的一部分就会成为冗余数据而浪费用户的资源,特别是在菜单结构复杂、数据量大的情况下(比如菜单有很多级、每一级菜又有上百个项目),这种弊端就更为突出。
如果在此案中应用Ajax后,结果就会有所改观: 在初始化页面时我们只读出它的第一级的所有数据并显示,在用户操作一级菜单其中一项时,会通过Ajax向后台请求当前一级项目所属的二级子菜单的所有数据,如果再继续请求已经呈现的二级菜单中的一项时,再向后面请求所操作二级菜单项对应的所有三级菜单的所有数据,以此类推……这样,用什么就取什么、用多少就取多少,就不会有数据的冗余和浪费,减少了数据下载总量,而且更新页面时不用重载全部内容,只更新需要更新的那部分即可,相对于后台处理并重载的方式缩短了用户等待时间,也把对资源的浪费降到最低。
3.快速的用户与用户间的即时交流响应
在众多人参与的交流讨论的场景下,最不爽的事情就是让用户一遍又一遍刷新页面以便知道是否有新的讨论出现。新的回复应该以最快的速度显示出来,而把用户从分神的刷新中解脱出来,Ajax是最好的选择。
4.利用ajax减轻大量数据传输所造成的页面加载延迟
如某页面含有大量图片,我们可以利用ajax异步加载图片,从而避免一次性加载所带来的页面加载延迟。
5.普通的文本输入提示和自动完成的场景
在文本框等输入表单中给予输入提示,或者自动完成,可以有效的改善用户体验。
总结
JavaScript 可通过XmlHttpRequest在不重载页面的情况与Web服务器交换数据。AJAX 在浏览器与 Web 服务器之间使用异步数据传输(HTTP 请求),这样就可使网页从服务器请求少量的信息,而不是整个页面,利用这个特性可以实现页面局部数据与服务器的交互。AJAX 是一种独立于 Web 服务器软件的浏览器技术,可使因特网应用程序更小、更快,更友好。基于以上几点,Gmail和Google地图服务是使用Ajax技术的两个最成功、最典型的例子。