【Visual C++】游戏开发笔记十四 游戏画面绘图(四) 华丽的CImage类
本系列文章由zhmxy555编写,转载请注明出处。 http://blog.csdn.net/zhmxy555/article/details/7422922
作者:毛星云 邮箱: [email protected] 欢迎邮件交流编程心得
我们知道,Visual C++中的CBitmap类的功能简直太弱小了,这曾经让Visual C++在图像处理方面的功能比较尴尬。之前笔记里面,我们采用的CBitmap配合GDI进行透明图像的处理有些晦涩繁琐,而且受到图像素材的限制,可以说是有些落后,不是太实用。
为了解决这个问题,这节笔记我们将系统的学习MFC和ATL中新增一个图像处理的类,它就是华丽而强大的CImage类。
由于本节笔记是对CImage类的一个非常系统近乎完全的介绍,我尽量让它涵盖到了CImage类的所有的属性和类成员,所以
篇幅也许比以往的笔记内容都长,里面的不少内容是用到的时候才需要掌握或者查阅的,并不用强行记忆。
一,概念讲解部分
1.CImage类的定位和概述
首先,我们简单介绍一下CImage类的定位。
CImage是MFC和ATL共享的新类,它提供了增强的位图支持,包括加载、保存和转换JPEG,BMP,GIF,PNG图像格式的能力。可以说是微软意识到了CBitmap的不足,然后推出了一个CBitmap的增强版。使用CImage类,需在代码头部加入包含atlimage.h文件,即添加代码#include "atlimage.h"。
由于CImage拥有功能强大的类成员函数的支持,它便具有了下列四个比较出彩的特性:
1、AlphaBlend支持像素级的颜色混合,从而实现透明和半透明的效果。
2、PlgBlt能使一个矩形区域的位图映射到一个平行四边形区域中,而且还可能使用位屏蔽操作。
3、TransparentBlt在目标区域中产生透明图像
4、MaskBlt在目标区域中产生源位图与屏蔽位图合成的效果。
2.以CImage类做媒,让CBitmap类也能处理丰富的图片格式
解决的思路比较明朗,我们采用CImage类的Load函数加载图片,之后用Detch取得HBITMAP的句柄,然后再将此句柄附加给CBitmap的对象就行了。
这样就实现了让CBitmap类也可以操作JPG/JPEG/GIF/PNG格式的图片。
具体代码如下:
#include "atlimage.h" CImage image; //定义一个CBitmap类 image.Load(“filename”); //filename为要加载的文件地址 HBITMAP hBitmap=image.Detach(); //返回被分离的图片的句柄 CBitmap bmp; // 定义一个bitmap bmp.Attach(hBitmap); //进行句柄的附加
然后就可以用CBitmap进行余下的操作了。
3.CImage额外的一些性质
CImage类对于DIB(device-independent bitmap)设备无关位图文件和非DIB都可以处理。我们可以通过Create函数或者CImage::Load来处理DIB部分,用Attach函数来将非DIB部分附加到一个CImage对象上。
对于以下函数,只支持DIB部分的位图文件,他们是:
GetBitsGetColorTable,GetMaxColorTableEntries,GetPitch,GetPixelAddress,IsIndexed,SetColorTable。
我们可以通过CImage类中的IsDIBSection()函数来帮助我们判断一个位图文件是否为DIB部分,其定义如下:
bool IsDIBSection( ) const throw( ); //如果返回值为true,则该文件为DIB;返回flase则不是DIB文件
我们需要注意的是,CImage不能被选到一个新的CDC( class of device-context设备描述表的类),CImage会为图像创建自己的HDC(设备描述表DC的句柄)。因为一个HBITMAP只能被选入到一个HDC中一次,也就是说这个与CImage相关的HBITMAP不能被选到一个其他的HDC中。
如果需要一个CDC,我们可以从CImage中获取HDC,然后使用CDC::FromHandle函数。
4.CImage兼容性的说明
在CImage中,有如下兼容性的要求:
只支持Windows NT4.0以上系统的成员函数:PlgBlt,MaskBlt,AlphaBlend。
只支持Windows 2000,98以上系统的成员函数:TransparentBlt,Draw
其实由于目前都是Windows XP以上的操作系统,这个知识点了解一下就行。
5.CImage类用于贴图的一般的使用方法
使用方法不唯一,最常用的方法如下,该方法大致分为三部分:
<1> 在源文件中添加CImage类的包含文件:
#include "atlimage.h"
<2> 定义一个CImage类对象,然后调用CImage::Load方法装载一个外部图像文件。Load方法有如下两种重载:
HRESULT Load( LPCTSTR pszFileName //包含加载文件名的字符串指针 ) throw( ); HRESULT Load( IStream* pStream //指向包含加载文件名的流的指针 ) throw();
<3> 调用CImage::Draw方法绘制图像。
下面重点介绍一下Draw方法。
CImage::Draw 将一个位图文件从源设备描述表复制到当前设备描述表
该函数有如下六种重载:
BOOL Draw( HDC hDestDC, //目标设备环境DC的句柄 int xDest, //目的矩形的左上角X坐标(逻辑单位) int yDest, //目的矩形的左上角Y坐标(逻辑单位) int nDestWidth, //目标矩形的宽度(就是设定贴过去的图片的宽度) int nDestHeight, //目标矩形的高度(就是设定铁锅的图片的高度) int xSrc, //源矩形的左上角X坐标 int ySrc, //源矩形的左上角Y坐标 int nSrcWidth, //源矩形的宽度 int nSrcHeight //源矩形的高度 ) const throw( ); BOOL Draw( HDC hDestDC, //目标环境DC的句柄 const RECT& rectDest, //一个RECT结构的引用,用来确定目标图像。 const RECT& rectSrc //一个RECT结构体的引用,用来确定源图像 ) const throw( ); BOOL Draw( HDC hDestDC, //目标环境DC的句柄 int xDest, //目标矩形的左上角X坐标 int yDest //目标矩形的左上角Y坐标 ) const throw( ); // BOOL Draw( HDC hDestDC, //目标环境DC的句柄 const POINT& pointDest //一个POINT结构体,用来确定目的矩形的左上角坐标 ) const throw( ); BOOL Draw( HDC hDestDC, //目标环境DC的句柄 int xDest, //目标矩形的左上角X坐标 int yDest, //目标矩形的左上角Y坐标 int nDestWidth, //目标矩形的宽度 int nDestHeight //目标矩形的宽度 ) const throw( ); BOOL Draw( HDC hDestDC, //目标环境DC的句柄 const RECT& rectDest //一个RECT结构的引用,用来确定目标图像。 ) const throw( );
在上面的Draw函数的各种重载中,对于没有指定源矩形的版本,则整个源图像就是默认的源矩形。对于没有指定目的矩形尺寸的,则源图片的尺寸就是默认的目的矩形尺寸。
需要注意的是,Draw方法综合了StretchBlt、TransparentBlt和AlphaBlend函数的功能。。通常情况下,Draw()函数作用和StretchBlt()函数一致。但是当我们的图像中存在透明的颜色和alpha通道的时候,Draw()函数作用和TransparentBlt()或者AlphaBlend()函数一致。所以,在一般情况下,我们都尽量调用Draw方法来绘制图像。
6.对CImage所有类成员的介绍
我将CImage类的所有类函数按功能分为了四大类,可以更方面的了解各函数的定位和作用,也方便大家查阅:
<1>功能为创建与连接,释放的函数
Attach 附加一个HBITMAP到CImage对象,位图类型DIB与否都可以
Create 创建一个DIB部分的位图,并将其附加到之前创建的CImage对象
CreateEX 创建一个DIB部分的位图(拥有额外的参数),并将其附加到之前 创建的CImage对象
Destroy 从CImage类上分离该位图并进行删除
Detach 从CImage类里分离该位图
ReleaseDC 释放设备描述表中的数据
ReleaseGDIPlus 释放GDI+使用的源
<2>功能为输入与输出的函数
GetExporterFilterString 返回系统支持的输入文件格式类型及其描述
GetImporterFilterString 返回系统支持的输出文件格式类型及其描述
LoadFromResource 从指定的源处加载一个图像资源
Load 从指定文件处加载一个图像资源
IsIndexed 判断一个位图颜色映射到了一个索引调色盘
IsNull 判断一个源位图是否被当前载入
Save 以指定的类型来保存图像
<3>关于位图类型与参数的函数
GetBits 返回一个指向该位图实际像素值指针
GetBPP 返回该位图每个像素的位
GetColorTable 返回颜色表中RGB值的范围条目
GetDC 返回目前被选择的设备描述表
GetExporterFilterString 返回系统支持的输入文件格式类型及其描述
GetImporterFilterString 返回系统支持的输出文件格式类型及其描述
GetHeight 返回当前图像的像素高度
GetMaxColorTableEntries 返回颜色表条目中的最大值
GetPitch 返回当前图片的间距(单位为字节),用来决定像素格式的
GetTransparentColor 返回颜色表中透明色的位置
GetWidth 返回当前图片的宽度(单位为像素)
<4>功能为图形绘制与位图块传输相关的函数
AlphaBlend 显示一个半透明或者透明像素的位图
BitBlt 从源设备描述表复制一个位图文件到当前设备描述表
Draw 从源矩形复制一个位图到目的矩形,该函数伸缩或者拉伸位图来适应目标矩 形的尺寸,如果有必要,会处理Alpha值和透明颜色。
MaskBlt 用指定的掩码和光栅操作来结合颜色数据和目的位图
PlgBlt 执行一个从源设备描述表的矩形到目标设备描述表的平行 四边形的块状位图转换
SetColorTabel 在DIB的颜色表中设定一系列条目的RGB颜色的值
SetPixelIndexed 设置在指定坐标处的像素(使用索调色板的索引值)。
SetPixelRGB 设置在指定坐标处的像素(使用RGB值)
SetPixel 在指定坐标处设置像素的颜色
SetTransparentColor 设置将被视为透明色的颜色的索引值(只能选取调色板中的 一种颜色)
StretchBlt 从源矩形复制一个位图到目的矩形,如果有必要,该函数会 伸缩或者拉伸位图来适应目标矩形的尺寸,
TransparentBlt 从源设备描述表中复制一个带有透明色的位图到当前设备 描述表
二,实例运用部分
运用CImage完成透明贴图的一个完整实例
介绍了这么多了,下面我们依然用一个实例来巩固本节笔记的知识。
我们知道,CImage支持透明PNG的贴图,下面我们就运用透明PNG的贴图,来代替之前的掩码操作贴图。
<第一步>
准备两张素材图,一张背景图,一张需要进行透明操作的人物图。
这次的选材就很广了,没有之前透明操作需要自己一定的美工功底或者美工童鞋支持的诸多限制了。
我选的两张图片素材如下:
背景图 bg.bmp 640x444
人物图 onion.bmp 130x130(呵呵,可爱的洋葱头~~)
<第二步>
将人物图 onion.bmp用photoshop等图像处理软件进行抠图操作,除去红黄相间的背景图,并将背景图用透明图层代替,再将图片大小调节成85x113,用png格式输出,效果如下:
<第三步>
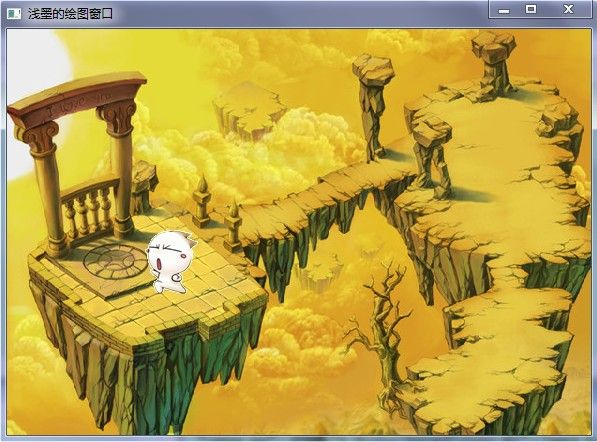
将bg.bmp以及onion.png放到工程目录下,并在源文件写入代码并运行。
该代码和笔记六中代码的思路基本相同,只不过,将笔记六中使用掩码操作进行透明化处理的方式换成了png透明贴图的方式,更加的直观和易懂易用。
详细注释的源代码如下
#include "stdafx.h" #include "atlimage.h" //全局变量声明 HINSTANCE hInst; HBITMAP bg; //声明一个位图对象,用于存储背景图 HDC mdc; //声明一个内存DC"mdc",用来暂存位图 //全局函数声明 ATOM MyRegisterClass(HINSTANCE hInstance); BOOL InitInstance(HINSTANCE, int); LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM); void MyPaint(HDC hdc); ////****Winmain函数,程序入口点函数************************************** int APIENTRY WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) { MSG msg; MyRegisterClass(hInstance); if (!InitInstance (hInstance, nCmdShow)) { return FALSE; } //消息循环 while (GetMessage(&msg, NULL, 0, 0)) { TranslateMessage(&msg); DispatchMessage(&msg); } return msg.wParam; } //****设计一个窗口类,类似填空题,使用窗口结构体************************* ATOM MyRegisterClass(HINSTANCE hInstance) { WNDCLASSEX wcex; wcex.cbSize = sizeof(WNDCLASSEX); wcex.style = CS_HREDRAW | CS_VREDRAW; wcex.lpfnWndProc = (WNDPROC)WndProc; wcex.cbClsExtra = 0; wcex.cbWndExtra = 0; wcex.hInstance = hInstance; wcex.hIcon = LoadIcon(NULL,IDI_APPLICATION); wcex.hCursor = NULL; wcex.hCursor = LoadCursor(NULL, IDC_ARROW); wcex.hbrBackground = (HBRUSH)(COLOR_WINDOW+1); wcex.lpszMenuName = NULL; wcex.lpszClassName = "canvas"; wcex.hIconSm = NULL; return RegisterClassEx(&wcex); } //****初始化函数************************************* // 1.建立与窗口DC兼容的内存DC // 2.从文件加载背景图及透明的洋葱头 BOOL InitInstance(HINSTANCE hInstance, int nCmdShow) { HWND hWnd; HDC hdc; hInst = hInstance; hWnd = CreateWindow("canvas", "浅墨的绘图窗口" , WS_OVERLAPPEDWINDOW, CW_USEDEFAULT, 0, CW_USEDEFAULT, 0, NULL, NULL, hInstance, NULL); if (!hWnd) { return FALSE; } MoveWindow(hWnd,10,10,600,444,true); ShowWindow(hWnd, nCmdShow); UpdateWindow(hWnd); hdc = GetDC(hWnd); //获得窗口DC mdc = CreateCompatibleDC(hdc); //创建与窗口兼容的内存DC(mdc) bg = (HBITMAP)LoadImage(NULL,"bg.bmp",IMAGE_BITMAP,600,444,LR_LOADFROMFILE); MyPaint(hdc); ReleaseDC(hWnd,hdc); return TRUE; } //****自定义绘图函数********************************* //透明贴图 void MyPaint(HDC hdc) { SelectObject(mdc,bg); BitBlt(hdc,0,0,600,450,mdc,0,0,SRCCOPY); //先将背景图贴到显示窗口中 CImage image; //定义一个CImage对象,用于透明贴图 CString str; //定义一个CString对象,用于存放文件名字符串 str="onion.png"; //将字符串赋值为文件名 image.Load(str); //在image中载入图像文件 image.Draw(hdc,120,180,85,113,0,0,85,113); //调用Draw进行透明贴图 //或者为image.TransparentBlt(hdc, 120, 180, 85, 113,CLR_INVALID );//调用TransparentBlt进行透明贴图 image.Destroy(); } //****消息处理函数********************************** LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam) { PAINTSTRUCT ps; HDC hdc; switch (message) { case WM_PAINT: //窗口重绘消息 hdc = BeginPaint(hWnd, &ps); MyPaint(hdc); EndPaint(hWnd, &ps); break; case WM_DESTROY: //窗口结束消息 DeleteDC(mdc); DeleteObject(bg); PostQuitMessage(0); break; default: //其他消息 return DefWindowProc(hWnd, message, wParam, lParam); } return 0; }
通过这个实例可以发现,用CImage类进行透明贴图,实在是方便多了。
本节笔记到这里就结束了,由于近期在做一个纯flash的网站,更新速度和评论的回复都不像往常那么及时,希望大家能够体谅。
本节笔记的源代码请点击这里下载: 【Visual C++】Code_Note_14
感谢一直支持【Visual C++】游戏开发笔记系列专栏的朋友们,也请大家继续关注我的专栏,我一有时间就会把自己的学习心得,觉得比较好的知识点写出来和大家一起分享。
精通游戏开发的路还很长很长,非常希望能和大家一起交流,共同学习,共同进步。
大家看过后觉得值得一看的话,可以顶一下这篇文章,你们的支持是我继续写下去的动力~
如果文章中有什么疏漏的地方,也请大家指正。也希望大家可以多留言来和我探讨编程相关的问题。
最后,谢谢你们一直的支持~~~
——————————浅墨于2012年4月3日
The end.