Android开发学习之设置Android壁纸的功能实现
今天和大家分享的是关于在Android中设置壁纸的方法,在Android中设置壁纸的方法有三种,分别是:
1、使用WallpaperManager的setResource(int ResourceID)方法
2、使用WallpaperManager的setBitmap(Bitmap bitmap)方法
3、重写ContextWrapper 类中提供的setWallpaper()
除此之外,我们还需要在应用程序中加入下列权限: <uses-permission android:name="android.permission.SET_WALLPAPER"/>
下面我们以此为基本方法,来实现Android中自带的壁纸应用。首先来看我的布局代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#000000"
tools:context=".MainActivity" >
<ImageSwitcher
android:id="@+id/ImageSwitcher"
android:layout_width="fill_parent"
android:layout_height="370dp">
</ImageSwitcher>
<Gallery
android:id="@+id/Gallery"
android:layout_width="fill_parent"
android:layout_height="80dp"
android:layout_below="@+id/ImageSwitcher" />
<Button
android:id="@+id/BtnGo"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_below="@+id/Gallery"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="@string/BtnGo" />
</RelativeLayout> 在这里我们使用Gallery来实现一个可以供用户选择的缩略图列表,当用户选择列表中的图像时,会在ImageSwitcher控件中显示出当前图像,当点击Button时,当前图片将被设置为壁纸。其实这里的ImageSwitcher完全可以替换为ImageView,考虑到ImageSwitcher可以提供较好的动画效果,所以我们在这里选择了ImageSwitcher。同样地,我们继续使用
Android开发学习之Gallery中的那个ImageAdapter类:
package com.android.gallery2switcher;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
public class ImageAdapter extends BaseAdapter{
//类成员myContext为context父类
private Context myContext;
private int[] myImages;
//构造函数,有两个参数,即要存储的Context和Images数组
public ImageAdapter(Context c,int[] Images)
{
// TODO Auto-generated constructor stub
this.myContext=c;
this.myImages=Images;
}
//返回所有的图片总数量
@Override
public int getCount()
{
return this.myImages.length;
}
//利用getItem方法,取得目前容器中图像的数组ID
@Override
public Object getItem(int position)
{
return position;
}
@Override
public long getItemId(int position)
{
return position;
}
//取得目前欲显示的图像的VIEW,传入数组ID值使之读取与成像
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
ImageView image=new ImageView(this.myContext);
image.setImageResource(this.myImages[position]);
image.setScaleType(ImageView.ScaleType.FIT_XY);
image.setAdjustViewBounds(true);
return image;
}
}
现在,我们就可以开始编写程序了,后台的代码如下:
package com.android.gallery2switcher;
import java.io.IOException;
import android.os.Bundle;
import android.app.Activity;
import android.app.WallpaperManager;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.Button;
import android.widget.Gallery;
import android.widget.Gallery.LayoutParams;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity {
Gallery mGallery;
ImageSwitcher mSwitcher;
Button BtnGo;
int[] Resources=new int[]{R.drawable.image0,R.drawable.image1,R.drawable.image2,R.drawable.image3,
R.drawable.image4,R.drawable.image5,R.drawable.image6,R.drawable.image7,R.drawable.image8};
int index;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//不显示标题栏
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mGallery=(Gallery)findViewById(R.id.Gallery);
mSwitcher=(ImageSwitcher)findViewById(R.id.ImageSwitcher);
//实现ImageSwitcher的工厂接口
mSwitcher.setFactory(new ViewFactory()
{
@Override
public View makeView()
{
ImageView i = new ImageView(MainActivity.this);
i.setBackgroundColor(0xFF000000);
i.setScaleType(ImageView.ScaleType.FIT_CENTER);
i.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
return i;
}
});
//设置资源
mSwitcher.setImageResource(Resources[0]);
//设置动画
mSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,android.R.anim.fade_in));
mSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,android.R.anim.fade_out));
BtnGo=(Button)findViewById(R.id.BtnGo);
BtnGo.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View arg0)
{
SetWallPaper();
}
});
ImageAdapter mAdapter=new ImageAdapter(this,Resources);
mGallery.setAdapter(mAdapter);
mGallery.setOnItemSelectedListener(new OnItemSelectedListener()
{
@Override
public void onItemSelected(AdapterView<?> Adapter, View view,int position, long id)
{
//设置图片
mSwitcher.setImageResource(Resources[position]);
//获取当前图片索引
index=position;
}
@Override
public void onNothingSelected(AdapterView<?> arg0)
{
}
});
}
//设置壁纸
public void SetWallPaper()
{
WallpaperManager mWallManager=WallpaperManager.getInstance(this);
try
{
mWallManager.setResource(Resources[index]);
}
catch (IOException e)
{
e.printStackTrace();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
return true;
}
}
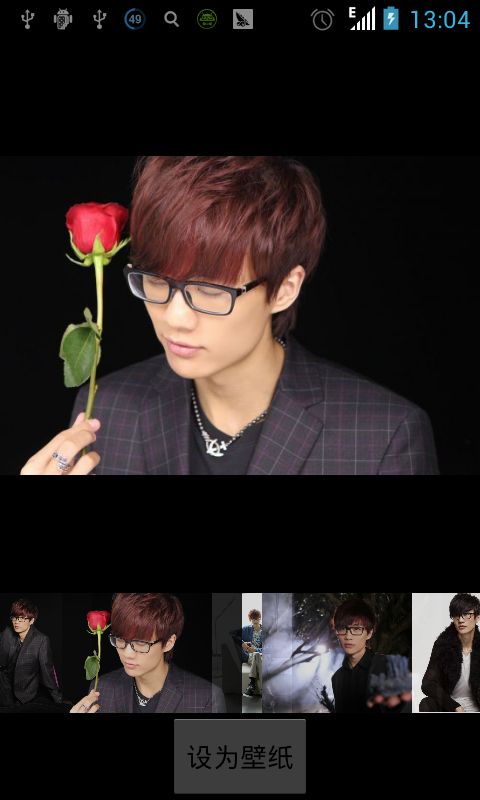
可以看到,在使用ImageSwitcher的时候,我们需要实现它的工厂接口,并且这里的makeView()方法和BaseAdapter里的getView()方法是一样的,即返回一个View视图。我们ImageSwitcher给使用了系统默认的动画效果。最终运行效果如下: