- 【二】19.关于LCD和LTDC
我滴Yang
#STM32MP157驱动入门fpga开发
前言:。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。1.LCD简介:(1)什么是LCD:全称LiquidCrystalDisplay,其构造是在两片平行得玻璃基板中放置液晶盒,下基板玻璃上设置TFT(薄膜晶体管),上基板玻璃上设置彩色滤光片,通过TFT上的信号与电压改变来控制液晶分子的转动方向,从而达到控制每个像素点偏振光出射与否而达到显示目的。(2)
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 表单语法知识点及案例(28)
知识分享小能手
前端开发Bootstrap5网页开发bootstrap学习前端typescripthtmlcssjavascript
Bootstrap5表单语法知识点及案例Bootstrap5提供了强大而灵活的表单控件和布局选项。一、基础表单结构Bootstrap5表单需要以下基本结构:基础表单示例Bootstrap5基础表单邮箱地址我们不会将您的邮箱分享给其他人。密码记住我提交二、表单控件1.输入框(Input)Bootstrap5提供了多种输入框样式:文本输入邮箱输入密码输入数字输入日期输入2.文本域(Textarea)文
- 对照原则在临床试验中的应用与挑战
一、对照原则的科学逻辑1.1核心目的1.1.1区分混杂效应通过对照组设置,区分疾病自然进程、安慰剂效应、回归均值现象及非特异性效应等混杂因素,凸显干预措施的真实疗效。1.2统计本质1.2.1真实疗效计算真实疗效=(干预组终点变化-干预组基线)-(对照组终点变化-对照组基线),通过组间比较抵消共同偏倚。二、对照组的五大类型及适用场景2.1安慰剂对照2.1.1构成外观/用法相同的无活性物质。2.1.2
- Wireshark的捕获接口设置
没有梦想的程序猿
wireshark测试工具网络
通过Wireshark菜单栏的“捕获”-“选项”和工具栏的“捕获选项”按钮,可以进入接口捕获接口的设置。打开捕获接口设置界面,首先设置“Input”标签。进行接口选择,关掉不必要的接口。选择使用接口模式,选择“混杂模式”,即抓取经过的所有数据包,包括发往本网卡和本网卡转发的。“非混杂模式”,表示只抓取目标地址是本网卡的数据包。也可以在本界面设置过滤器。在“输出”标签,进行输出文件的设置。勾选“自动
- 【IO优化】磁盘IO优化
flyair_China
云计算
一、磁盘I/O优化的方案1.1、硬件与存储架构优化存储介质升级SSD/NVMe替代HDD:随机读写性能提升100倍,延迟降至微秒级(HDD寻道时间约5-10ms,SSD/sys/block/nvme0n1/queue/scheduler#NVMe调度器设置1.3、内核级缓存与预取策略脏页刷新控制参数调整:#降低后台刷脏阈值(避免突发I/O)echo5>/proc/sys/vm/dirty_back
- Docker安装Mysql、配置文件挂载、修改Mysql编码
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jsjava学习
1.下载mysql镜像dockerpullmysql:5.72.查看镜像dockerimages3.启动mysql镜像#1.设置端口映射3306:3306、#2.设置文件挂载#3.设置mysql密码为“root”sudodockerrun-p3306:3306--namemysql\-v/mydata/mysql/mysql-files:/var/lib/mysql-files\-v/mydata
- 并发编程——并发基础:守护线程和非守护线程
zlj1217
并发编程java后台线程守护线程并发基础
前言最近在复习的时候,发现一个运行线程池拒绝策略demo中的main方法在运行了之后,进程并没有关闭。看了jconsole线程池中的线程都处于waiting状态。这里是跟我设置线程池的线程工厂中的设置线程是否为后台线程有关。后台线程和非后台线程后台线程,也叫守护线程,指的是在程序运行的时候后台提供一种通用服务的线程,比如jvm里垃圾回收线程,这种线程并不属于程序中不可或缺的部分。因此,当所有的非守
- 汇川变频器模拟量输入控制速度/pid控制
m0_51648467
变频器
用DI1和DI2控制电机正反转启停,用AI2(模拟量0-20ma)控制电机转速F4-33=十位2----曲线2F0-03=3AI2为主频率设定通道(J9跳线为电流0mA~20mA输入)F4-18=0F4-19=0F4-20=10F4-21=100%F0-02设置为1(用端子控制变频器的启动、停止。),通过MF.K键可实现端子与操作面板的切换F1参数根据电机铭牌参数设置:F1-00电机类型选择1:变
- android实践:canvas文字图片旋转显示
汤面不加鱼丸
android前端javascript
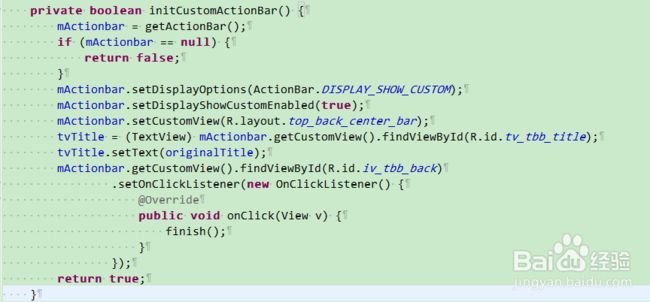
问题:如何在手机竖屏模式下将文字/图片旋转显示,即类似横屏方向上显示显示效果:实现:1.文字旋转显示canvas.save();//保存状态入栈canvas.translate(getWidth()>>1,getHeight()>>1);//显示中心PainttitlePaint=newPaint();titlePaint.setColor(Color.WHITE);titlePaint.setT
- FastAPI安全认证的终极秘籍:OAuth2与JWT如何完美融合?
url:/posts/17d5c40ff6c84ad652f962fed0ce46ab/title:FastAPI安全认证的终极秘籍:OAuth2与JWT如何完美融合?date:2025-06-29T06:55:35+08:00lastmod:2025-06-29T06:55:35+08:00author:cmdragonsummary:FastAPI安全与认证实战指南深入解析了OAuth2协议的
- 【python】pip 国内镜像源
叶阿猪
pythonpythonpip开发语言
使用pip下载安装python第三方库的时候,经常会很慢,甚至报错。如下:pip._vendor.urllib3.exceptions.ReadTimeoutError:HTTPSConnectionPool(host='f而使用Python的镜像源(也称为国内安装源或PyPI镜像源)可以提高Python包(如numpy、pandas等)的安装速度和稳定性。Python的镜像源是在国内设置的代理服
- 无线路由dns服务器地址,无线路由器更换DHCP地址段、DNS地址设置
weixin_39826080
无线路由dns服务器地址
随着科技的发展,越来越多的设备需要无线路由器连接,以便更快的速度上网,如智能手机、平板电脑、笔记本电脑,甚至是无线相机。而如果这些终端上网都需要事先指定好IP才能上网,那无线路由器就失去本身的一些特性,如DHCP功能,下面小编以TP-Linktl-941N为例,详解如何分配DHCP地址段并设置DNS地址?详细设置教程如下:1、使用网关地址(管理地址)登陆上路由器界面。一般路由器管理地址为192.1
- 在C#中 属性(Properties)get 和 set
周杰伦fans
ai学习参考学习C#的笔记c#服务器
在C#中,属性(Properties)是一种特殊的方法,用于封装类、结构或接口中的字段。属性允许你控制对字段的访问,并可以在设置或获取值时执行额外的逻辑。属性通常由两个访问器组成:get和set。基本属性定义publicclassPerson{privatestringname;publicstringName{get{returnname;}set{name=value;}}}在这个例子中,Na
- phpexcel 读取数据
http://extjs.org.cn/fatjames/archives/379require_once'/home/PHPExcel_1.8.0/PHPExcel/IOFactory.php';$reader=PHPExcel_IOFactory::createReader('Excel2007');//设置以Excel5格式(Excel97-2003工作簿)$PHPExcel=$reader
- cocos creator 3.8 - 精品源码 -《文字大师》(移一笔变新字)
战斗生活
小游戏cocos精品源码文字游戏文字大师移动变新字移动汉字汉字益智cocos汉字精品小游戏
cocoscreator3.8-精品源码-超级文字大师游戏介绍功能介绍免费体验下载开发环境游戏截图免费体验游戏介绍《文字大师》(移一笔变新字)是一款汉字类型的益智游戏,通过移动汉字的笔画变成新的汉字即可完成挑战。游戏看似简单但具有很强的挑战性,游戏有丰富的关卡需要您挑战,许多文字都能够相互变化,让您了解汉字的魅力。功能介绍移动笔画变成新的字游戏有丰富的关卡需要您挑战关卡以及难度系数可以设置coco
- 车载诊断架构--- 车载诊断中的引导式诊断
汽车电子实验室
漫谈UDS诊断协议系列车载电子电气架构架构HPC软件架构ZEVonUDS-J1979车载通信网络槪述智能化趋势引导式诊断
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是系统思考、大胆设计、小心求证;三是“一张纸制度”,也就是无论多么复杂的工作内容,要在一张纸上描述清楚;四是要坚决反对虎头蛇尾,反对繁文缛节,反对老
- cocos creator 3.8 - 精品源码 - 挪车超人(挪车消消乐)
战斗生活
cocos精品源码小游戏挪车cocoscreatorcocos小游戏cocos游戏源码移车游戏挪车3d挪车冲冲冲
@[TOC](cocoscreator3.8-精品源码-挪车超人(挪车消消乐))游戏介绍《挪车超人》小游戏是一款令人着迷的游戏,作为一名挪车高手,您的主要重点是解决停车场堵塞的问题。开动脑筋发散你的思维,通过火眼金睛来帮助众多小车挪出停车场。功能介绍挪车所有车辆把所有车辆移除停车场游戏有丰富的关卡需要您挑战关卡以及难度系数可以设置cocoscreator3.8版本免费体验下载cocoscreato
- 鸿蒙ArkTS容器组件:【Scroll】
鸿蒙系统小能手Mr.Li
鸿蒙开发harmonyos鸿蒙鸿蒙开发OpenHarmony组件arkts程序员
Scroll可滚动的容器组件,当子组件的布局尺寸超过父组件的尺寸时,内容可以滚动。说明:开发前请熟悉鸿蒙开发指导文档:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。该组件从APIversion7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。该组件嵌套List子组件滚动时,若List不设置
- AI教学应用 作业多元化和教师批改多样化
蹦跑的蜗牛
AI人工智能ai
AI教学应用作业多元化和教师批改多样化目标是解决「作业形式多样化+教师批改压力大+教学反馈个性化不足」的问题一、需求大学生的作业和高中完全不一样,比如:作业类型多:可能是论文/实验报告(文字类)、Python代码(编程类)、电路仿真图(图片类)、小组调研视频(视频类)、甚至社会调查的问卷数据(表格类)。教师批改难:比如一篇5000字的论文,老师要检查逻辑、查重、给修改建议;一份代码作业要跑通测试、
- vue中css使用data中的变量
console.log( )
#vuevue.jscssjavascript
封装一个ui组件,组件的样式一般是多种多样的我们可以通过组件传值的方式将ui属性传递给组件,但是我们属性是在js中可以拿到,vue3之前css是无法直接获取的(vue3中已经可以直接获取,可以去学习一下)通过vars那么在vue2中,我们要借助setProperty函数写一个简单的例子helloworldexportdefault{data(){return{color:'red'}},mount
- Netty案例:群聊天室
熙客
12_计算机网络网络java分布式
目录1、系统设计2、代码实现2.1服务端代码2.2客户端代码2.3启动说明3、关键技术解析3.1编解码器使用3.2通道管理3.3消息协议设计3.4用户管理1、系统设计核心功能:用户加入/离开聊天室通知群发聊天消息在线用户列表管理用户昵称设置通信协议设计:使用简单的文本协议,消息格式:[类型]:[内容]消息类型:JOIN(改昵称),MSG(消息),LIST(用户列表),SYS(系统消息)关键技术组件
- 本地文字识别系统
yanyvkun1
其他
本地文字识别系统,可把图片转换为文字,也可以截图转换文字,需要的拿走不谢。功能简介支持图片转文字和截图转文字的高效本地识别工具,无需联网即可快速提取图片中的文本内容,适用于文档处理、资料整理等多种场景。核心特点本地运行:隐私安全有保障,无需上传数据到云端多场景适配:支持导入图片文件或直接截图识别高精度转换:准确提取印刷体、手写体(部分支持)文字便捷操作:简洁界面一键转换,结果可编辑导出适用人群需要
- Android跳转到通话记录界面,android 用Intent打开系统程序
weixin_39883670
1.打开设置主界面Intentintent=newIntent(android.provider.Settings.ACTION_SETTINGS);//系统设置startActivityForResult(intent,0);2.打开网络设置界面(其他设置中的界面同理)Intentintent=newIntent(android.provider.Settings.ACTION_WIFI_SET
- Android跳转到手机系统各个设置界面的方法及其列表
枸杞泡水
Android-基础知识android手机系统设置
android调用拨号盘拨打电话publicvoiddialPhoneNumber(StringphoneNumber){Intentintent=newIntent(Intent.ACTION_DIAL);intent.setData(Uri.parse("tel:"+phoneNumber));if(intent.resolveActivity(getPackageManager())!=nu
- source insight project window项目窗口显示不出问题
darling_user
IDE
1、点击projectwindow项目窗口快捷键或者勾选view–>projectwindow,projectwindow项目窗口仍是显示不出来,只看到整个窗口闪了一下2、解决版本:找到安装目录,删除GLOBAL.CF3重新打开SI后,界面布局是默认的,之前设置的字体大小也还原了。百度搜索下修改SI字体大小即可
- android15设备不带闪烁指示灯,去掉设置及日历下的指示灯选项
darling_user
Androidandroid
SYS/vendor/sprd/platform/frameworks/base/core/FrameworkResOverlay/res/values/config.xml-true+falseSYS/vendor/sprd/platform/frameworks/base/core/res/res/values/config.xml-true+false</bool
- pdf打印机怎么把PDF文件打印成JPG
chongju1386
有时候我们在处理pdf文件的时候,我们需要把它打印成JPG,其实这是很不简单的一件事情,这时候就需要去借助pdf打印机来完成了,那么我来给大家说说它的方法吧。1、运行最新版本的迅捷PDF虚拟打印机,软件打开之后,点击软件界面里的“配置设定”选项,打开软件的设置界面。2、进入设置界面后,点击软件左侧的“保存”选项,接着点击“选取默认的文件格式”选项,将文件的默认格式修改为JPEG图片选项。3、修改完
- 【AI】为Cursor配置MCP服务器
自学也学好编程
AIMCP人工智能aiAI编程
title:【AI】为Cursor配置MCP服务器categories:AItags:CursorMCPAI编程开发工具AI一、Cursor与MCP服务简介Cursor是一款AI驱动的代码编辑器,通过集成大型语言模型(LLM)帮助开发者更高效地编写代码。而MCP(ModelContextProtocol)是由Anthropic推出的开放标准协议,它允许AI模型与外部工具、数据和系统无缝交互,极大扩
- word表格后面空白页怎么删除
w怀瑾握瑜
word
一、万能法(把空白页段落标记设置的非常小就OK)(我这边百用百灵)1、首先选中空白页的这个段落标记2、然后点击段落的这个小框3、然后4、大功告成可以看到空白页的那个段落标记已经变得非常小,挤在表格下面,已经不会多占一页了
- Word 中批量转换 LaTeX 公式为标准数学格式的终极方法(附宏设置教程)
小灰兔的小白兔
wordc#开发语言
在学术写作中,我们常常需要将LaTeX格式的公式插入到Word文档中。但如果你有一大段公式使用$...$或LaTeX命令,手动转换无疑非常耗时。本文将介绍一种“一键转换所有LaTeX公式为Word数学公式”的方法,只需设置一次宏,后续即可像“格式刷”一样使用!原理简介MicrosoftWord实际上内置了对LaTeX的识别能力,但需要配合“公式编辑框”使用。借助宏(Macro)功能,我们可以批量触
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL