Android自定义控件系列三:如何画画
前面章节我们说了如何定义属性、如何定义宽高,这样之后组件的简单外形或轮廓就已经出来,或者说已经定义出了画布的大小,解下来就是如何在画布上挥毫泼墨了。
组件(除了容器组件)实际上都是靠画出来的,通过系统提供的画笔(Paint)以及基本图形(圆、矩形、直线等)就可以完整的勾画出一个组件。下面就详细介绍如何画以及一些技巧:
如何获取颜色
一般情况下,要实现啥样的组件,是由美工设计出效果图,或者是网上找的些图片样式,这样就需要将效果图上的颜色抠下来,否则,你想通过肉眼就能知道这个颜色的编码是啥,那只有悟空大师兄才知道。
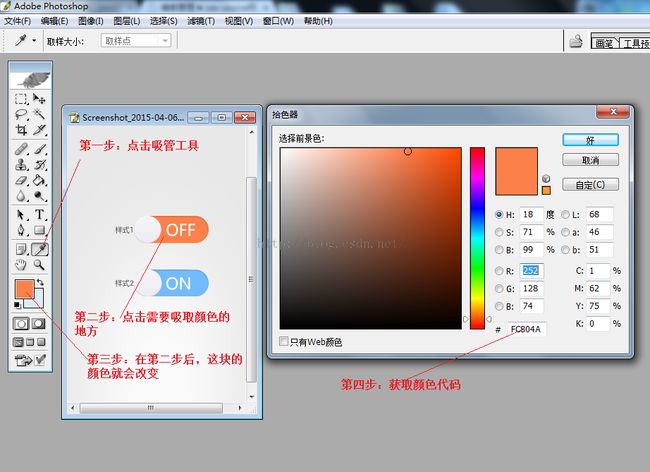
这样我们就要简单的学习下Photoshop的简单用法,吸管使用:
Android中颜色编码是可以设置透明度的,如:0x00XXXXXX --- 0xFFXXXXXX。 其中0x代表十六进制书写格式。紧接着后俩位就是透明度的,00--FF(0--255)共有256个级别的,00表示完全透明,FF表示完全不透明。
2.如何画
重写onDraw方法:
1.
@Override
2.
protected void onDraw(Canvas canvas) {
3.
super.onDraw(canvas);
4.
///需要画的
5.
}
每次页面需要刷新或重绘时或者说页面需要显示组件时,onDraw都会被调用,在其中我们将组件(利用画笔Paint)画到画布上即可。
canvas是画布,大小和组件的大小是一致的。
注意:onDraw每次被调用时canvas画布都是一个干净的、空白的、透明的,他不会记录以前画上去的。
3.Paint和Canvas基本方法介绍:
Paint:
void setARGB(int a, int r, int g, int b) 设置Paint对象颜色,参数一为alpha透明通道
void setAlpha(int a) 设置alpha不透明度,范围为0~255
void setAntiAlias(boolean aa) //是否抗锯齿
void setColor(int color) //设置颜色,这里Android内部定义的有Color类包含了一些常见颜色定义
void setFakeBoldText(boolean fakeBoldText) //设置伪粗体文本
void setLinearText(boolean linearText) //设置线性文本
PathEffect setPathEffect(PathEffect effect) //设置路径效果
Rasterizer setRasterizer(Rasterizer rasterizer) //设置光栅化
Shader setShader(Shader shader) //设置阴影
void setTextAlign(Paint.Align align) //设置文本对齐
void setTextScaleX(float scaleX) //设置文本缩放倍数,1.0f为原始
void setTextSize(float textSize) //设置字体大小
Typeface setTypeface(Typeface typeface) //设置字体,Typeface包含了字体的类型,粗细,还有倾斜、颜色等。
void setUnderlineText(boolean underlineText) //设置下划线
Canvas:
void drawRect(RectF rect, Paint paint) //利用画笔paint,绘制区域,参数一为RectF一个区域
void drawPath(Path path, Paint paint) //绘制一个路径,参数一为Path路径对象
void drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint) //贴图,参数一就是我们常规的Bitmap对象,参数二是源区域(这里是bitmap),参数三是目标区域(应该在 canvas的位置和大小),参数四是Paint画刷对象,因为用到了缩放和拉伸的可能,当原始Rect不等于目标Rect时性能将会有大幅损失。
void drawLine(float startX, float startY, float stopX, float stopY, Paint paint) //画线,参数一起始点的x轴位置,参数二起始点的y轴位置,参数三终点的x轴水平位置,参数四y轴垂直位置,最后一个参数为Paint画刷对象。
void drawPoint(float x, float y, Paint paint) //画点,参数一水平x轴,参数二垂直y轴,第三个参数为Paint对象。
void drawText(String text, float x, float y, Paint paint) //渲染文本,Canvas类除了上面的还可以描绘文字,参数一是String类型的文本,参数二x轴,参数三y轴,参数四是Paint对象。
void drawTextOnPath(String text, Path path, float hOffset, float vOffset, Paint paint) //在路径上绘制文本,相对于上面第二个参数是Path路径对象
4.简单例子
01.
/**
02.
* 画边框
03.
*/
04.
private void onDraw(Canvas canvas){
05.
super.onDraw(canvas);
06.
//创建画笔
07.
Paint paint = new Paint();
08.
paint.setColor(0xFF817F7F);//设置画笔颜色
09.
RectF rectF = new RectF(0, 0, 200 , 200);//创建一个矩形
10.
11.
//画矩形
12.
canvas.drawRect(rectF, paint);//利用画笔将矩形画到画布上
13.
14.
//画文字
15.
paint.setTextSize(24);//设置文字字体大小
16.
canvas.drawText("看源社区", 0, 0, paint);//注意,这样花,文字的左上角并没与画布的左上角对齐
17.
18.
//画文字,对齐
19.
int top = 20;
20.
int left = 30;
21.
FontMetricsInt fontMetrics = paint.getFontMetricsInt();
22.
int txtHeight = fontMetrics.bottom - fontMetrics.ascent;
23.
canvas.drawText(text, left, top-fontMetrics.ascent, paint);//这样画,就能是文字左上角与画布的左上角对齐。这里涉及文字的中心线问题,可以参考其他文章。
24.
}
另外,如果我想组件刷新或重新画,也就是onDraw重新被调用时,可以使用invalidate()方法。
==========================================================================================
欢迎加入我们的技术交流群:
Android群: 66756039
JavaEE群: 361579846