WEBX3学习-1分钟构建WEBX简单应用
在几篇文章:WEBX3学习-用Nexus配置Maven仓库管理器、WEBX3学习-Maven及m2eclipse安装、WEBX3学习-Maven及m2eclipse配置中我们已经将构建WEBX应用所需的环境构建好了,下面就开始做一个简单应用吧。
一、创建应用
如果打算将应用生成到d:\temp目录下,先cd d:\temp。
输入如下命令:
mvn archetype:generate -DgroupId=com.alibaba.webx -DartifactId=tutorial1 -Dversion=1.0-SNAPSHOT -Dpackage=com.alibaba.webx.tutorial1 -DarchetypeArtifactId=archetype-webx-quickstart -DarchetypeGroupId=com.alibaba.citrus.sample -DarchetypeVersion=1.0 -DinteractiveMode=false
命令执行完后(因为Maven运行时,会从中央库下载所需jar包,所以可能会花些时间),你会看见一个新目录:tutorial1。它就是我们刚刚创建的新项目,这个项目其实是Maven从webx在中央库的原型生成的一个骨架,原型是archetype-webx-quickstart。项目的各项参数如下所示:
项目组(groupId):com.alibaba.webx。
项目名称(artifactId):tutorial1。
项目版本(version):1.0-SNAPSHOT。
项目中Java类的包名(package):com.alibaba.webx.tutorial1。
原型Id(archetypeArtifactId):archetype-webx-quickstart。
原型的项目组(archetypeGroupId):com.alibaba.citrus.sample。
原型的版本(archetypeVersion):1.0。
二、运行应用
进入刚创建的d:\temp\tutorial1目录,在此目录下执行maven命令:
mvn jetty:run这条命令会启动Jetty Server,默认的端口是
8081。请在浏览器地址栏输入地址,或直接点击这个链接: http://localhost:8081/。你应该可以看到类似下面的结果:
这是一个“开发者首页”。它不是真正的应用程序首页,而是一个专为开发者准备的首页。这个页面显示了一些诸如Webx版本、Java版本、OS类型、IP地址、内存等信息,在应用模式下可以通过设定JVM启动参数:productionMode=false,来屏蔽开发者首页,具体参看http://webx.taobao.org/docs/firstapp.html。
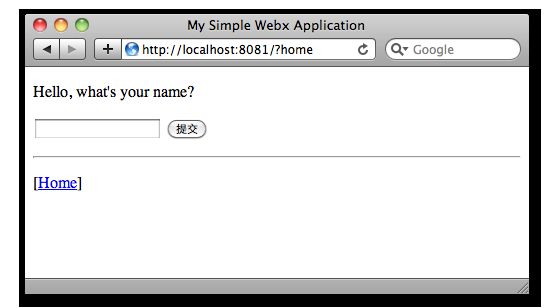
请点击页面顶部的菜单中的Application Home,
这样就可以进入真正的应用程序首页: