HTML5 SVG用marker画箭头
1、定义一个箭头的marker
<defs>
<marker id="markerArrow" markerWidth="13" markerHeight="13" refx="2" refy="6" orient="auto">
<path d="M2,2 L2,11 L10,6 L2,2" style="fill: #000000;" />
</marker>
</defs>
有了orient="auto" 这个属性,箭头的方向就会自动适应线条的方向
2、定义一条线line或path等,添加属性
marker-start 最开始
marker-mid 中间
marker-end 结尾
将箭头加入相应位置
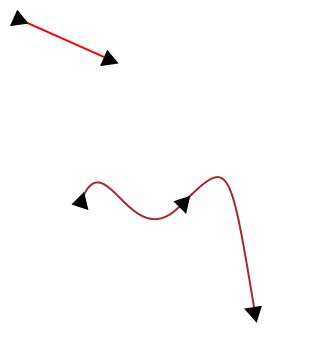
<line x1="10" y1="10" x2="100" y2="50" stroke="red" stroke-width="2"
marker-start="url(#markerArrow)"
marker-mid="url(#markerArrow)"
marker-end="url(#markerArrow)" />
<path d="M505,50 c15,-75 30,30 100,0 s50,-50 150,50"
stroke="brown" stroke-width="5" fill="none"
marker-start="url(#markerArrow)"
marker-mid="url(#markerArrow)"
marker-end="url(#markerArrow)" />
可以发现在直线line中marker-mid 是不起作用的,
我试过即使用path画一条直线也是一样的,
直线画中间的箭头需要用到三角函数,
在另一篇文章中有详细介绍:
http://blog.csdn.net/tuposky/article/details/40677477