B/S总结--前台攻略--JS:function
js的function灵活应用在web前台开发过程中至关重要,它决定着前台性能优劣,寻找不同function类型的平衡点能提高前台运行效率。
【基础知识】
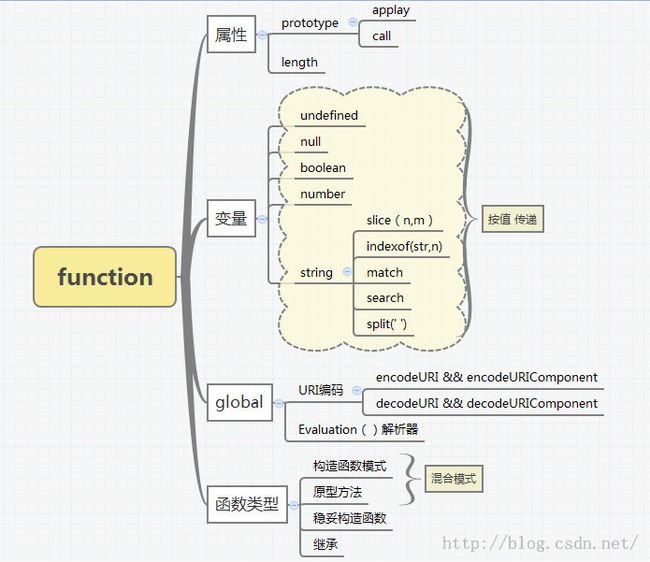
学习function的使用,首先要从它本身具有的属性和所使用的变量开始了解:
1)每一个函数都具有两个属性:length,prototype。length表示函数希望接收命名参数的个数;prototype属性又是一个对象,它包含特定类型的所有实例共享的属性和方法,简单来说,就是将对象共有的部分抽出来定义,以达到共享目的,它包含call和applay方法,都是在特定作用域调用函数,但是使用方法不一致:
functionName.applay(this,[num1,num2]); //this表示作用域
functionName.call(this,num1,num2);
2)变量,js拥有5个基本类型,分别为字符,数字,布尔,空值和未定义类型。最常用的是string类型,要熟练掌握它的常用属性和方法,例如:slice(m,n)返回从m到n个字符,它与substring的用法相似,但substring在数值为负值时返回false;match和search用于查找匹配字符;split()用于拆分数组。
3)基本类型的变量在传递过程中按值传递,为保证垃圾清除机制,可以采用标记清除的方法,在变量使用完毕后赋空值以便垃圾回收。
【函数定义方法】
1. 工厂模式方法,用于解决大量对象重复定义的问题:
Funciton createObject(name,age){
Var obj=new object();
Obj.name=name;
Obj.age=age;
Obj.run=function(){
Return this.name+this.age
};
}
但是无法搞清楚实例化的对象是哪个对象的实例。
2. 构造函数模式,解决了对象识别问题
Funciton Box(name,age){
this.name=name;
this.age=age;
this.run=function(){
Return this.name+this.age
};
}
Var box1=new Box(‘Lee’,20);但每一次实例化都会让实例化的对象指向不同的堆地址,占用内存较大,这样又提出原型方法
3. 原型方法,让所有的对象共享所包含的属性和方法
Function Box(){}
Box.prototype.name=’Lee’;
Box.prototype.age=10;
Box.prototype.run=function(){
Return this.name+this.age;
}
Var box1=new Box();
Var box2=new Box();
原型最大的优点实现了共享,但并不是所有的属性和方法都是需要共享的,这样在使用的时候每一次实例化都要共享一次是没有必要的,这样,就考虑将构造函数+原型模式=混合模式的使用。
【继承】
在js中继承依靠原型链实现,不支持接口实现:
Var Box(){
This.name=’Lee’;
}
Var Desk(){
This.age=10;
}
Desk.prototype=new Box();
Desk=new Desk();
子类型给超类型(父类)传递参数的问题,使用构造函数技术或者对象冒充的方式:
Var Box(name){
This.name=name;
}
Var Desk(name){
Box.call(this,name);
}
为达到复用的目的,又提出原型式继承的方式,借助原型并给予已有对象创建新对象,不必创建自定义类型:
Function obj(o){
Function F(){}
F.prototype=o;
Return new F();
}
Var box={
Name:’Lee’,
Age:10
};
Var box1=obj(box);
【总结】
在js的function中,prototype的应用在原型和复用方面起着重要作用;灵活选用函数类型要根据函数类型特点和具体的应用,保证性能的前提下进行选择。