HTML+CSS
最近接触的新词真是越来越多啦,像什么HTML、XTML、CSS、div还有牛腩竟然是个人不是吃的,而且还是个大牛,像设计模式里的大鸟一样让人崇拜……
说说最近的学习吧,看了牛腩视频才知道SQLhelper的由来,才真正体会到它的精华,还有更简单好用的写法。牛腩视频的前17集都是在讲以前学到过的一些三层的基本知识和数据库的相关知识,同时也更多的接触了存储过程和触发器。感觉真是 so easy!师傅再也不用担心我的编程。
接着就是我要叨叨的这部分,接触到前台的界面设计,也就是以后的网页布局等一些新鲜的东西。以前都是做好系统打包安装客户端,现在却是要发布到网页上,通过浏览器实现了原来需要软件安装的强大功能,这也就是C/S与B/S的区别,当然这也要写一篇博客的。
该说说学习的事儿啦!
一、HTML
HTML(Hypertext MarkedLanguage),超文本标记语言,是WWW的描述语言。通过HTML可以实现页面之间的跳转,还可以展现多媒体的效果。
HTML的基本结构:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> //头部信息
<title>新闻发布首页</title>
</head>
<body>
//文档主体,正文部分
</body>
</html>
HTML 是一种网页制作语言,它也是有自身的处理属性的,可以设置属性、样式、插入图像颜色等。例如:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
h1 {color:red}
p {color:blue}
</style>
</head>
<body>
<h1>header 1</h1>
<p>A paragraph.hello,welcome to the ……</p>
</body>
</html>

后来也许是后来出现了CSS,是一种布局语句,这时HTML语言的处理属性和CSS相比就逊很多,CSS的好处就是容易管理,而且易于搜索引擎,代码相对减少,规范化。他们两个配合起来一个书写内容一个负责装扮,这样达到了很好的效果。也就是后来出现了HTML+CSS和div+css
二、CSS
CSS(Cascading Style Sheels)层叠样式表也叫级联样式表,CSS是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。
这是一段CSS代码
/*给所有的文本框加样式*/
.txtKey { /*搜索关键字文本框样式*/
border :1px solid #9CCFFF;
background-color :#EFF7FF;
height :25px;
line-height :25px; /*文本的垂直对齐*/
width :450px;
font-size :16px; /*字体输入的大小*/
}
三、HTML+CSS DIV+CSS
DIV+CSS其实是错误的叫法,而标准的叫法应是XHTML+CSS。因为DIV与Table都是XHTML或HTML语言中的一个标记,而CSS只是一种表现形式。也许其提出者本意并没有错,但是跟风者从表现曲解了其意思,认为整个页面就应当是DIV+CSS文件的组合。后来DIV+CSS就成了WEB设计标准了。
DIV+CSS是一种网页布局方式。达到了内容与表现形式分离的效果。
1、在HTML文档中加入CSS
在head段使用<link>标记
引用语法:<link href="css/common.css"rel="stylesheet" />
2、优先级
所谓CSS优先级,即使指CSS样式在浏览器中被解析的先后顺序。
ID选择器>类选择器(class) >HTML标签选择器
3、CSS核心内容:
(1)、标准流
就是标签的一个排列方式。标签的顺序=界面显示的顺序
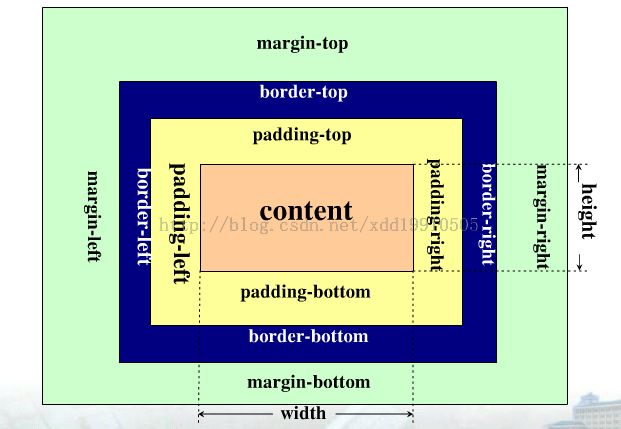
(2)、盒子模型
属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin)
盒子模型是DIV排版的核心所在,通过由CSS定义的大小不一的盒子和盒子嵌套来编排网页。这种方式的网页代码简洁,变现和内容相分离,维护方便,能兼容更多的浏览器。
(3)、浮动
设置浮动之后就脱离了标准流。
(4)、定位就是盒子模型的定位
分为相对定位和绝对定位。相对定位要同时设置偏移量,实际并没有脱离标准流,绝对定位脱离了标准流。
四、总结
HTML是文本标记语言,是用于描述网页文档的一种标记语言CSS是如何显示HTML,用于控制Web页面的外观。通过使用CSS实现页面的内容与表现形式分离,这样极大的提高了工作效率。样式存储在样式表中,逐渐想要达到网页标准化设计的趋势。