Sencha touch 2 入门 -------- DataView 显示服务器端JSON文件数据
今天学习了下DataView如何显示JSON文件数据,废话不多说,直接贴代码:
首先看下文件目录:
然后看下我们要处理的JSON文件,bookInfo.json.
{
"success":true,
"books":[
{
"id":"1",
"image_url":"resources/images/english.jpg",
"book_name":"考研英语",
"author":"孙悟空",
"description":"内容系统而全面,英语学习的好帮手!内容系统而全面,英语学习的好帮手!内容系统而全面,英语学习的好帮手!内容系统而全面,英语学习的好帮手!"
},{
"id":"2",
"image_url":"resources/images/math.jpg",
"book_name":"考研数学",
"author":"刘诗诗",
"description":"内容系统而全面,数学学习的好帮手,内容系统而全面,数学学习的好帮手内容系统而全面,数学学习的好帮手内容系统而全面,数学学习的好帮手"
}]
}
接着是index.html,里面有我们定义好的样式
<!DOCTYPE HTML>
<html manifest="" lang="en-US">
<head>
<meta charset="UTF-8">
<title>myapp</title>
<style type="text/css">
/**
* Example of an initial loading indicator.
* It is recommended to keep this as minimal as possible to provide instant feedback
* while other resources are still being loaded for the first time
*/
html, body {
height: 100%;
background-color: #1985D0
}
#appLoadingIndicator {
position: absolute;
top: 50%;
margin-top: -15px;
text-align: center;
width: 100%;
height: 30px;
-webkit-animation-name: appLoadingIndicator;
-webkit-animation-duration: 0.5s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: linear;
}
#appLoadingIndicator > * {
background-color: #FFFFFF;
display: inline-block;
height: 30px;
-webkit-border-radius: 15px;
margin: 0 5px;
width: 30px;
opacity: 0.8;
}
@-webkit-keyframes appLoadingIndicator{
0% {
opacity: 0.8
}
50% {
opacity: 0
}
100% {
opacity: 0.8
}
}
.Book-item{
padding:10px 0 10px 68px;
border-top:1px solid #ccc;
}
.Book-item h2{
font-weight:bold;
}
.Book-item .Book_img{
position:absolute;
left:10px;
}
.Book-item .Book_img img{
max-width:59px;
}
.Book-item .Book_info{
padding-left:5px;
font-size:12px;
}
.x-item-selected{
background-color:blue;
color:white;
}
</style>
<!-- The line below must be kept intact for Sencha Command to build your application -->
<script id="microloader" type="text/javascript" src="touch/microloader/development.js"></script>
</head>
<body>
<div id="appLoadingIndicator">
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
最后就是app.js
Ext.application({
name: 'myapp',
requires:['Ext.SegmentedButton','Ext.Toolbar','Ext.Panel','Ext.MessageBox','Ext.data.Store'],
launch:function(){
//定义一个Model
Ext.define('BookInfo',{
extend:'Ext.data.Model',
config:{
fields:['image_url','book_name','author','description']
}
});
//存储类(Store)封装了一个客户端缓存的模型对象,通过proxy来加载数据
var bookStore=Ext.create('Ext.data.Store',{
model:'BookInfo',
autoLoad:true,
proxy:{
type:'ajax',
url:'bookInfo.json',
reader:{
type:'json',
rootProperty:'books' //这里的 books是传递过来JSON数据的一个books节点,里面是bookInfo对象数组,如果上面还有节点,就是xxx.books
}
}
});
//定义一个tpl模板,用来在页面显示数据
var bookTempalte=new Ext.XTemplate(
'<tpl for=".">',
'<div class="Book_img"><img src={image_url} /></div>',
'<div class="Book_info">',
'<h2>{book_name}</h2><br><h3>作者:{author}</h3>',
'<p>{description:ellipsis(40)}</p>',
'</div>',
'</tpl>'
);
//dataview
var dataview=Ext.create('Ext.DataView',{
store:bookStore,
itemTpl:bookTempalte,
baseCls:'Book' //指的是Book-item样式
});
Ext.Viewport.add(dataview);
}
});
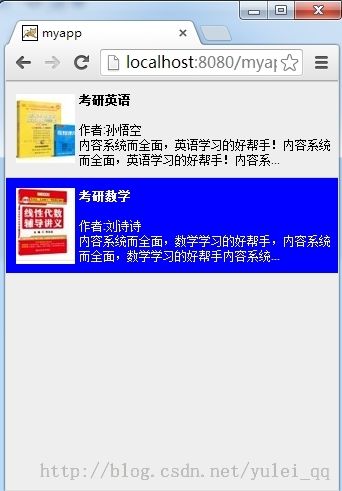
代码写完后,运行下,页面结果如下: