iphone开发之适配iphone5
iphone5出来了,从不用适配的我们也要像android一样适配不同分辨率的屏幕了。
公司产品新版本需要适配iphone5,经过一番折腾算是搞定了。下面分享给大家:
iphone5的屏幕分辨率:1136 x 640 也即是高度变成了568,程序启动时我们需要一张retina图片命名为Default-568h@2x.png。在我们创建工程时xcode会默认为我们创建一个纯黑色的图片替换即可。
最新版的xcode都已支持iphone5调试:选中模拟器---->设备---->iphone(Retina 4-inch),稍等片刻就可以切换到iphone5模拟器。
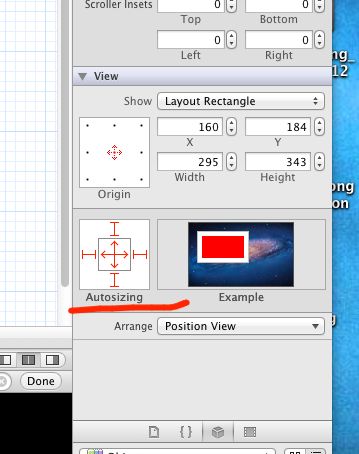
要适配iphone5需要将view的autosizing设置为如下状态:
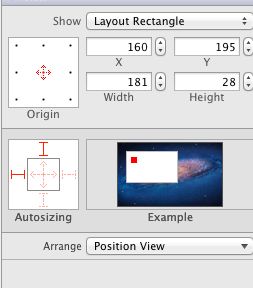
当然还要确认选中另一项
这一项默认会选中的,意思是自动缩放子视图。
如果我们的view没有使用xib那我们可以使用代码设置这些属性:
self.view.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleTopMargin | UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleBottomMargin | UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;接下来设置子视图(比如button,image等):
对应代码:
.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleTopMargin;意思是将控件缩放时与父视图左边和顶部对应。可以根据具体需要设置子控件的autorizingMask相应值。
我们还可以通过代码手动改变iphone5下控件的大小或位置:
首先判定一下设备是否为iphone5:
#define DEVICE_IS_IPHONE5 ([[UIScreen mainScreen] bounds].size.height == 568)接着我们可以在view初始化的时候改变frame:
if (DEVICE_IS_IPHONE5) {
[botton setFrame:CGRectMake(0, 450, 320, 440)];
}
通过上面的工作,就可以完美适配iphone5了。
哈哈,很简单吧!
有问题请留言,大家一起交流学习!
说明:转载请注明出处!