跨平台移动开发实战(二)------IOS开发环境搭建
首先我想提一下既然是跨平台的方案,还为什么要搭建各个平台的开发环境。Phonegap+HTML5的方案不是搞出一个在任何平台都能无需编译就能运行的package,而是一种能让Javascript与native相整合的方案,因此基于它做出的软件包依然是具有各个平台特性的package,只不过里面大部分的业务逻辑都是基于Javascript来开发的,但不代表所有,所以需要在各个平台的开发环境上来编译调试和最后的打包部署,虽然phonegap也出了个build platform: https://build.phonegap.com/,但这个肯定是不够用的。对于我这个只搞Java的人,搭建各个平台的开发环境着实花了不少时间。
IOS的开发环境搭建是最搞人的,但对于有Mac本并且拥有IOS开发者帐号的朋友来说,可以略过这篇文章,我这里谈开发环境搭建是基于既没有Mac本也没有开发者帐号,Apple是一个把技术和产品搞得很封闭的公司,开发IOS不但对硬件软件有严格要求,对其中的版本也是限制很严,这导致我们这些走开源技术路线的人很不习惯。但没办法,你只能被动地被Apple牵着鼻子走,没有太多其他选择。
好了,这篇文章的目的很简单,就是需要一个开发环境(零成本)能开发和打包基于Phonegap的IOS应用。
具体说来,有四个任务:
- Mac环境搭建
- 在真机(iphone/ipad)上部署和调试
- 调试Phonegap源码
- 调试Javascript
1)Mac环境搭建
我已在《在AMD的WIN7上搭建IOS开发环境(mac 10.6.8 + xcode 4.2) 》里详细记录了整个搭建过程。试用了个把星期,基本上还是能满足开发工作的需求,但如果需要很流畅的体验,一是需要加装内存,另外就是最好能搭在SSD上,不过这两样现在也不贵,1000元足矣。
2)在真机(iphone/ipad)上部署和调试
如果只用在模拟器上看看效果,那就不用考虑这一步。Apple的IOS开发者帐号是每年99美元,它除了能可以访问各种文档资源外,最重要一点就是开发者需要用它生成合法证书,并把应用部署到App store和真机上,当然,如果产品已开发完成并计划投入市场的话,这个钱肯定是要花的,但对于那些还在门外试水的朋友来说,没必要这么快就被Apple套牢。我所需要就是能从xcode上直接在真机上部署和调试应用程序。
首先是要破解xcode。这个步骤有很多文章写了详细步骤,我也是照着这些步骤完成的,比较靠谱的是这篇文章:http://kqwd.blog.163.com/blog/static/4122344820117191351263/,这里我需要强调的是做这些步骤之前请在VMWare上打个snapshot,避免搞坏了无法回头,这也是在虚拟机上搞开发的最大好处。
然后就是要越狱iphone/ipad,这个我就更不用累诉了,相信拥有iphone/ipad的朋友都研究过如何越狱。但这里我还没探明清楚的是不是非得越狱才能调试或部署ipa,不过我试过在没越狱的iphone上是不行的,但应该只要做到部署ipa到真机就可以了。
最后是xcode识别真机,直接在真机上调试应用。这一步把我卡了很长时间,一直在虚拟机的Mac无法识别ipad,在硬件设备表却能看到ipad,开始我一直怀疑是虚拟机的问题,但虚拟机识别USB硬盘是没问题的。结果原因很简单,是itune的版本太低,升级到最新版本后就成功了。(从这里也能感受到Apple的手腕,用各种手段让你不得不更新它所有相关产品)。成功识别后,能在run或windows/Organizer里看到连接上的device,这是就和在模拟器里调试一样了。
3)调试Phonegap源码
能调试Phonegap源码还是很必要的,一是可以学习一下整个流转机理,二是便于调试自己写的或加装的plugin。
首先根据官方guide: Getting Started with iOS,搭建好项目结构。然后:
- 删除“Cordova.framework”
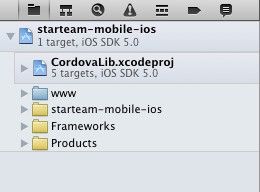
- 把CordovaLib.xcodeproj从phonegap源码包里拖到xcode里,拖放位置请看下图:

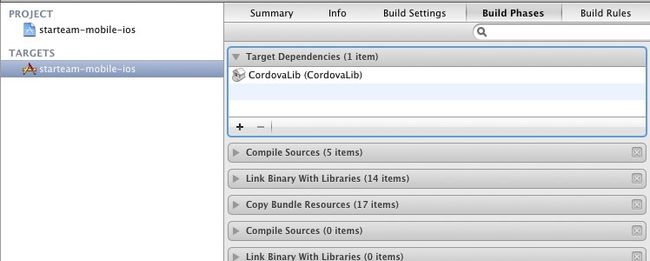
- 选择主项目(starteam-mobile-ios)的“Build Phases”,在“Link Binary With Libraries”下添加“Workspace”下的“libCordova.a”,如图:

- 在“Target Dependencies”添加“CordovaLib”,如图:

- 编辑“Build Settings”里的“Other Linker Flags”,添加“-all_load -Obj-C”配置项
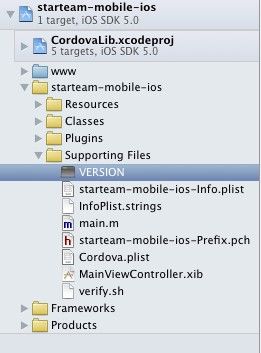
- 把Phonegap源码包里的“VERSION”文件拖到“Supporting Files”文件夹下:

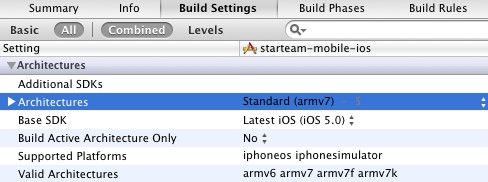
- 主项目和CordovaLib.xcodeproj下的Architectures改为:Standard (armv7),不然编译时会报gcc相关的错,如图:

- 编译整个项目,如果成功也就代表可以调试phonegap源码了。
phonegap源码还没来得及看,主要是对objective-c不熟,不过发现一个学习IOS开发很不错的视频资源:《iOS SDK基础教程》,虽然是全英文,但用迅雷看能在线匹配到很多章节的字幕,配合很不错的视频演示,英语应该不是问题。
4)调试Javascript
在真机上出了Javascript错误是非常难调试的,这需要一系列工具来支持,我准备把它和其他移动平台上javascript调试单独作为一个主题来详细研究,这里就暂时不多说了。
到此,IOS上Phonegap开发环境也就搭建完成,虽然是零成本,但耗了不少时间,有没有必要大家自己斟酌,确实有兴趣可以尝试一下,但对于已下定决心搞IOS的朋友还是赶紧买Mac吧(我也正在努力地向老婆大人申请预算),尝试这些只是为了试水,让自己更加坚定地迈入IOS的大门。