最简单的基于Flash的流媒体示例:网页播放器(HTTP,RTMP,HLS)
本文继续上一篇文章,记录一些基于Flash的流媒体处理的例子。本文记录一些基于Flash技术的网页播放器。基于Flash的网页播放器相比于其他网页播放器来说最大的优势就是“免插件安装”了,这一点可以很大的提高用户的体验质量。早些时候网络视频(尤其是直播)一般都使用ActiveX控件作为视频播放器,而这些控件并不普及,所以终端用户必须下载相关的插件才能收看节目,因而对很多不熟悉电脑的用户造成了很大的障碍。直到Flash网页播放器的出现,这一障碍才得到了解决。本文将会记录几个常用的网页播放器,方便以后开发测试使用。
本文记录以下几种常用的网页播放器:
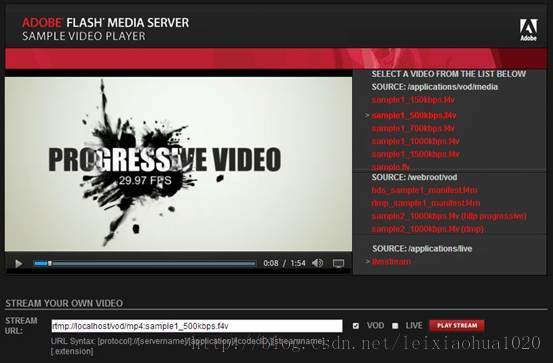
RTMP Sample Player Adobe的截图如下所示。
RTMP Sample Player Wowza是从Wowza Streaming Engine中提取出来的测试播放器,平时测试使用也比较方便,将RTMP地址贴到对应的输入框中,单击“start”就可以播放流媒体了。
RTMP Sample Player Wowza的截图如下所示。
注:FlowPlayer有两个版本:HTML5版本和Flash版本,本文中使用的是Flash版本。
RTMP Sample Player Flowplayer是基于FlowPlayer的网页播放器。其中包含两个播放器:
Sample Player Flowplayer是支持HTTP点播的网页播放器,代码如下所示。
播放器的效果如下图所示,图中正在播放的视频文件的URL为http://video-js.zencoder.com/oceans-clip.mp4
RTMP Sample Player Flowplayer是经过RTMP Plugin扩展之后的网页播放器,代码如下所示。
播放器的效果如下图所示,图中正在播放的视频的URL为rtmp://live.hkstv.hk.lxdns.com/live/hks
注:Video.js是一个基于JavaScript的HTML5视频播放器,本身是开源的。
RTMP Sample Player VideoJS是基于Video.js的RTMP播放器。其中包含两个播放器:
播放器的效果如下图所示,图中正在播放的视频的URL为http://video-js.zencoder.com/oceans-clip.mp4
RTMP Sample Player VideoJS是支持RTMP的网页播放器,代码如下所示。
播放器的效果如下图所示,图中正在播放的视频的URL为rtmp://ams.studytv.cn/livepkgr/264
RTMP Sample Player JWPlayer是基于JW Player的RTMP播放器。其中包含两个播放器:
播放器的效果如下图所示,图中正在播放的视频的URL为本地的sintel.mp4
RTMP Sample Player JWPlayer是支持RTMP的网页播放器,代码如下所示。
播放器的效果如下图所示,图中正在播放的视频的URL为rtmp://wx.cnrmall.com/live/flv
播放器的效果如下图所示,图中正在播放的视频的URL为http://stream.flowplayer.org/drive.m3u8
HLS Video Player Html5是使用了HTML5的<Video>标签的网页播放器(实际上就是一张网页)。源代码如下所示。
在这里需要注意,<video>标签需要浏览器支持HTML。如果浏览器不支持HTML5的话,打开网页会显示如下信息。
如果浏览器支持HTML5,打开网页的效果如下图所示。图中正在播放的视频的URL为sintel.mp4
由于有几乎“万能”的VLC Media Player做后盾,该网页播放器的性能是相当强的:不仅支持上文中提到的各种播放器支持的HTTP、RTMP、HLS,而且支持MMS、RTSP以及UDP这些协议(VLC Media Player支持的协议它都支持)。
ActiveX VLC Player源代码如下所示。
播放器的效果如下图所示,图中正在播放的视频的URL为rtsp://58.248.254.7:9135/live/ds-mmzh.sdp
Simplest flashmedia example
SourceForge: https://sourceforge.net/projects/simplestflashmediaexample/
Github: https://github.com/leixiaohua1020/simplest_flashmedia_example
开源中国: http://git.oschina.net/leixiaohua1020/simplest_flashmedia_example
simplest_as3_rtmp_player: 最简单的RTMP播放器(基于ActionScript)
simplest_as3_rtmp_streamer:最简单的RTMP推流器(基于ActionScript)
rtmp_sample_player_adobe: 从Adobe Flash Media Sever提取出来的测试播放器
rtmp_sample_player_wowza: 从Wowza服务器中提取出来的测试播放器
rtmp_sample_player_flowplayer: 基于FlowPlayer的RTMP/HTTP播放器(添加RTMP plugin)
rtmp_sample_player_videojs: 基于VideoJS的RTMP/HTTP播放器
rtmp_sample_player_jwplayer: 基于JWplayer的RTMP/HTTP播放器
hls_sample_player_flowplayer: 基于FlowPlayer的HLS播放器(添加HLS plugin)
hls_video_player_html5: 基于HTML5的HLS/HTTP播放器
activex_vlc_player: 基于VLC的ActiveX控件的播放器
注意:某些播放器直接打开html页面是不能工作的,需要把播放器放到Web服务器上。
(例如Apache或者Nginx)
本文记录以下几种常用的网页播放器:
- rtmp_sample_player_adobe: 从Adobe Flash Media Sever提取出来的测试播放器
- rtmp_sample_player_wowza: 从Wowza服务器中提取出来的测试播放器
- rtmp_sample_player_flowplayer: 基于FlowPlayer的RTMP/HTTP播放器(添加RTMP plugin)
- rtmp_sample_player_videojs: 基于VideoJS的RTMP/HTTP播放器
- rtmp_sample_player_jwplayer: 基于JWplayer的RTMP/HTTP播放器
- hls_sample_player_flowplayer: 基于FlowPlayer的HLS播放器(添加HLS plugin)
- hls_video_player_html5: 基于HTML5的HLS/HTTP播放器
- activex_vlc_player: 基于VLC的ActiveX控件的播放器
RTMP Sample Player Adobe
RTMP Sample Player Adobe是从Adobe Flash Media Sever提取出来的测试播放器,平时测试使用非常方便,把测试的RTMP地址粘贴到下方的“Stream URL”里面,单击右侧红色的“Play Stream”就可以播放流媒体了。RTMP Sample Player Adobe的截图如下所示。
RTMP Sample Player Wowza
RTMP Sample Player Wowza是从Wowza Streaming Engine中提取出来的测试播放器,平时测试使用也比较方便,将RTMP地址贴到对应的输入框中,单击“start”就可以播放流媒体了。
RTMP Sample Player Wowza的截图如下所示。
RTMP Sample Player Flowplayer
FlowPlayer官网: http://flash.flowplayer.org/注:FlowPlayer有两个版本:HTML5版本和Flash版本,本文中使用的是Flash版本。
RTMP Sample Player Flowplayer是基于FlowPlayer的网页播放器。其中包含两个播放器:
- Sample Player Flowplayer:HTTP点播网页播放器
- RTMP Sample Player Flowplayer:RTMP网页播放器
Sample Player Flowplayer是支持HTTP点播的网页播放器,代码如下所示。
播放器的效果如下图所示,图中正在播放的视频文件的URL为http://video-js.zencoder.com/oceans-clip.mp4
RTMP Sample Player Flowplayer是经过RTMP Plugin扩展之后的网页播放器,代码如下所示。
播放器的效果如下图所示,图中正在播放的视频的URL为rtmp://live.hkstv.hk.lxdns.com/live/hks
RTMP Sample Player VideoJS
Video.js官网: http://www.videojs.com/注:Video.js是一个基于JavaScript的HTML5视频播放器,本身是开源的。
RTMP Sample Player VideoJS是基于Video.js的RTMP播放器。其中包含两个播放器:
- Sample Player VideoJS:HTTP点播网页播放器
- RTMP Sample Player VideoJS:RTMP网页播放器
播放器的效果如下图所示,图中正在播放的视频的URL为http://video-js.zencoder.com/oceans-clip.mp4
RTMP Sample Player VideoJS是支持RTMP的网页播放器,代码如下所示。
播放器的效果如下图所示,图中正在播放的视频的URL为rtmp://ams.studytv.cn/livepkgr/264
RTMP Sample Player JWPlayer
JW Player官网:http://www.jwplayer.com
注:最新版的JW Player似乎不能免费使用RTMP播放功能了,这里使用的是旧版的JW Player
RTMP Sample Player JWPlayer是基于JW Player的RTMP播放器。其中包含两个播放器:
- Sample Player JWPlayer:HTTP点播网页播放器
- RTMP Sample Player JWPlayer:RTMP网页播放器
播放器的效果如下图所示,图中正在播放的视频的URL为本地的sintel.mp4
RTMP Sample Player JWPlayer是支持RTMP的网页播放器,代码如下所示。
播放器的效果如下图所示,图中正在播放的视频的URL为rtmp://wx.cnrmall.com/live/flv
HLS Sample Player Flowplayer
HLS Sample Player Flowplayer是增加了HLS Plugin扩展之后的FlowPlayer。增加了HLS Plugin之后,FlowPlayer增加了对HLS的支持。代码如下所示。播放器的效果如下图所示,图中正在播放的视频的URL为http://stream.flowplayer.org/drive.m3u8
HLS Video Player Html5
HTML5 Video标签参考:http://www.w3school.com.cn/html5/html5_video.aspHLS Video Player Html5是使用了HTML5的<Video>标签的网页播放器(实际上就是一张网页)。源代码如下所示。
在这里需要注意,<video>标签需要浏览器支持HTML。如果浏览器不支持HTML5的话,打开网页会显示如下信息。
如果浏览器支持HTML5,打开网页的效果如下图所示。图中正在播放的视频的URL为sintel.mp4
ActiveX VLC Player
ActiveX VLC Player与上述的网页播放器有很大的不同,主要用于对比。ActiveX VLC Player是基于ActiveX控件的播放器。基于ActiveX控件意味着只有IE支持该网页播放器,而且要求本机必须首先安装VLC。由于有几乎“万能”的VLC Media Player做后盾,该网页播放器的性能是相当强的:不仅支持上文中提到的各种播放器支持的HTTP、RTMP、HLS,而且支持MMS、RTSP以及UDP这些协议(VLC Media Player支持的协议它都支持)。
ActiveX VLC Player源代码如下所示。
播放器的效果如下图所示,图中正在播放的视频的URL为rtsp://58.248.254.7:9135/live/ds-mmzh.sdp
下载
Simplest flashmedia example
SourceForge: https://sourceforge.net/projects/simplestflashmediaexample/
Github: https://github.com/leixiaohua1020/simplest_flashmedia_example
开源中国: http://git.oschina.net/leixiaohua1020/simplest_flashmedia_example
CSDN下载:http://download.csdn.net/detail/leixiaohua1020/8456499
simplest_as3_rtmp_player: 最简单的RTMP播放器(基于ActionScript)
simplest_as3_rtmp_streamer:最简单的RTMP推流器(基于ActionScript)
rtmp_sample_player_adobe: 从Adobe Flash Media Sever提取出来的测试播放器
rtmp_sample_player_wowza: 从Wowza服务器中提取出来的测试播放器
rtmp_sample_player_flowplayer: 基于FlowPlayer的RTMP/HTTP播放器(添加RTMP plugin)
rtmp_sample_player_videojs: 基于VideoJS的RTMP/HTTP播放器
rtmp_sample_player_jwplayer: 基于JWplayer的RTMP/HTTP播放器
hls_sample_player_flowplayer: 基于FlowPlayer的HLS播放器(添加HLS plugin)
hls_video_player_html5: 基于HTML5的HLS/HTTP播放器
activex_vlc_player: 基于VLC的ActiveX控件的播放器
注意:某些播放器直接打开html页面是不能工作的,需要把播放器放到Web服务器上。
(例如Apache或者Nginx)