[置顶] 使用QUnit 框架测试Javascript代码
QUnit是jQuery团队开发的JavaScript单元测试工具,使用方便,界面美观。近期试用了一下并进一步了解了JavaScript单元测试。
1.QUnit环境的基本配置
从官网中下载一个JS(QUnit.js),一个CSS文件(QUnit.css)。两个下载地址分别为:
保存至resources文件夹下面:
我的文件绝对路径是:E:\jQuery &&printblue\QUnit\resources,而它们的相对路径引用分别为:
这样就完成了它们的配置工作。
2.测试简单代码
Tests.js代码如下:
通过文件引入:
<scriptsrc="../QUnit/tests.js"></script>
全部代码如下所示:
3.一些主要的API:
test(name, expected, test ) : 添加一个测试。 asyncTest( name, expected, test ) : 添加一个异步测试,这个测试必须回调start()。 expect( amount ) :特别指出在一个测试中预期的多个断点。 module(name, lifecycle ):是用于对测试模块进行分组,[lifecycle] 用于初始化测试和清理测试。 init( ) : 初始化测试 。 ok(state, message ) : 布尔型断点,相当于JUnit中的assertTrue, 如果第一个参数的值是true则通过。 equals( actual, expected, message ): 比较断点,相当于JUnit中的assertEquals。 same( actual, expected, message ) :回归比较断点,可以应用于对原始类型、数组和对象。 start() : 当测试停止的时候,启动测试。 stop( timeout ) :停止测试,等待异步测试的开始。
4.框架升级引发的变化,如下:
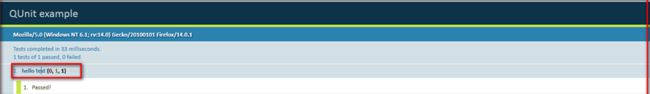
运行后,如下所示:
我们发现提示: 只要用QUnit.equal代替equals即可
修改后的运行效果如下所示:
5.进一步学习:
http://qunitjs.com/
http://qunitjs.com/cookbook/
http://docs.jquery.com/Qunit
http://www.oncoding.cn/2010/javascript-unit-testing-qunit/comment-page-1/
(完,待续...............)

![qunit2.PNG [置顶] 使用QUnit 框架测试Javascript代码_第1张图片](http://img.e-com-net.com/image/info5/4385dc76c0eb4d16ad9f9a4093692d25.jpg)
![qunit1.PNG [置顶] 使用QUnit 框架测试Javascript代码_第2张图片](http://img.e-com-net.com/image/info5/956790ec58d24107bf8d46f8da650f3f.jpg)