Tinymce 代码高亮插件(google-code-prettify)语法高亮
做 1024i.com 项目时发现 google-code-prettify 很简洁,会自动判断语言类型,库文件也不大,比较轻量级, 因为后台使用的是 tinymce, 就开发了一个 tinymce 下的 google-code-prettify 插件。
使用时只需要把 prettify 文件夹拷贝到 tinymce 的插件目录 plugins 下。
调用 tinymce 时引入 prettify 插件:
//......
plugins : "......(其它插件), prettify",
theme_advanced_buttons1 : "......(其它按钮),prettify",
//......
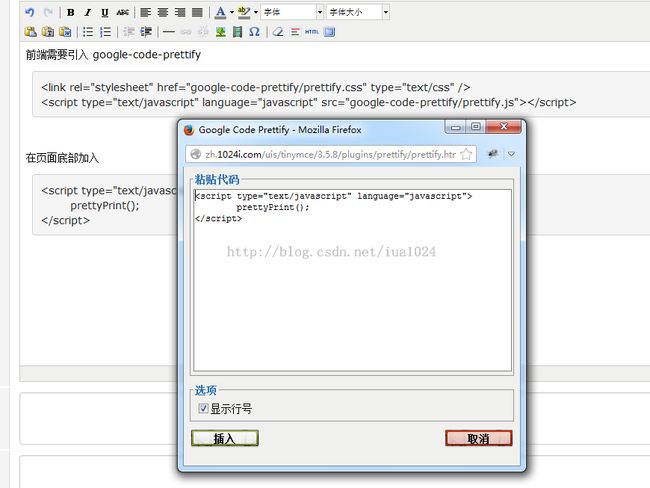
前端需要引入 google-code-prettify
<link rel="stylesheet" href="google-code-prettify/prettify.css" type="text/css" />
<script type="text/javascript" language="javascript" src="google-code-prettify/prettify.js"></script>
在页面底部加入
<script type="text/javascript" language="javascript">
prettyPrint();
</script>
效果截图:


代码样式在 google-code-prettify/prettify.css 文件中设置,您可以跟据自已的偏好设置代码风格。
google-code-prettify 官方网站:http://code.google.com/p/google-code-prettify/
插件下载地址:http://www.1024i.com/product/7.html
DEMO 示例页面:http://www.1024i.com/product/demo/tinymce_prettify/v1.0/