15个开发者必备的Web开发工具
转载自http://sd.csdn.net/a/20110707/301228.html
Web开发不是一件轻松的任务,开发者需要做很多的事情来确保网站运行正常、高效...
本文介绍15个非常优秀的每个web开发者都应该拥有的工具,列表如下:
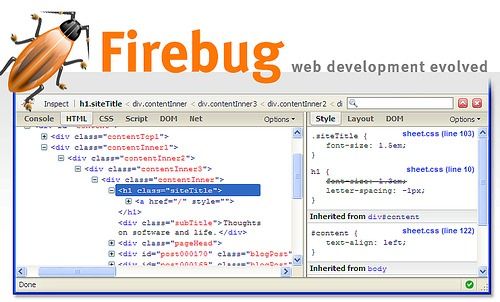
1.Firebug
Firebug是Firefox下的一款开发类插件,现属于Firefox的五星级强力推荐插件之一。它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。
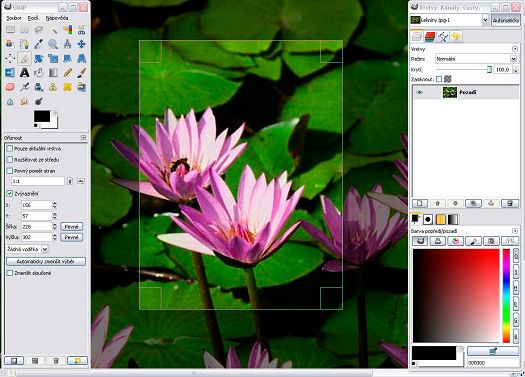
2.GIMP
GIMP是GNU图像处理程序(GNU Image Manipulation Program)的缩写。包括几乎所有图象处理所需的功能,号称Linux下的PhotoShop。GIMP在Linux系统推出时就风靡了许多绘图爱好者的喜爱,它的接口相当轻巧,但其功能却不输于专业的绘图软件;它提供了各种的影像处理工具、滤镜,还有许多的组件模块,对于要制作一个又酷又炫的网页按钮或网站Logo来说是一个非常方便好用的绘图软件,因为它也提供了许多的组件模块,你只要稍加修改一下,便可制作出一个属于你的网页按钮或网站Logo。
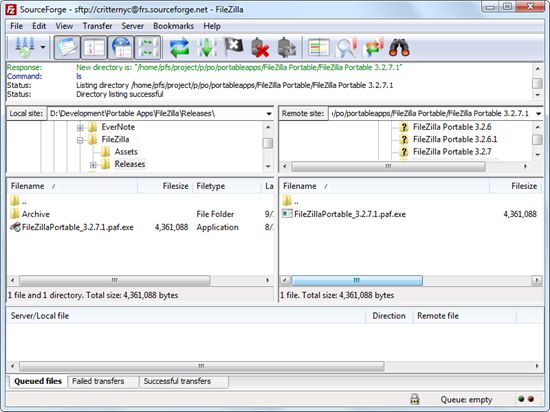
3.FileZilla (Portable)
FileZilla是一种快速、可信赖的FTP客户端以及服务器端开放源代码程式,具有多种特色、直觉的接口。
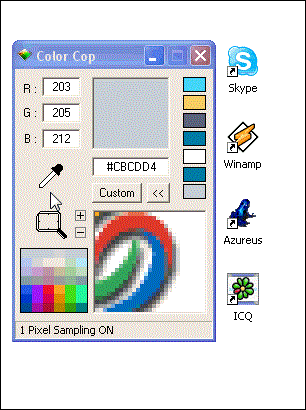
4.Color Cop
Color Cop是个非常优秀的多目标的颜色提取器,对开发者和设计师很有帮助。该工具非常简单、易用。
5.Webbo
Webbo是一个免费、开源的轻量级的Web开发工具,支持Windows系统。主要特性包括:灵活编辑、支持多种Web编程语言和服务器端技术、即时的页面和服务器预览等。
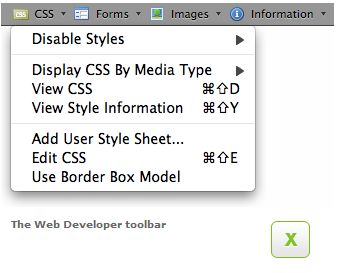
6.Web Developer Toolbar
Web Developer Toolbar是个必须有的Firefox插件!他提供开发者一组工具,来帮助管理HTML和CSS。
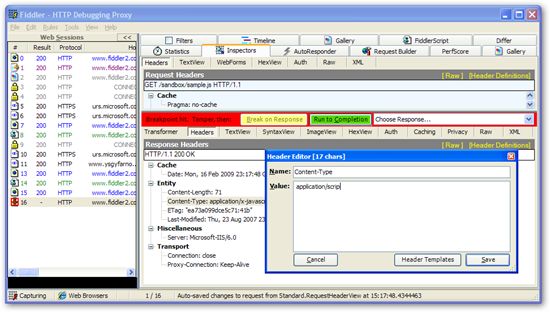
7.Fiddler
Fiddler是一个http调试代理,它能够记录所有的你电脑和互联网之间的http通讯,Fiddler可以也可以让你检查所有的http通讯,设置断点,以及Fiddle所有的“进出”的数据(指cookie,html,js,css等文件,这些都可以让你胡乱修改的意思)。Fiddler要比其他的网络调试器要更加简单,因为它仅仅暴露http通讯还有提供一个用户友好的格式。
Fiddler包含一个简单却功能强大的基于JScript .NET事件脚本子系统,他非常灵活性非常棒,可以支持众多的http调试任务。Fiddler是用C#写出来的。
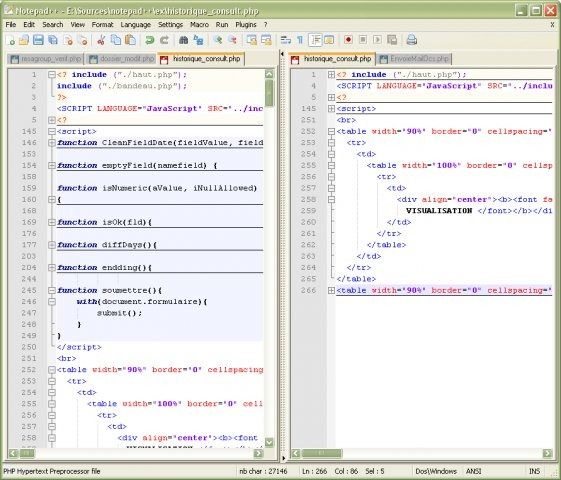
8.Notepad++
Notepad++是一款非常有特色的编辑器,是开源软件,可以免费使用。
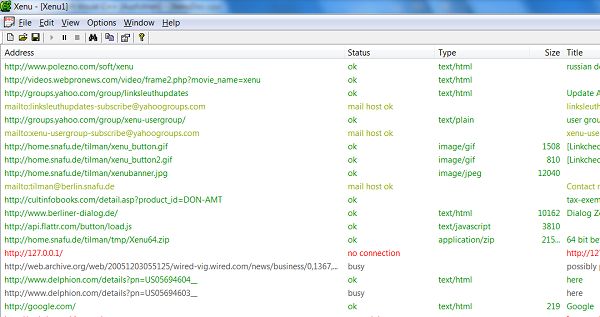
9.Xenu
Xenu是一款深受业界好评,并被广泛使用的死链接检测工具。 时常检测网站并排除死链接,对网站的SEO非常重要,因为大量死链接存在会降低用户和搜索引擎对网站的信任。
10.XDebug
xdebug是一个开源的php调试器,以php模块的形式加载并被使用。
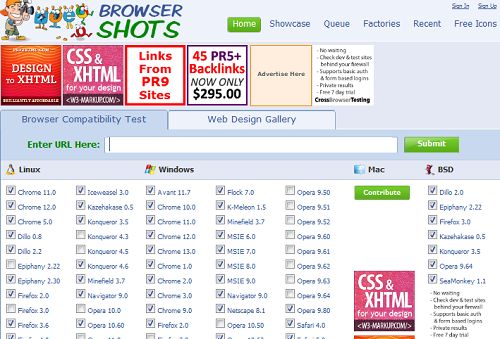
11.BrowserShots
Browsershots是个很好用的,开发者必须安装的工具。它可以让你检测不同浏览器下网页的样式,即浏览器兼容性检测工具。
12.Pingdom Tools
Pingdom tools帮助开发者找出在不同的互联网连接的速度,并找出速度慢的瓶颈。
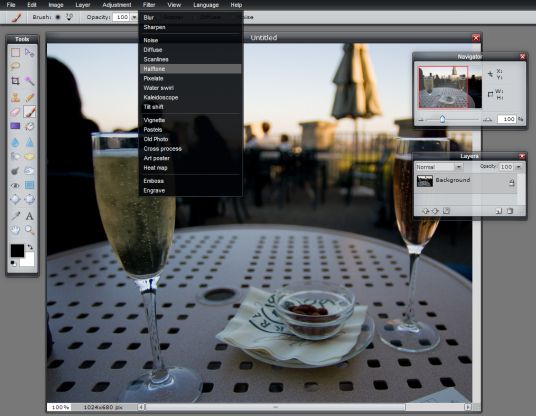
13.Pixlr
Pixlr是一个功能非常强大的FireFox的页面拷贝插件,并有相当能力的编辑功能。
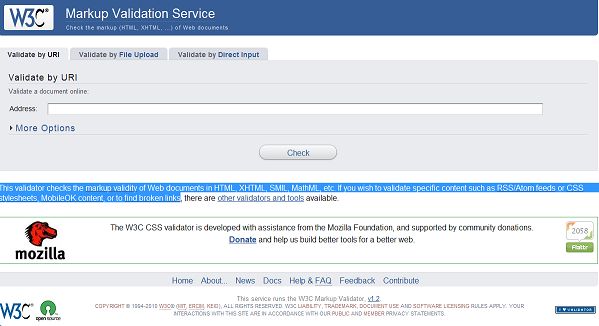
14.WC3 Markup Validation Service
该验证工具支持的格式包括HTML,XHTML,SMIL,MathML等的有效性验证,如果你想验证特定的内容,比如RSS/Atom种子或者CSS样式,MobileOK内容或者找到坏链接。
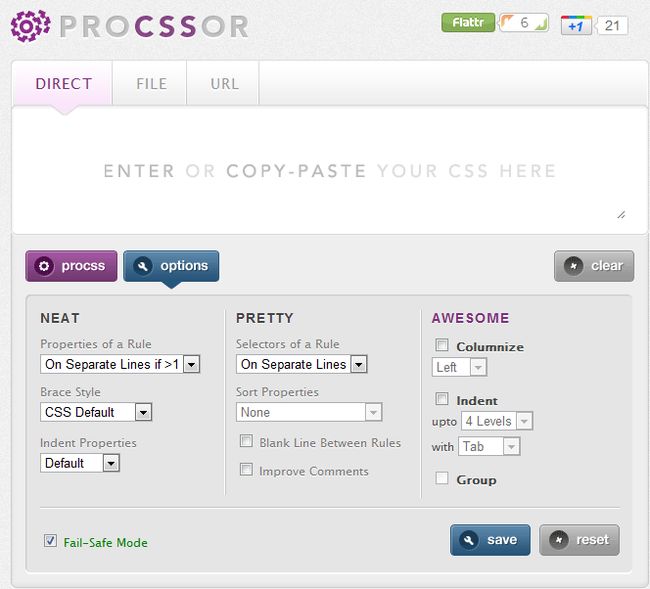
15.ProCSSor
ProCSSor是个强大、免费的CSS美化工具,帮你格式化CSS,将你的CSS转化成一些更佳的形式。