用AS3.0开发flash版SLG游戏-2
因为已经写好了伤害计算,所以,要加入伤害显示就相当简单了
首先,先来让鼠标移动到敌方人物时显示伤害数值
在显示HP和MP的框架上,另外复制一个spHP,改变一下颜色与spHP区别,命名为spHP1
然后,在显示HP和MP的时候,加上伤害判断与显示,具体如下
if(_clickCtrl != "HPMP_HERT"){
if(!queryPeople){
_hpmp.visible = false;
}else{
//定义伤害数值,初始值是0
var hp2:int = 0;
_hpmp.visible = true;
_hpmp.x = _mouseBox.x - 102;
_hpmp.y = _mouseBox.y - 48;
if(_hpmp.x < 0){
_hpmp.x = 0;
}
if(_hpmp.y < 0){
_hpmp.y = 0;
}
_hpmp.txtHP.text = _character.nowHP + "/" + _character.HP;
_hpmp.spHP.width = 100 * (_character.nowHP/_character.HP);
_hpmp.txtMP.text = _character.nowMP + "/" + _character.MP;
_hpmp.spMP.width = 100 * (_character.nowMP/_character.MP);
if(_clickCtrl == "ATTACK" ){
//如果目前战场状态是攻击的话,则开始判断是否鼠标在敌方人物身上,是的话,则开始计算伤害数值
for(i=0;i<_roadSprite.numChildren;i++){
var childSprite:Sprite = Sprite(_roadSprite.getChildAt(i));
if(_character.their == "ENEMY" &&_mouseBox.x == Math.floor(childSprite.x/48)*48 && _mouseBox.y == Math.floor(childSprite.y/48)*48){
//调用物理伤害计算方法,开始计算伤害数值
hp2 = getAttHurt(_nowChatacter,_character);
}
}
}
//若伤害数值>0,则显示伤害数值]
if(hp2 > 0){
_hpmp.spHP1.width = 100 * (hp2/_character.HP);
_hpmp.spHP1.x = _hpmp.spHP.x + _hpmp.spHP.width - _hpmp.spHP1.width;
}else{
_hpmp.spHP1.width = 0;
}
}
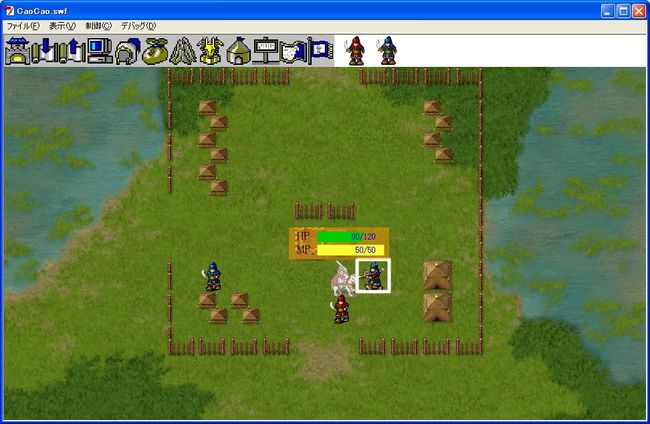
这样,就可以看到伤害显示了,如图
然后,再来处理受到攻击的时候,显示伤害值
在战场上,加上两个变量
//伤害值
private var _hertHp:int;
//伤害值显示控制用
private var _hertHpIndex:int;
_hertHpIndex这个变量,是在显示伤害值时,让HP动态减少时控制用的
接下来,在控制敌军行动事件中,敌军攻击时,自定义函数里,不直接结束行动,
而是,加上伤害值显示,在伤害值显示完之后,再行动结束
原来是
_nowChatacter.character._fun = function(){
_clickCtrl = "NULL";
_nowChatacter.actionCtrl = true;
_enemyActionCtrl = 0;
addEventListener(Event.ENTER_FRAME, onEn
}
改为-〉
_nowChatacter.character._fun = function(){
_clickCtrl = "HPMP_HERT";
_hpmp.visible = true;
_hpmp.x = _nowChatacter.character._rival.x - 102;
_hpmp.y = _nowChatacter.character._rival.y - 48;
if(_hpmp.x < 0){
_hpmp.x = 0;
}
if(_hpmp.y < 0){
_hpmp.y = 0;
}
_hpmp.txtHP.text = _nowChatacter.character._rival.nowHP + "/" + _nowChatacter.character._rival.HP;
_hpmp.spHP.width = 100 * ( _nowChatacter.character._rival.nowHP/ _nowChatacter.character._rival.HP);
_hpmp.txtMP.text = _nowChatacter.character._rival.nowMP + "/" + _nowChatacter.character._rival.MP;
_hpmp.spMP.width = 100 * ( _nowChatacter.character._rival.nowMP/ _nowChatacter.character._rival.MP);
_hpmp.spHP1.width = 0;
}
相同的地方,我军攻击的时候,也进行相同的处理
改完后是
_nowChatacter.character._fun = function(){
_clickCtrl = "HPMP_HERT";
_hpmp.visible = true;
_hpmp.x = _nowChatacter.character._rival.x - 102;
_hpmp.y = _nowChatacter.character._rival.y - 48;
if(_hpmp.x < 0){
_hpmp.x = 0;
}
if(_hpmp.y < 0){
_hpmp.y = 0;
}
_hpmp.txtHP.text = _character.nowHP + "/" + _character.HP;
_hpmp.spHP.width = 100 * (_character.nowHP/_character.HP);
_hpmp.txtMP.text = _character.nowMP + "/" + _character.MP;
_hpmp.spMP.width = 100 * (_character.nowMP/_character.MP);
_hpmp.spHP1.width = 0;
}
然后在贞事件中,将伤害动态显示
//如果状态是伤害显示,则动态显示伤害值
if(_clickCtrl == "HPMP_HERT"){
//判断一下_hertHpIndex,如果小于伤害值,则动态减少HP,否则结束行动
if(_hertHpIndex < _hertHp){
_nowChatacter.rival.nowHP -= 1;
_hpmp.txtHP.text = _nowChatacter.rival.nowHP + "/" + _nowChatacter.rival.HP;
_hpmp.spHP.width = 100 * (_nowChatacter.rival.nowHP/_nowChatacter.rival.HP);
_hertHpIndex++;
}else{
//根据我方攻击还是敌方攻击,结束行动,并加上相应的事件
if(_roundCtrl == "我方回合"){
_clickCtrl = "NULL";
_nowChatacter.actionCtrl = true;
addEventListener(Event.ENTER_FRAME, onClickFrame);
}else{
_clickCtrl = "NULL";
_nowChatacter.actionCtrl = true;
_enemyActionCtrl = 0;
addEventListener(Event.ENTER_FRAME, onEnemyFrame);
}
}
}
好了,可以显示伤害值了 ^0^!
下面来研究一下撤退
就是在每个人行动完之后,加一个HP判断就可以了
HP=0的时候,就让人物不显示,因为曹操传中,还有武将复活等指令,所以不可以从人物数组中删除,只将人物隐藏就可以了
为了方便,我把伤害值动态显示分离出一个方法来
//动态显示伤害值
private function hpmpHert():void{
//判断一下_hertHpIndex,如果小于伤害值,则动态减少HP,否则结束行动
if(_hertHpIndex < _hertHp){
_nowChatacter.rival.nowHP -= 1;
_hpmp.txtHP.text = _nowChatacter.rival.nowHP + "/" + _nowChatacter.rival.HP;
_hpmp.spHP.width = 100 * (_nowChatacter.rival.nowHP/_nowChatacter.rival.HP);
_hertHpIndex++;
}else{
//根据我方攻击还是敌方攻击,结束行动,并加上相应的事件
if(_roundCtrl == "我方回合"){
_clickCtrl = "CHECK";
_nowChatacter.actionCtrl = true;
}else{
_clickCtrl = "CHECK";
_nowChatacter.actionCtrl = true;
_enemyActionCtrl = 0;
}
}
}
这里,结束行动后,_clickCtrl由NULL变为了CHECK,用来判断HP
贞事件中
if(_clickCtrl == "CHECK"){
if(_nowChatacter.rival.nowHP <= 0){
//人物撤退
characterRemove();
}
}
//人物撤退
private function characterRemove():void{
if(_retreatCtrl == 0){
_nowChatacter.rival.setAlpha(0);
}else if(_retreatCtrl == 3){
_nowChatacter.rival.setAlpha(1);
}else if(_retreatCtrl == 6){
_nowChatacter.rival.setAlpha(0);
}else if(_retreatCtrl == 9){
_nowChatacter.rival.setAlpha(1);
}else if(_retreatCtrl == 12){
_nowChatacter.rival.setAlpha(0);
if(_roundCtrl == "我方回合"){
_clickCtrl = "NULL";
_retreatCtrl = -1;
addEventListener(Event.ENTER_FRAME, onClickFrame);
this.contextMenu = _roundMenu;
}else{
_clickCtrl = "NULL";
_retreatCtrl = -1;
addEventListener(Event.ENTER_FRAME, onEnemyFrame);
}
}
_retreatCtrl++;
}
这里的_retreatCtrl,用来让人物闪烁
挺简单的,运行下程序,当人物HP变成0的时候,会闪烁几下,然后消失
下面研究反击,反击进行的时间,是在攻击之后,也就是在进行HP判断之后,如果HP还大于0的话,那么这个武将的反击目标又恰好在他的攻击范围之内,那么进行反击
好了,那就在贞事件中判断HP的地方
if(_clickCtrl == "CHECK"){
if(_nowChatacter.rival.nowHP <= 0){
//人物撤退
characterRemove();
}else{
//反击判断
counterCheck();
}
}
//反击判断
private function counterCheck():void{
var isOK:Boolean = false;
var attRoundArr:Array;
//检验反击目标是否在他的攻击范围之内
for each ( var roundment:XML in _arms["Arms" + _nowChatacter.rival.armsIndex]["RangeAttack"].elements( ) ) {
attRoundArr = roundment.toString().split(",");
if((int(attRoundArr[0]) + _nowChatacter.rival.locationX) == _nowChatacter.locationX &&
(int(attRoundArr[1]) + _nowChatacter.rival.locationY) == _nowChatacter.locationY){
isOK = true;
break;
}
}
if(_roundCtrl == "我方回合"){
if(!_counter && isOK){
_counter = true;
_clickCtrl = "COUNTER";
}else{
_clickCtrl = "NULL";
_counter = false;
addEventListener(Event.ENTER_FRAME, onClickFrame);
this.contextMenu = _roundMenu;
}
}else{
if(!_counter && isOK){
_counter = true;
_clickCtrl = "COUNTER";
}else{
_clickCtrl = "NULL";
_counter = false;
addEventListener(Event.ENTER_FRAME, onEnemyFrame);
}
}
//满足反击条件,进行反击
if(_clickCtrl == "COUNTER"){
_character = _nowChatacter;
_nowChatacter = _nowChatacter.rival;
_nowChatacter.rival = _character;
_hertHp = Math.floor(getAttHurt(_nowChatacter,_nowChatacter.rival)*0.75);
_hertHpIndex = 0;
_nowChatacter.character._fun = function(){
_clickCtrl = "HPMP_HERT";
_hpmp.visible = true;
_hpmp.x = _nowChatacter.character._rival.x - 102;
_hpmp.y = _nowChatacter.character._rival.y - 48;
if(_hpmp.x < 0){
_hpmp.x = 0;
}
if(_hpmp.y < 0){
_hpmp.y = 0;
}
_hpmp.txtHP.text = _nowChatacter.rival.nowHP + "/" + _nowChatacter.rival.HP;
_hpmp.spHP.width = 100 * ( _nowChatacter.rival.nowHP/ _nowChatacter.rival.HP);
_hpmp.txtMP.text = _nowChatacter.rival.nowMP + "/" + _nowChatacter.rival.MP;
_hpmp.spMP.width = 100 * ( _nowChatacter.rival.nowMP/ _nowChatacter.rival.MP);
_hpmp.spHP1.width = 0;
}
_nowChatacter.attack();
}
}
这里进行反击很简单,只需要把原来的攻击和被攻击人员交换一下,就可以了
运行代码,一切OK
下次,该试着研究下双击和挡格以及爆击等事件了,!^0^!
下面研究双击和致命一击
根据曹操传的计算公式
先来写两个方法
/*
双击概率计算
如果Sa/Sd<1,那么H=1;
如果1<=Sa/Sd<2,那么H=2+18*(Sa/Sd-1);
如果2<=Sa/Sd<=3,那么H=20+80*(Sa/Sd-2);
如果Sa/Sd>=3,那么H=100;
*/
private function getDoubleAtt(attChara:Character,hertChara:Character):int{
var h:int;
//得到双方的爆发力
var attBreakout:int = int(_pXml["peo" + attChara.charaIndex].Breakout);
var hertBreakout:int = int(_pXml["peo" +hertChara.charaIndex].Breakout);
var rate:Number = attBreakout/hertBreakout;
if(rate < 1){
h = 1;
}else if(rate >= 1 && rate < 2){
h = 2 + 18*(rate - 1);
}else if(rate >= 2 && rate < 3){
h = 20 + 80*(rate - 2);
}else if(rate >= 3){
h = 100;
}
if(Math.random()*100 <= h){
return 2;
}
return 1;
}
/*
致命概率计算
如果Sa/Sd<1,那么H=1;
如果1<=Sa/Sd<2,那么H=2+18*(Sa/Sd-1);
如果2<=Sa/Sd<=3,那么H=20+80*(Sa/Sd-2);
如果Sa/Sd>=3,那么H=100;
*/
private function getFatalAtt(attChara:Character,hertChara:Character):Boolean{
var h:int;
//得到双方的士气
var attMorale:int = int(_pXml["peo" + attChara.charaIndex].Morale);
var hertMorale:int = int(_pXml["peo" +hertChara.charaIndex].Morale);
var rate:Number = attMorale/hertMorale;
if(rate < 1){
h = 1;
}else if(rate >= 1 && rate < 2){
h = 2 + 18*(rate - 1);
}else if(rate >= 2 && rate < 3){
h = 20 + 80*(rate - 2);
}else if(rate >= 3){
h = 100;
}
if(Math.random()*100 <= h){
return true;
}
return false;
}
方法定义好了,现在就是在哪里使用的问题了
双击判断,我是在攻击之前判断攻击次数,这样做的好处是以后如果弄个绝招三连击五连击什么的,就可以直接将这个攻击次数设为相应的数字,就可以变成连击绝招了
而致命判断,是在攻击或者反击的时候都发生的,于是把它放在攻击的方法里,
只要发生攻击,就判断是否发生致命一击
在敌军或者我军攻击之前,都先进行双击判断
//判断双击
_attCount = getDoubleAtt(_nowChatacter,_nowChatacter.rival);
然后,修改攻击方法
这里考虑到反击的时候不双击,所以要另外加一个控制
}
//进行攻击
private function toAttack(hert:Boolean = true):void{
//是否是反击判断
if(hert){
_hertHp = getAttHurt(_nowChatacter,_nowChatacter.rival);
}
if(_clickCtrl == "ATTACK"){
_attCount -= 1;
}
_hertHpIndex = 0;
//判断致命一击
_nowChatacter.fatal = getFatalAtt(_nowChatacter,_nowChatacter.rival);
if(_nowChatacter.fatal){
_hertHp = Math.floor(_hertHp*1.25);
if(_hertHp > _nowChatacter.rival.nowHP){
_hertHp = _nowChatacter.rival.nowHP;
}
}
_nowChatacter.character._fun = function(){
_clickCtrl = "HPMP_HERT";
_hpmp.visible = true;
_hpmp.x = _nowChatacter.rival.x - 102;
_hpmp.y = _nowChatacter.rival.y - 48;
if(_hpmp.x < 0){
_hpmp.x = 0;
}
if(_hpmp.y < 0){
_hpmp.y = 0;
}
_hpmp.txtHP.text = _nowChatacter.rival.nowHP + "/" + _nowChatacter.rival.HP;
_hpmp.spHP.width = 100 * ( _nowChatacter.rival.nowHP/ _nowChatacter.rival.HP);
_hpmp.txtMP.text = _nowChatacter.rival.nowMP + "/" + _nowChatacter.rival.MP;
_hpmp.spMP.width = 100 * ( _nowChatacter.rival.nowMP/ _nowChatacter.rival.MP);
_hpmp.spHP1.width = 0;
}
_nowChatacter.attack();
}
这样就可以判断双击和致命了
然后在动作显示的时候,加上相应的显示
致命一击的时候,人物要发光
先把发光的颜色设定好
_fatalColor = new Color;
_fatalColor.brightness = 0.5;
//转为致命一击
public function startFatalColor():void{
this.transform.colorTransform = _fatalColor;
}
//结束致命一击
public function endFatalColor():void{
this.transform.colorTransform = _runColor;
}
然后人物攻击的时候,判断是否显示致命的颜色
//当人物攻击时
if(dir == CharacterIndex.ATTACK_UP || dir == CharacterIndex.ATTACK_DWON ||
dir == CharacterIndex.ATTACK_LEFT || dir == CharacterIndex.ATTACK_RIGHT ){
_peopleBitmap.x = -8;
_peopleBitmap.y = -8;
//在攻击的第一个动作,判断是否是致命一击
if(_fatal){
if(_pointer == 0 && _fatalCtrl < 10){
if(_fatalCtrl == 0){
startFatalColor();
}
_pointer = 0;
_count = 0;
_fatalCtrl++;
}else{
_fatal = false;
_fatalCtrl = 0;
endFatalColor();
}
}
//在攻击的第三个动作,被攻击人物显示被攻击动作
if(_pointer == 2){
//得到被攻击人物动作显示类
_rivalMC = _rival.character;
//根据攻击人物方向,设定攻击和被攻击完毕之后的人物方向
if(_rivalMC.x - this.x > 0){
this._direct = CharacterIndex.RIGHT;
_rivalMC._direct = CharacterIndex.LEFT;
}else if(_rivalMC.x - this.x < 0){
this._direct = CharacterIndex.LEFT;
_rivalMC._direct = CharacterIndex.RIGHT;
}else if(_rivalMC.y - this.y > 0){
this._direct = CharacterIndex.DOWN;
_rivalMC._direct = CharacterIndex.UP;
}else if(_rivalMC.y - this.y < 0){
this._direct = CharacterIndex.UP;
_rivalMC._direct = CharacterIndex.DOWN;
}
_rivalMC.setDir(CharacterIndex.TAKE_A_BEAT);
}
}else{
_peopleBitmap.x = 0;
_peopleBitmap.y = 0;
}
好了,大致就是这样运行一下,我把曹操的爆发力和士气改为很高,很容易看到效果了
后面又写了双击和反击,就不多说了,可以直接看我的代码
最后,给出游戏的源码,感谢支持
http://download.csdn.net/source/2650035