Rails中应用auto_complete插件实现同步查询
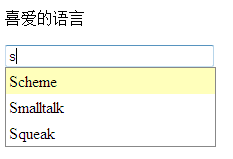
还记得你百度时在输入框中输入一些信息时,突然出现的下拉列表吗?这就是所谓的同步查询!下面就应用rails实现同步查询做一个总结:
首先你需要下载auto_complete这个rails插件(rails2.0之前类库里已经封装了auto_complete, rails2.0以后被分离了出来,作为插件使用):
【windows下】
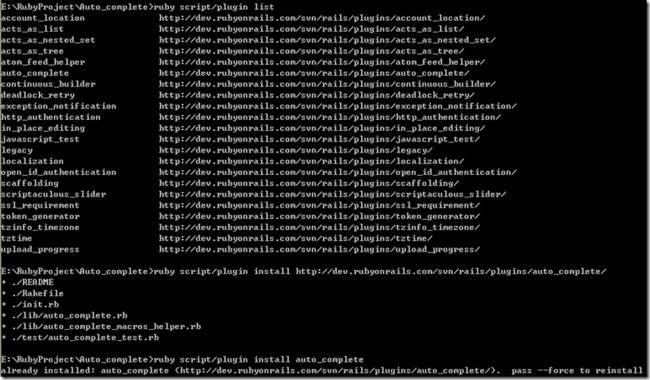
a. 进入项目的目录中输入 ruby script/plugin auto_complete 自动安装插件到项目下,默认是从http://dev.rubyonrails.com/svn/rails/plugins 站点下载的,所以完整的下载路径是
ruby script/plugin install http://dev.rubyonrails.com/svn/rails/plugins/auto_complete/
这里可以利用 ruby script/plugin list 查看有哪些插件可以下载
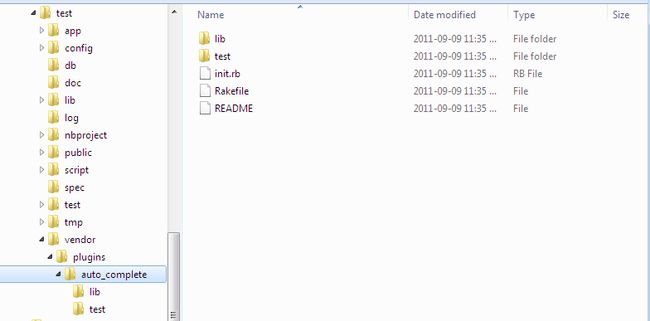
b.也可能从http://github.com/rails/auto_complete/tree/master处直接下载,然后将下载后的压缩文件解压后重命名为auto_complete,然后拷到项目的vendor\plugins\下
【linux下】
执行script/plugin install http://dev.rubyonrails.com/svn/rails/plugins/auto_complete/
接下来在ERb模板中插入如下代码:index.html.erb
<p><label for="user_favorite_language">喜爱的语言</label></p>
<p><%= text_field 'user', 'favorite_language' %></p>
<%= image_tag 'loading.gif', {:id=>'language_spinner', :style=>'display:none;'} %>
<div class="auto_complete" id="user_favorite_language_auto_complete"></div>
<%= auto_complete_field :user_favorite_language, :url=>{:action=>'autocomplete_favorite_language'}, :tokens=>',', :indicator=>'language_spinner' %>
注意:这个div的css必须为auto_complete,并且这个div的id必须是输入框的id加上_auto_complete.如下可以查看成生行的HTML源码:
<p><label for="user_favorite_language">喜爱的语言</label></p>
<p><input id="user_favorite_language" name="user[favorite_language]" size="30" type="text" /></p>
<img alt="Loading" id="language_spinner" src="/images/loading.gif?1315550416" style="display:none;" />
<div class="auto_complete" id="user_favorite_language_auto_complete"></div>
<script type="text/javascript">
//<![CDATA[
var user_favorite_language_auto_completer = new Ajax.Autocompleter('user_favorite_language', 'user_favorite_language_auto_complete', '/say/autocomplete_favorite_language', {indicator:'language_spinner', tokens:','})
//]]>
</script>
在使用这个插件时要在head标签中引入默认的javascript文件:
<%= javascript_include_tag :defaults %>这里的auto_complete_field(field_id, options = {})方法中的tokens参数是分隔符表示可以多次提示这里为“,”,而:indicator为指定一个进度条,当调用开始时显示(其它参数请参考 Web开发敏捷之道-应用Rails进行敏捷Web开发 等资料)
接下来就是控制器了:
#接收用户提交的语言输入
def autocomplete_favorite_language
re=Regexp.new("^#{params[:user][:favorite_language]}", "i")
@languages= LANGUAGES.find_all do |l|
l.match re
end
render :layout=>false
end
private
LANGUAGES=%W{ Ada Basic C C++ Delphi Emacs\ Lisp Forth
Fortran Haskell Java Javascript Lisp Perl Python
Ruby Scheme Smalltalk Squeak}这里使用的是一个自定义的列表,实际应用中可以查询数据库
最后是显示的autocomplete_favorite_language.html.erb模板:
<ul class="autocomplete_list">
<% @languages.each do |l| -%>
<li class="autocomplete_item"><%= l %></li>
<% end -%>
</ul>
这样就可以了,但是在使用时感觉样式很丑,于是加上CSS样式:
div.auto_complete {
width: 350px;
background: #fff;
}
div.auto_complete ul {
border: 1px solid #888;
margin: 0;
padding: 0;
width: 100%;
list-style-type: none;
}
div.auto_complete ul li {
margin: 0;
padding: 3px;
}
div.auto_complete ul li.selected {
background-color: #ffb;
}
div.auto_complete ul strong.highlight {
color: #800;
margin: 0;
padding: 0;
}
注意:这里的高亮显示与选择都是由样式文件完成的。
这样一个同步查询的功能就完成了,如果想了解更多请参考《Web开发敏捷之道-应用Rails进行敏捷Web开发》中的2.0web章节!
说明:文中引用了“笨小孩”的部分内容,详情:http://www.blogjava.net/fl1429/archive/2009/03/31/263157.html