Ext.MessageBox(3)
4:对话框(Ext.MessageBox.show 或 Ext.MsgBox.show)
1.animEl:对话框弹出和关闭时的动画效果,比如设置为“id1”,则从id1处弹出并产生动画,收缩则相反
2.buttons:弹出框按钮的设置,主要有以下几种:
Ext.Msg.OK,(只有“确定”按钮)
Ext.Msg.OKCANCEL,(有“确定”和“取消”按钮)
Ext.Msg.CANCEL,(只有“取消”按钮)
Ext.Msg.YESNO,(有“是”和“否”按钮)
Ext.Msg.YESNOCANCEL(有“是”和“否”以及“取消”按钮)
你也可以自定义按钮上面的字:{"ok","我本来是ok的"}。
若设为false,则不显示任何按钮.
3.closable:如果为false,则不显示右上角的小叉叉,默认为true。
4.msg:"消息的内容"
5.title:"标题"
6.fn:关闭弹出框后执行的函数
7.icon:弹出框内容前面的图标,取值为
Ext.MessageBox.INFO,(信息图片)
Ext.MessageBox.ERROR,(错误图片)
Ext.MessageBox.WARNING,(警告图片)
Ext.MessageBox.QUESTION(询问图片)
8.width:弹出框的宽度,不带单位
9.prompt:设为true,则弹出框带有输入框
10.multiline:设为true,则弹出框带有多行输入框
11.progress:设为true,显示进度条,(但是是死的)
12.progressText:显示在进度条上的字
13.wait:设为true,动态显示progress
14.waitConfig:配置参数,以控制显示progress 注意这点
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ExtJs整理</title>
<link rel="stylesheet" type="text/css" href="ExtJs/resources/css/ext-all.css">
<script type="text/javascript" src="ExtJs/adapter/ext-base.js"></script>
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/src/locale/ext-lang-zh_CN.js"></script>
</head>
<script type="text/javascript">
Ext.onReady( function(){
Ext.MessageBox.show({
title:"标题",
msg:"内容的消息",
buttons:{"ok":"点击弹出ok"}, //注意ok
fn:function(e) {
alert(e);
},
animEl:"test",
width:500,
icon:Ext.MessageBox.INFO,
closable:true,
progress:true,
wait:true,
progressText:"进度条"
});
});
</script>
<body>
</body>
</html>
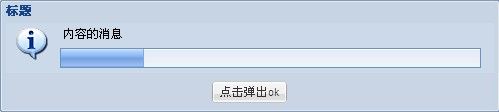
运行显示结果: