nike? adidas? CSS!
前几天说到了js 今天来说说CSS
那么什么是CSS? 哈哈 CSS就是网页的一层华丽的外衣 (我用了两个运动服装的牌子和CSS来做比较)
我们可以将一个网页分成几部分
结构 事件 样式
什么是结构? 就是文字的前后顺序 以及图片的上下位置 相对应的就是HTML代码
什么是事件? 就是当我们鼠标点击或者是某个事件被触发以后 触发的某个事件 比如鼠标单击弹出对话框 相对应的就是JavaScript代码
什么是样式? 这也是我这篇文章要说到的 就是我们在网页中看到的颜色 图片 flash等 相对应的就是CSS样式表
再做一个通俗的比喻:
如果将一个特别漂亮的网站比作是一个人 那么css就是这个人的衣服 javascript就是这个人能吃饭 、睡觉、娱乐等等 HTML就是这个人不穿衣服的样子
通过上面的三句话 也许您已经知道这三者之间是什么关系的
那么我来详细说一下CSS样式表 以下是我的课堂笔记 有不对的地方还请您指出 以便我改进 万分感谢!!!
什么是CSS?为什么要使用CSS? ↑
Cascading Style Sheets 层叠样式表 等于给网页穿上了一个漂亮的外衣
HTML中的标签不够用
实现某个效果简单
编写css添加的协议 ↑
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
css中常用的一些属性 ↑
前景色:color:red; 背景色:background-color:blue
控制高度:width:300px
控制宽的:height:200px
修改文字字体:font-family:幼圆
文本水平居中:text-aalign
去掉/显示文字的下划线:text-decoration:none / underline
控制边框:border-clolr; bolor-style; border-width
添加背景图片bankground-image:图片地址
图片的坐标定位 bankground-Position:-[x]px –[y]px
控制鼠标的样式 cursor:url(‘图片名称’)
控制元素的显示 display:none(不显示) / hidden(显示)
Div为行间标签 会自动换行
Span为行内标签 不会自动换行
列表样式
去掉前面的字符引导 list-style-type:none
变为横向的标签 float:left;
合并边框 border-collapse:collapse
字体横着排列 float :left
之间有空格 margin-right:2em
怎么给html中添加CSS(使用的是外部样式)↑
1. 在html中 给要添加CSS样式的地方增加一个id标记 比如 id=“css”
2. 创建后缀名为.css的文件 以txt的方式进行编辑[最好为CSS样式表单独创建一个文件夹]
3. 添加css代码
比如上面 我要在id=“css”的地方添加css代码
# css
{ color:red; // 颜色 font-family:幼圆; // 字体 font-size:30px // 大小 }
4. 使用css给html填充背景色
body { background-color=#aaaaaa; }
CSS中的注释 ↑
注释 /**/
使用内嵌的时候 为了考虑就得浏览器的误识别
将所有标签写在html注释当中
样式的分类 ↑
1.行内样式:(内联样式):在标签后直接添加样式属性
直接给标签添加属性 style=“border:1px solid red;height:30px;width:50px”
2.内嵌样式:如果多处用到了相同的样式 那么就使用内嵌样式,在<head>中定义
定义:(如果出现的div标签 就改变样式)
<title></title>
<style type=”text/css”>
div
{
border:1px solid red;
height:30px;
width:50px
}
3.外部样式:统一样式可以应用于多个页面 就像使用类库一样 可以共享重用
A.[新建一个文件夹 一般命名为style 最好新建 ]
B.在文件夹中 新建一个.css文件
C.在里面写上css代码
D.在html中引用该样式
引用语法: <link type="text/css" rel="stylesheet" href="css文件的路径"/>
将这条语句放在<head>标签中
Overflow
如果有一个容器 里面放的东西比容器的空间大 那么就叫做溢出(overflow)
overflow 有以下几个属性
1.visble 全部显示 不按照容器大小显示
2.hidden 隐藏部分
3.scroll 隐藏给一个滚动条
4.auto 如果溢出 就有滚动条 否则没有
用法: overflow:hidden
去掉浏览器和元素之间的距离(网站中常用)↑
<body style =”margin:0px; padding:0px;”>
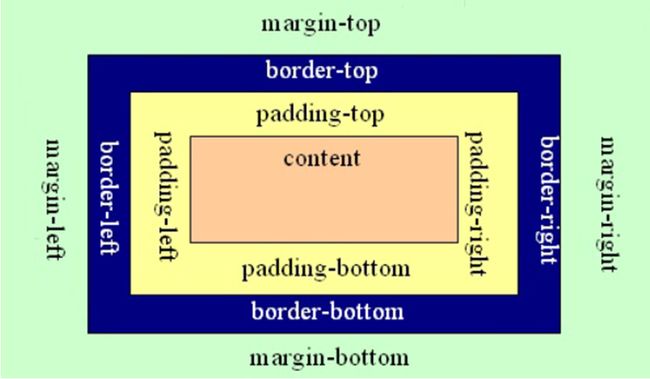
Padding 属性 ↑
padding:100px元素内 元素和边框的距离
margin 属性 ↑
margin:60px 元素外 元素和浏览器边界的距离
边界顺序:
单值-全部
双值-上下,左右
三值-上,左右,下
四值-上右下左
编写选择器要注意的地方 ↑
我们在编写选择器的时候 最要使用heml的注释将选择器注释起来(<!—这是注释—>) 这样做是为了避免老式浏览器出现不能解析的错误 css中的注释和c#一样 //
标签选择器 ↑
适用场合: 更改所有相同的标签
// 给html中所有具有<p>标签都更改属性
<style type ="text/css">
p
{
text-family:宋体;
font-size:50px;
color:red
}
</style>
使用:<p>你好</p>
类选择器 ↑
适用场合: 更改添加了类名的标签
// 给html中所有添加了MyClass类名的标签都更改属性
<style type ="text/css">
.MyClass
{
text-family:华文彩云;
font-size:100px;
color:blue
}
</style>
使用:<p class="MyClass">你好</p>
ID选择器 ↑
适用场合:更改增加了某一个id的某一个标签(规定一篇html只能有唯一的一个id)
// 给html中某一个标签更改属性
<style type ="text/css">
#123
{
text-family:幼圆;
font-size:150px;
color:yellow
}
</style>
使用:<p id="123">你好</p>
三种选择器的联系与区别:
1.标签选择器针对的是固定的标签 只要是定义了样式的标签 全部更改样式
2.类选择器针对多个添加了类名的标签 只要添加了类名 才更改样式
3.ID选择器针对某一个标签 规定不能添加相同的id 只更改某个固定的id标签样式
标签类选择器(类选择器的重载)↑
适用场合:类选择器比较多时 每一个类起一个名字会不方便记忆 起一个一样的名字 前面加上不同的标签名就可以了
// 定义类名相同但是标签不同的标签类选择器
<style type ="text/css">
h1.title
{
text-family:隶书;
font-size:100px;
color:green
}
h2.title
{
text-family:仿宋;
font-size:90px;
color:yellow
}
h3.title
{
text-family:宋体;
font-size:90px;
color:black
}
</style>
使用: <h1 class="title">一级菜单</h1>
<h2 class="title">二级菜单</h2>
<h3 class="title">三级菜单</h3><br/>
<hr/>
<h1 class="title">一级菜单</h1>
<h2 class="title">二级菜单</h2>
<h3 class="title">三级菜单</h3><br/>
选择器的优先级 ↑
公用的选择器低 特有的选择器高
比如三种选择器的从高到低是:
Id选择器->类选择器->标签选择器
手动调整优先级:!important
集体声明选择器 ↑
适用场合:多个标签具有相同的属性
// 添加<h1>,<p1>,<a>,<span>,<div>标签的属性
<style type ="text/css">
h1,p1,a,span,div
{
text-family:宋体;
font-size:90px;
color:black
}
</style>
全局声明 ↑
适用场合:更改页面中的所有标签(要考虑优先级的问题)
// 更改页面中的所有属性
<style type ="text/css">
*
{
color:black
}
</style>
嵌套声明 ↑
适用场合:一般应用于table标签等(具有父子关系的标签)
// 将页面中的table标签中文字改为红色
<style type ="text/css">
table tr td
{
color:red;
}
</style>
伪选择器(伪class属性)↑
伪选择器:就是给某个标签的某个状态添加样式(比如鼠标经过时字体变红)
语法:
标签:状态
{
// 样式
}
常用状态:
link 表示鼠标放上去之前
hover 鼠标放上去的时候
active 点击的时候
visited 点击以后
例子:
伪选择器现在只能用在<a>标签上 除非使用JavaScript
// 鼠标放上去的时候 字的颜色变为红色
a: hover
{
color:red;
}
使用伪选择器除了便签以外 还可以使用类和ID
比如 :
.MyClass. hover
{
color:red;
}
#123. hover
{
color:red;
}
文档流与定位 ↑
什么是文档流 :就是将html中的每一个标签像堆积木一样从左往右 从上到下的堆砌
什么是定位:控制他的位置
1. 绝对定位(absolute):可以控制对象在浏览器的任何一个地方出现
position:absolute; /* 1.脱离了文档流 就不能在堆砌了 */
right:100px;
top:100px
我们可以控制每个标记的层次 默认情况下是按照html代码的顺序
如果要更改顺序 可以使用z-index属性 数字越大 标记越在前面
z-index:1
2. 固定定位(fixed) :将对象固定在某个位置 如果不设定位置 默认在堆砌的位置
position: fixed; /* 1.脱离了文档流 就不能在堆砌了 */
right:100px; /* 将对象固定在设置的位置 如果不设置 默认就是堆砌的位置 */
top:100px
3. 相对定位(relative):根据上一个对象堆砌的位置 在原来位置的基础上 来增加或者较少移动的位
position: relative;
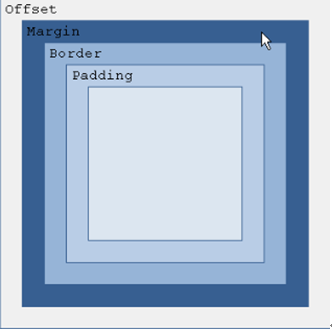
盒子模型 ↑
(作者注释:由于我的笔记是.doc格式的 所有的标题都有超链接以及标题颜色 如果直接复制过来的话会有格式不支持的情况 为了统一 我在全部转换成了txt 所以会没有颜色 希望大家见谅)