AJAX---jQuery的相关使用(一)
大致的学习了一下jQuery,因为在做网页的时候这写技术会用到的,好处就不说了,网上一大推! 讲一下我的理解(我是在W3C学习的,那上面有很多很好的例子) 关于 jQuery 与 AJAX jQuery 提供多个与 AJAX 有关的方法。 通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。 提示:如果没有 jQuery,AJAX 编程还是有些难度的。 编写常规的 AJAX 代码并不容易,因为不同的浏览器对 AJAX 的实现并不相同。这意味着您必须编写额外的代码对浏览器进行测试。不过,jQuery 团队为我们解决了这个难题,我们只需要一行简单的代码,就可以实现 AJAX 功能。(这样就不用再考虑吧)
jQuery load() 方法
load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
$(selector).load(URL,data,callback);
必需的 URL 参数规定您希望加载的 URL。 可选的 data 参数规定与请求一同发送的查询字符串键/值对集合。 可选的 callback 参数是 load() 方法完成后所执行的函数名称。
data:就是像服务器发送数据的集合 callback:规定当 load() 方法完成后所要允许的回调函数。回调函数可以设置不同的参数:
- responseTxt - 包含调用成功时的结果内容
- statusTXT - 包含调用的状态
- xhr - 包含 XMLHttpRequest 对象
下面测试:
jsp页面:
<body> <br> 用户名:<input type="text" id="t1" /> <br> 密码:<input type="text" id="t2" /> <br> <input type="button" id="t3" value="提交" /> <dir id="text"></dir> </body>javascript部分:
<script type="text/javascript">
$("#t3").click(function() {
/* load(url,data,callback)
* url:请求的对象
* data:(可选) 发送的数据
* callback(responseTxt,):(可选)函数--包含
* * responseTxt - 包含调用成功时的结果内容
* * statusTXT - 包含调用的状态
* * xhr - 包含 XMLHttpRequest 对象
*
*/
$("#text").load("loadServlet", {
username : $("#t1").val(),
psw : $("#t2").val()
}, function(responseTxt, statusTxT, xhr) {
alert(responseTxt);
alert(statusTxT);
alert(xhr);
})
});
</script>
Servlet部分
public class loadServlet extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
request.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
String name = request.getParameter("username");
String psw = request.getParameter("psw");
out.print(name+"<<<come from Servlet!!!>>>"+psw);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
this.doPost(request, response);
}
}
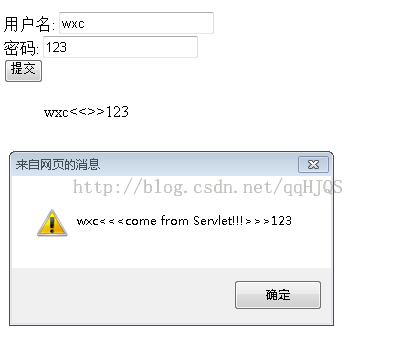
上面的js代码是讲三个参数全部添加进去,结果是:
在url中加上想获取标签的字段可以这样编写
load("servlet h1",data,callback)如果url不做任何处理,返回将是所有的数据(
注意H1和url中间有空格)
load()集合了get和post两种请求方式
load()中,如果不写data,在servlet可以用getMethod(),获取提交的方法为Get
如果写了data,可获取提交的方法为Post
Get与Post在AJAX---jQuery的相关使用(二)中介绍!!!