Android中popWindow弹出菜单的编写
1、什么是popWindow?
popWindow就是对话框的一种方式!此文讲解的android中对话框的一种使用方式,它叫popWindow。
2、popWindow的特性
Android的对话框有两种:PopupWindow和Dialog。它们的不同点在于:
Dialog的位置固定,而PopupWindow的位置可以随意。
Dialog是非阻塞线程的,而PopupWindow是阻塞线程的。
PopupWindow的位置按照有无偏移分,可以分为偏移和无偏移两种;按照参照物的不同,可以分为相对于某个控件(Anchor锚)和相对于父控件。具体如下
showAsDropDown(View anchor):相对某个控件的位置(正左下方),无偏移
showAsDropDown(View anchor, int xoff, int yoff):相对某个控件的位置,有偏移
showAtLocation(View parent, int gravity, int x, int y):相对于父控件的位置(例如正中央Gravity.CENTER,下方Gravity.BOTTOM等),可以设置偏移或无偏移
3、popWindow的设计
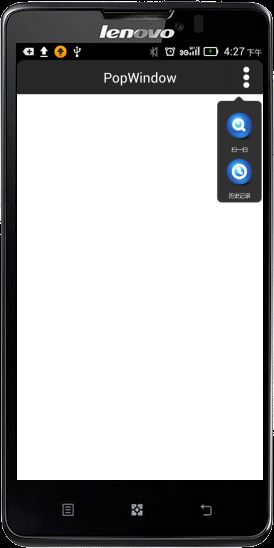
效果图:
实现这个效果的,总共有两个三个xml布局,一个是工具栏布局,一个是popWindow布局,一个是父界面布局。
工具栏布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="@dimen/chat_llyt_title_height"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="@color/black"
android:orientation="horizontal" >
<ImageView
android:id="@+id/app_iv_back"
android:layout_width="@dimen/chat_llyt_title_height"
android:layout_height="fill_parent"
android:background="@drawable/actionbar_bg_left"
android:layout_gravity="center"
android:padding="7dip"
android:scaleType="centerInside"
/>
<TextView
android:id="@+id/app_tv_barname"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="4.0"
android:background="@drawable/actionbar_bg_middle"
android:gravity="center"
android:text="@string/app_name"
android:textColor="@color/white"
android:textSize="@dimen/wc_title_textsize" />
<ImageView
android:id="@+id/app_iv_search"
android:layout_width="@dimen/chat_llyt_title_height"
android:layout_height="fill_parent"
android:background="@drawable/actionbar_bg_right"
android:padding="7dip"
android:layout_gravity="center"
android:scaleType="centerInside"
android:src="@drawable/yuyou_bg_pop" />
</LinearLayout>
popWindow布局:
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rlyt_menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="9" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:orientation="vertical" >
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="0.05" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2.3"
android:background="@drawable/yuyou_pop_menu"
android:orientation="vertical" >
<View
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.1" />
<LinearLayout
android:id="@+id/rlyt_code"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:contentDescription="@drawable/face_code_bg"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:src="@drawable/face_code_bg"
android:scaleType="centerInside" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal|top"
android:text="扫一扫"
android:textColor="@color/white"
android:textSize="@dimen/yuyou_pop_text_size" />
</LinearLayout>
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="0.05"
android:visibility="gone"/>
<LinearLayout
android:id="@+id/rlyt_his"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:contentDescription="@drawable/face_his_bg"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:src="@drawable/face_his_bg"
android:scaleType="centerInside" />
<TextView
android:id="@+id/tv_ting_tong"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal|top"
android:text="历史记录"
android:textColor="@color/white"
android:textSize="@dimen/yuyou_pop_text_size" />
</LinearLayout>
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="0.05"
android:visibility="gone"/>
</LinearLayout>
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="6" />
</LinearLayout>
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="0.05" />
</LinearLayout>
父界面布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="@dimen/chat_llyt_title_height"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="@color/black"
android:orientation="horizontal" >
<ImageView
android:id="@+id/app_iv_back"
android:layout_width="@dimen/chat_llyt_title_height"
android:layout_height="fill_parent"
android:background="@drawable/actionbar_bg_left"
android:layout_gravity="center"
android:padding="7dip"
android:scaleType="centerInside"
/>
<TextView
android:id="@+id/app_tv_barname"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="4.0"
android:background="@drawable/actionbar_bg_middle"
android:gravity="center"
android:text="@string/app_name"
android:textColor="@color/white"
android:textSize="@dimen/wc_title_textsize" />
<ImageView
android:id="@+id/app_iv_search"
android:layout_width="@dimen/chat_llyt_title_height"
android:layout_height="fill_parent"
android:background="@drawable/actionbar_bg_right"
android:padding="7dip"
android:layout_gravity="center"
android:scaleType="centerInside"
android:src="@drawable/yuyou_bg_pop" />
</LinearLayout>对话框类,继承OnClickListener,对点击事件的相应:
package com.example.popwindow;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.PopupWindow;
public class MySimplePopMenu implements OnClickListener {
private final PopupWindow popupWindow;
private Activity mParent;
public MySimplePopMenu(Activity mParent, int hight) {
this.mParent = mParent;
View menu = initMenuView(mParent);
popupWindow = new PopupWindow(menu);
popupWindow.setWidth(LayoutParams.MATCH_PARENT);
popupWindow.setHeight(hight);
popupWindow.setAnimationStyle(R.style.PopAnimation);
}
/**
* 设置具体Menu按钮的监听
*
* @param mParent
* @return
*/
private View initMenuView(Activity mParent) {
View menuView = mParent.getLayoutInflater().inflate(
R.layout.my_simple_popupwindow_menu, null);
menuView.findViewById(R.id.rlyt_menu).setOnClickListener(this);
menuView.findViewById(R.id.rlyt_code).setOnClickListener(this);
menuView.findViewById(R.id.rlyt_his).setOnClickListener(this);
return menuView;
}
@Override
public void onClick(View view) {
switch (view.getId()) {
// 点击空白处
case R.id.rlyt_menu:
if (popupWindow != null && popupWindow.isShowing()) {
popupWindow.dismiss();
}
break;
// 扫一扫
case R.id.rlyt_code:
break;
// 历史记录
case R.id.rlyt_his:
break;
}
}
/**
* 返回View
*
* @return
*/
public PopupWindow getMenu() {
return popupWindow;
}
}
这段代码中的popupWindow.setAnimationStyle(R.style.PopAnimation);这行代码需要特别注意,作用于对话框的弹出效果,如何使用可关注的我的博文:http://blog.csdn.net/stoppig/article/details/21481057。使用原理是差不多的。
主activity代码:
package com.example.popwindow;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.view.Display;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.WindowManager;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.PopupWindow;
import android.widget.RelativeLayout;
public class MainActivity extends Activity {
private MySimplePopMenu popMenu;// 弹出选择框
private PopupWindow mPopupWindow; // 弹出框
private ImageView app_iv_search;
private boolean mIsFirst = true; // 是否第一次初始化弹出框
private Context mContext;
private RelativeLayout mLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViews();
initListener();
this.mContext = this;
}
private void findViews() {
app_iv_search = (ImageView) findViewById(R.id.app_iv_search);
mLayout = (RelativeLayout) findViewById(R.id.rv_main);
}
private void initListener() {
app_iv_search.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if (mIsFirst) {
mIsFirst = false;
int height = mLayout.getHeight() - v.getHeight();
popMenu = new MySimplePopMenu(MainActivity.this, height);
mPopupWindow = popMenu.getMenu();
}
if (mPopupWindow == null) {
return;
}
if (mPopupWindow.isShowing()) {
mPopupWindow.dismiss();
return;
}
mPopupWindow.showAtLocation(mLayout, Gravity.BOTTOM, 0, 0);
}
});
}
/**
* 获取屏幕高度
*
* @param context
* @return
*/
private int getScreenHeight(Context context) {
WindowManager manager = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
Display display = manager.getDefaultDisplay();
return display.getHeight();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
ps:这段代码mIsFirst这个属性是特别注意的,这个属性控制着对话框弹出的次数,如果没有进行控制,每点一次就会弹出一次。
主要代码就这样差不多了。资源地址请点击:下载资源。