XCL-Charts画圆图
我也不知是不是叫圆图,反正这样叫吧, 这个图形是我今天在Circliful这个jQuery 图表插件上看到的. 觉得很好看。
就想把它实现出来,因为之前画过环形图,且我现在的图表基类基本已成型,所以很快就画好了。
效果在展示页那有,这里也附上:
附上上面三个图,在我图表库中的调用 代码:
图1:
//生成圆图类
chart = new CircleChart();
//设置图表范围(通过起始X,Y坐标及长,宽指定)
chart.setChartRange(0, 0, mScrWidth, mScrHeight);
//设置图表数据源
LinkedList<PieData> lPieData = new LinkedList<PieData>();
//PieData(标签,百分比,在饼图中对应的颜色)
lPieData.add(new PieData("58%",58,(int)Color.rgb(72, 201, 176)));
chart.setDataSource(lPieData);
//设置标题
chart.setTitle("圆形图(Circle Chart) 01");
//设置外环半径
if(mScrWidth < this.mScrHeight)
{
chart.setRadius(mScrWidth/3);
}else{
chart.setRadius(mScrHeight/3);
}
//设置半径
int fillRaius = (int) Math.round(mScrWidth * 0.7 - mScrWidth/5);
chart.setFillRadius(fillRaius);
//设置附加信息
chart.setAttributeInfo("电脑充满活力");
//半圆显示
chart.setCircleDisplayType(XTypes.CircleDisplayType.HALF );图2:
//生成圆图类
chart = new CircleChart();
//设置图表范围(通过起始X,Y坐标及长,宽指定)
chart.setChartRange(0, 0, mScrWidth, mScrHeight);
//设置图表数据源
LinkedList<PieData> lPieData = new LinkedList<PieData>();
//PieData(标签,百分比,在饼图中对应的颜色)
lPieData.add(new PieData("80%",80,(int)Color.rgb(243, 75, 125)));
chart.setDataSource(lPieData);
//设置标题
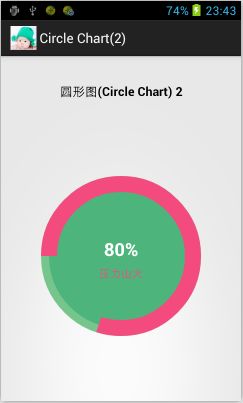
chart.setTitle("圆形图(Circle Chart) 2");
//设置外环半径
if(mScrWidth < this.mScrHeight)
{
chart.setRadius(mScrWidth/3);
}else{
chart.setRadius(mScrHeight/3);
}
//设置半径
int fillRaius = (int) Math.round(mScrWidth * 0.7 - mScrWidth/5);
chart.setFillRadius(fillRaius);
chart.setAttributeInfo("压力山大");
chart.setCircleDisplayType(XTypes.CircleDisplayType.FULL );
chart.getPaintBgCircle().setColor((int)Color.rgb(117, 197, 141));
chart.getPaintFillCircle().setColor((int)Color.rgb(77, 180, 123));
chart.getPaintDataInfo().setColor((int)Color.rgb(243, 75, 125));
chart.getPaintLable().setTextSize(36);
chart.getPaintDataInfo().setTextSize(22); 图3:
//生成圆图类
chart = new CircleChart();
//设置图表范围(通过起始X,Y坐标及长,宽指定)
chart.setChartRange(0, 0, mScrWidth, mScrHeight);
//设置图表数据源
LinkedList<PieData> lPieData = new LinkedList<PieData>();
//PieData(标签,百分比,在饼图中对应的颜色)
lPieData.add(new PieData("75分",75,(int)Color.rgb(51, 136, 103)));
chart.setDataSource(lPieData);
//设置标题
chart.setTitle("圆形图(Circle Chart) 3");
//设置外环半径
if(mScrWidth < this.mScrHeight)
{
chart.setRadius(mScrWidth/3);
}else{
chart.setRadius(mScrHeight/3);
}
//设置半径
int fillRaius = (int) Math.round(mScrWidth * 0.7 - mScrWidth/5);
chart.setFillRadius(fillRaius);
chart.setCircleDisplayType(XTypes.CircleDisplayType.FULL );
chart.getPaintBgCircle().setColor((int)Color.rgb(117, 197, 141));
chart.getPaintFillCircle().setColor((int)Color.rgb(77, 180, 123));
chart.getPaintLable().setTextSize(36);
chart.setInitialAngle(90); 我把相关的几个画笔都开放出来的,基本上可以随意定制,而不用管图表具体实现的逻辑。
MAIL: [email protected]
BLOG: http://blog.csdn.net/xcl168