JavaScript学习:BOM和DOM的区别和关联
BOM
1. BOM是Browser Object Model的缩写,即浏览器对象模型。
2. BOM没有相关标准。
3. BOM的最根本对象是window。
从1可以看出来:BOM和浏览器关系密切。浏览器的很多东西可以通过JavaScript控制的,例如打开新窗口、打开新选项卡(标签页)、关闭页面,把网页设为主页,或加入收藏夹,等等…这些涉及到的对象就是BOM。
从2可以看出来:由于没有标准,不同的浏览器实现同一功能,可以需要不同的实现方式。对于上面说的功能,不同的浏览器的实现功能所需要的JavaScript代码可能不相同。
例如加入收藏夹这么一个功能:
IE浏览器: window.external.AddFavorite(url,title);
FireFox浏览器: window.sidebar.addPanel(title, url, "");
所以在写这一块的JavaScript代码时,就要考虑浏览器兼容性了。
虽然BOM没有一套标准,但是各个浏览器的常用功能的JavaScript代码还是大同小异的,对于常用的功能实际上已经有默认的标准了。所以不用过于担心浏览器兼容问题,不是每个浏览器都有自己的BOM,也不需要为每个浏览器都学习一套BOM,只是个别浏览器会有新增的功能会在BOM上体现出来。
DOM
1. DOM是Document Object Model的缩写,即文档对象模型。
2. DOM是W3C的标准。
3. DOM最根本对象是document(实际上是window.document)。
从1可以看出来:DOM和文档有关,这里的文档指的是网页,也就是HTML文档。网页是由服务器发送给客户端浏览器的,无论用什么浏览器,接收到的HTML都是一样的,所以DOM和浏览器无关,它关注的是网页本身的内容。由于和浏览器关系不大,所以标准就好定了。
既然有标准了,大家就要按标准来了,不按标准来的浏览器就要打屁股了。
那么JavaScript的DOM是干什么的呢?
我们知道HTML是由标签组成的,标签套标签。JavaScript可以通过DOM获取到底有哪些标签,标签里面的属性是什么,内容是什么等等…
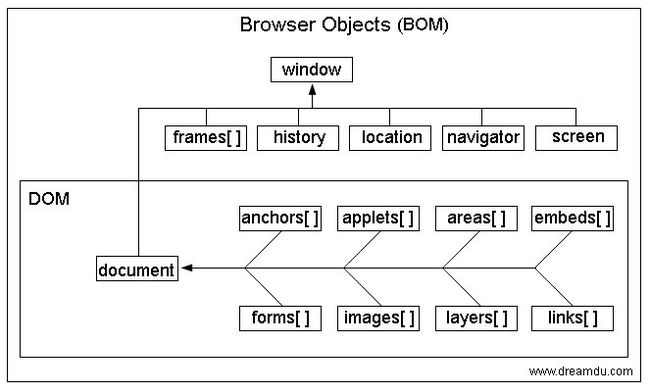
从3中window.document已然可以看出,DOM的最根本的对象是BOM的window对象的子对象。
图片转自:http://www.dreamdu.com/
上图很好的说明的二者之间的关系:两者的关系是BOM包含DOM。
作者:叉叉哥 转载请注明出处:http://blog.csdn.net/xiao__gui/article/details/8315148