JS前端框架2 搭建ThinkPHP+EasyUI+requirejs 管理框架
一、配置测试站点
二、下载 ThinkPHP3.3.3
解压到站点根目录。index.php初始内容:
<?php // +---------------------------------------------------------------------- // | ThinkPHP [ WE CAN DO IT JUST THINK ] // +---------------------------------------------------------------------- // | Copyright (c) 2006-2014 http://thinkphp.cn All rights reserved. // +---------------------------------------------------------------------- // | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 ) // +---------------------------------------------------------------------- // | Author: liu21st <[email protected]> // +---------------------------------------------------------------------- // 应用入口文件 // 检测PHP环境 if(version_compare(PHP_VERSION,'5.3.0','<')) die('require PHP > 5.3.0 !'); // 开启调试模式 建议开发阶段开启 部署阶段注释或者设为false define('APP_DEBUG',True); //生成Home define('BIND_MODULE','Home'); //common模块 define('COMMON_PATH','./Application/Common'); // 定义应用目录 define('APP_PATH','./Application/'); // 引入ThinkPHP入口文件 require './ThinkPHP/ThinkPHP.php'; // 亲^_^ 后面不需要任何代码了 就是如此简单
在浏览器输入:http://localhost/index.php
代码会自动生成Application下Home目录,然后注释掉define('BIND_MODULE','Home');
三、下载 EasyUI、require.js,拷贝到Js/EasyUI
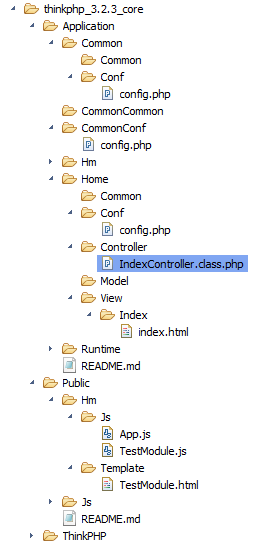
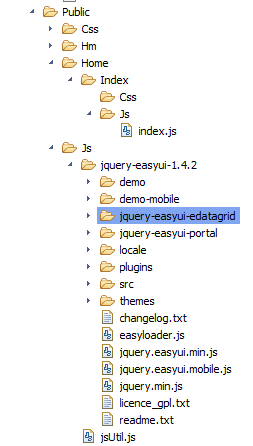
目录结构大概是这样的:
四、新建主体窗口框架
/Application/CommonConf/config.php
<?php return array( //'配置项'=>'配置值' // 设置禁止访问的模块列表 'MODULE_DENY_LIST' => array ( 'Common', 'CommonConf', 'Runtime' ), 'TMPL_PARSE_STRING' => array ( '__JS__' => '/Public/JS', // 增加新的JS类库路径替换规则 '__CSS__' => '/Public/Css', // 增加新的上传路径替换规则 '__EASYUI__' => '/Public/Js/jquery-easyui-1.4.1', '__ADMIN__' => '/Public/Js/Admin' ), 'TMPL_ENGINE_TYPE' =>'PHP' );
/Application/Home/Controller/IndexController.class.php
<?php
namespace Admin\Controller;
use Think\Controller;
class IndexController extends Controller {
public function index(){
$this->display();
}
}
建立模板页 /Application/Home/View/Index/index.html
<pre name="code" class="php"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>后台</title>
<link id="skin" href="__EASYUI__/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="__EASYUI__/themes/icon.css" rel="stylesheet" type="text/css" />
<link href="__PUBLIC__/Css/App.css" rel="stylesheet" type="text/css" />
</head>
<body class="easyui-layout" >
<div region="west" split="true" title="登陆姓名【系統名称】" style="width: 265px;overflow-x:hidden">
<div style="text-align: left; float: left; height: auto; overflow: hidden">
<ul id="ul-menu" class="tab-link">
<li data-options="state:'open'"><span> 大菜单 </span>
<ul>
<li data-options="iconCls:''">
<span><a href="javascript:;" data-template="/Public/Js/Admin/Template/TestModule.html" data-js="/Public/Js/TestModule" data-method="TestMethod"> 子菜单</a></span>
</li>
</ul>
</li>
</ul>
</div>
</div>
<div region="center">
<div id="div-tabs" class="easyui-tabs" fit="true" border="false" plain="true">
<div title="工作台">
<div id="Portal-Default">
<div id="content" style="overflow-x: hidden">
<div style="width: 48%;"></div>
<div style="width: 52%;"></div>
</div>
</div>
</div>
</div>
</div>
<div region="south" id="south">
<div style="height: 22px; float: right">欢迎使用。登陆时间: {$system_time} </div>
<div class="tail-color">
<span style="background: #E0ECFF" class="default"></span>
<span style="background: #AED0EA" class="ui-cupertino"></span>
<span style="background: #b1c242" class="ui-pepper-grinder"></span>
<span style="background: #FEEEBD" class="ui-sunny"></span>
</div>
</div>
</body>
<script src="__EASYUI__/jquery.min.js"></script>
<script src="__EASYUI__/jquery.easyui.min.js"></script>
<script src="__EASYUI__/locale/easyui-lang-zh_CN.js"></script>
<script src="__EASYUI__/jquery-easyui-edatagrid/jquery.edatagrid.js"></script>
<script src="__EASYUI__/jquery-easyui-portal/jquery.portal.js"></script>
<script src="__JS__/require-2.1.11.min.js"></script>
<script src="__JS__/jsUtil.js"></script>
<script src="__PUBLIC__/Home/Index/Js/index.js" type="text/javascript"></script>
</html>
在Public/Home/Index/Js/建立index.js,内容:
/// <reference path="/Js/jsUtil.js"/>
/**
*
*/
(function() {
var arg0, arg1;
// 菜单
$(document).on("click", ".jsFunc", function() {
var _win_ = $(this).attr("win");
var _arg0_ = $(this).attr("arg0");
var _arg1_ = $(this).attr("arg1");
popMenu(_win_, _arg0_, _arg1_);
});
function popMenu(_win_, _arg0_, _arg1_) {
var _path = _win_; // js路径
var _winName = _path.replaceAll("/", ""); // 窗口名,就是无/的路径
arg0 = _arg0_;
arg1 = _arg1_;
var isRoot = (_path.indexOf("/") == 0);
if (isRoot)
_path = _path.substring(1, _path.length); // 去掉路径开头的/
if ($("#" + _winName).height() == null) {
$.getScript((isRoot ? "/" : "Js/") + _path + ".js?r="
+ Math.random());
} else
$("#" + _winName).dialog("open");
}
var StateKeys = {
Normal : 'Normal',
Stop : 'Stop',
Delete : 'Delete',
Already : 'Already',
Duplicate : 'Duplicate'
};
var ServiceStateKeys = {
TimeOut : 'TimeOut',
Success : 'Success',
Fail : 'Fail',
NoPermiss : 'NoPermiss',
Exists : 'Exists',
NotExists : 'NotExists',
InUse : 'InUse',
NotInUse : 'NotInUse'
}
var OnLineState = {
OnLine : 'OnLine',
Leave : 'Leave',
OffLine : 'OffLine'
};
var X_WFSTATE = [ "待办", "完成", "终止", "删除", "未通过" ];// "结束", "终止", "删除"];
// 标准宽度
var X_WIDTH = {
Depart : 90,
UserName : 55,
Ip : 100,
Time : 90,
Building : 100,
Sex : 30,
Tel : 140,
HardStr : 185,
CheckStr : 185,
Bool : 20,
State : 30,
Title : 300
};
/// 皮肤
// 从cookie加载皮肤
var _skin = GetCookie("XSKIN");
if (_skin) {
loadSkin(_skin);
}
$(".tail-color span").click(function() {
var _skin = $(this).attr("class");
if (_skin) {
SetCookie("XSKIN", _skin);
loadSkin(_skin);
}
});
function loadSkin(path) {
$("#skin").attr("href","/Public/Js/jquery-easyui-1.4.1/themes/{0}/easyui.css".format(path));
}
///皮肤代码结束
// 菜单
$('#ul-menu').tree({
lines : true,
animate : true
});
/// tab 代码
$(".tab-link").on("click", "a", function() {
if ($(this).attr("data-template")) addTab($(this));
});
$('#div-tabs').tabs({});
if ($('#content').length) {
$('#content').portal({});
}
// /plugin1,有text(),并且有path属性,jquery对象,一般用a标签
function addTab(plugin) {
if ($('#div-tabs').tabs('exists', plugin.text().trim())) {
$('#div-tabs').tabs('select', plugin.text().trim());
} else {
$('#div-tabs').tabs('add',{
title : plugin.text().trim(),
href : plugin.attr("data-template") ,
closable : true,
extractor : function(data) {
data = $.fn.panel.defaults.extractor(data);
var tmp = $('<div></div>').html(data);
data = tmp.html();
tmp.remove();
return data;
},
onLoad : function(panel) {
}
});
}
}
/// tab 结束
// 退出
$("#link-logout").click(function() {
$.messager.progress({
title : '提示信息',
msg : '正在退出登陆'
});
$.post("RBAC/Services/RBAC_Users.asmx/Logout", function(v) {
$.messager.progress("close");
switch ($(v).find("boolean").text()) {
case "true":
location.href = "/";
break;
}
});
});
// 渲染用户控件,全是xclass-模块-功能
function renderUserControls(target) {
}
function StateStrToJsonStr(v) {
var str = styleHouseState(v);
if (!str)
return '{}';
var arr = str.split(';');
var result = "";
for (var _j = 0; _j < arr.length; _j++) {
var tempArr = arr[_j].split(':');
if (result != "")
result += ",";
result += '"' + tempArr[0] + '":"' + tempArr[1] + '"';
}
result = '{' + result + '}';
return result;
}
// easyui扩展
$.extend($.fn.validatebox.defaults.rules,{
minLength : {
validator : function(value, param) {
return value.length >= param[0];
},
message : '长度至少 {0} '
},
phone : {// 验证电话号码
validator : function(value) {
return /^((\(\d{2,3}\))|(\d{3}\-))?(\(0\d{2,3}\)|0\d{2,3}-)?[1-9]\d{6,7}(\-\d{1,4})?$/i
.test(value);
},
message : '格式不正确,请使用下面格式:010-88888888'
},
mobile : {
validator : function(value, param) {
// return
// /^((\(\d{2,3}\))|(\d{3}\-))?13\d{9}$/.test(value);
return /^1[3|4|5|8][0-9]\d{8}$/.test(value);
},
message : '手机号码不正确'
},
phoneOrMobile : {
validator : function(value, param) {
return (/^1[3|4|5|8|7][0-9]\d{8}$/.test(value) || /^((\(\d{2,3}\))|(\d{3}\-))?(\(0\d{2,3}\)|0\d{2,3}-)?[1-9]\d{6,7}(\-\d{1,4})?$/i
.test(value));
},
message : '号码不正确'
},
CHS : {
validator : function(value, param) {
return /^[\u4e00-\u9fa5]+$/.test(value);
},
message : '请输入汉字'
},
safepass : {
validator : function(value, param) {
return safePassword(value);
},
message : '密码由字母和数字组成,至少6位'
},
number : {
validator : function(value, param) {
return /^[\+\-]?\d*?\.?\d*?$/.test(value);
},
message : '请输入数字'
},
equalTo : {
validator : function(value, param) {
return value == $(param[0]).val();
},
message : '两次输入的字符不一至'
},
IDNUMBER : {
validator : function(value, param) {
return /^(\d{18,18}|\d{15,15}|\d{17,17}[xX]?)$/
.test(value);
},
message : '请输入正确的身份证号'
},
mustSelect : {
validator : function(value, param) {
return value != "-1";
},
message : '必需选择值'
}
});
var safePassword = function(value) {
return !(/^(([A-Z]*|[a-z]*|\d*|[-_\~!@#\$%\^&\*\.\(\)\[\]\{\}<>\?\\\/\'\"]*)|.{0,5})$|\s/
.test(value));
}
function SystemGetString(module, key) {
var _result;
$.ajax({
url : "SystemSet/Services/SystemSet.asmx/SystemGetString",
data : {
module : module,
key : key
},
async : false,
success : function(v) {
_result = $(v).find("string").text();
}
});
return _result;
}
function SystemGetBool(module, key) {
var _result;
$.ajax({
url : "SystemSet/Services/SystemSet.asmx/SystemGetBool",
data : {
module : module,
key : key
},
async : false,
success : function(v) {
_result = $(v).find("boolean").text() == "true";
}
});
return _result;
}
function SystemGetInt(module, key) {
var _result;
$.ajax({
url : "SystemSet/Services/SystemSet.asmx/SystemGetInt",
data : {
module : module,
key : key
},
async : false,
success : function(v) {
_result = parseInt($(v).find("int").text());
}
});
return _result;
}
function CheckLimit(ResourceName, OperationName) {
for ( var limit in X_SELFOPERATIONS) {
if (X_SELFOPERATIONS[limit].ResourceName == ResourceName
&& X_SELFOPERATIONS[limit].OperationName == OperationName)
return X_SELFOPERATIONS[limit].Value;
}
return false;
}
// /给combobox赋值,适用于ajax自动提示的
function setComboboxValue(name, namespace, text, value) {
var c1, c3;
if (namespace) {
c1 = $(".combo-f[comboname=" + name + "]", "#" + namespace);
c3 = $(".combo-value[name=" + name + "]", "#" + namespace);
} else {
c1 = $(".combo-f[comboname=" + name + "]");
c3 = $(".combo-value[name=" + name + "]");
}
var c2 = c3.prev().prev();
c1.val(value);
c2.val(text);
c3.val(value);
}
function setSpinnerValue(name, namespace, value) {
var c1 = $(":hidden[name=" + name + "]", "#" + namespace);
var c2 = c1.prev();
c1.val(value);
c2.val(value);
}
function loadFilter(data) {
if (!data.d) {
data.d = {
Table : {}
};
}
if (!data.d.Table)
data.d.Table = {};
if (data.d.Total)
data.d.Table.total = data.d.Total;
else
data.d.Table.total = 0;
if (!data.d.Table.rows)
data.d.Table.rows = [];
return data.d.Table;
}
var oldHTML = $.fn.html;
$.fn.formhtml = function() {
if (arguments.length)
return oldHTML.apply(this, arguments);
$("input,textarea,button", this).each(function() {
this.setAttribute('value', this.value);
});
$(":radio,:checkbox", this).each(function() {
// im not really even sure you need to do this for "checked"
// but what the heck, better safe than sorry
if (this.checked)
this.setAttribute('checked', 'checked');
else
this.removeAttribute('checked');
});
$("option", this).each(function() {
// also not sure, but, better safe...
if (this.selected)
this.setAttribute('selected', 'selected');
else
this.removeAttribute('selected');
});
return oldHTML.apply(this);
};
})();
以后增加框架时,在index.html添加子菜单:
<li data-options="iconCls:''">
<span><a href="javascript:;" data-template="/Public/Js/Admin/Template/TestModule.html" data-js="/Public/Js/TestModule" data-method="TestMethod"> 子菜单</a></span>
</li>
在Public/Home/Index/Js/下新增模块:TestModule.js
define(function(){
testMethod:function(){
console.log("test");
}
});
在Public/Home/Templates下新增模板:TestModule.html
/Home/Index/index
六、参考信息,模板变量:
__ROOT__: 会替换成当前网站的地址(不含域名) __APP__: 会替换成当前应用的URL地址 (不含域名) __MODULE__:会替换成当前模块的URL地址 (不含域名) __CONTROLLER__(__或者__URL__ 兼容考虑): 会替换成当前控制器的URL地址(不含域名) __ACTION__:会替换成当前操作的URL地址 (不含域名) __SELF__: 会替换成当前的页面URL __PUBLIC__:会被替换成当前网站的公共目录 通常是 /Public/