用JQuery上传插件Uploadify实现带进度条无刷新多文件上传
Uploadify 是一个非常好的jQuery文件上传插件,可以实现无刷新多文件上传,带进度显示,基于Flash与Ajax技术。我在Firefox 4.0.1 和 IE 9.0.8112 浏览器中使用,兼容性良好。使用许可是 MIT,免费开源且可自由地用于商业用途。
Uploadify 目前最新stable版本是2.1.4,最新测试版本是 3.0-Beta。
使用 Uploadify插件非常简单。从官方网站下载到的压缩文件中包含一个用 PHP 调用的例子,下面我给出一个用 ASP.Net 调用的例子。
我们以 Visual Studio 2008/2010 或 MonoDevelop 2.4/2.6 为例来创建这个例子。
步骤:
1、创建 Web Application,并将从官方网站下载到的 Uploadify 压缩包解压后包含在当前的 Project 中。在本例中,js/jquery.uploadify-v2.1.4 即为 Uploadify 所在目录;
2、在 Project 中新建一个 Web Handler with CodeBehind。在本例中我们将其命名为:UploadHandler.ashx;
3、在 Web 目录下新建一个文件夹 UploadFile 作为文件上传目录。
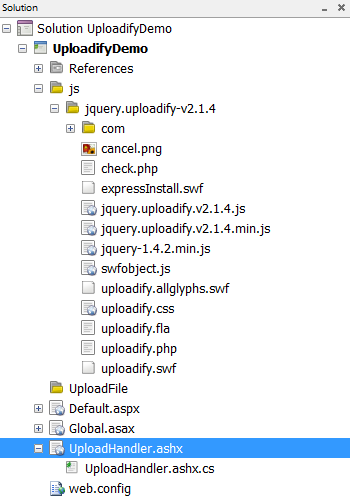
下图为在 MonoDevelop 2.6 Beta 1 中创建的 Project:
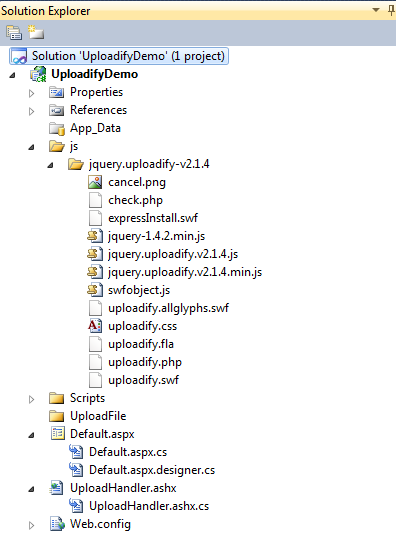
下图为在 Visual Studio 2010 中创建的 Project:
4、编辑 Default.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="UploadifyDemo.Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Uploadify Demo</title> <link href="js/jquery.uploadify-v2.1.4/uploadify.css" mce_href="js/jquery.uploadify-v2.1.4/uploadify.css" rel="stylesheet" type="text/css" /> <mce:script type="text/javascript" src="js/jquery.uploadify-v2.1.4/jquery-1.4.2.min.js" mce_src="js/jquery.uploadify-v2.1.4/jquery-1.4.2.min.js"></mce:script> <mce:script type="text/javascript" src="js/jquery.uploadify-v2.1.4/swfobject.js" mce_src="js/jquery.uploadify-v2.1.4/swfobject.js"></mce:script> <mce:script type="text/javascript" src="js/jquery.uploadify-v2.1.4/jquery.uploadify.v2.1.4.min.js" mce_src="js/jquery.uploadify-v2.1.4/jquery.uploadify.v2.1.4.min.js"></mce:script> <mce:script type="text/javascript"><!-- $(document).ready(function () { $("#uploadify").uploadify({ 'uploader': 'js/jquery.uploadify-v2.1.4/uploadify.swf', 'script': 'UploadHandler.ashx', 'cancelImg': 'js/jquery.uploadify-v2.1.4/cancel.png', 'folder': 'UploadFile/<% =System.Guid.NewGuid().ToString() %>', 'queueID': 'fileQueue', 'auto': false, 'multi': true }); }); // --></mce:script> </head> <body> <div id="fileQueue"></div> <input type="file" name="uploadify" id="uploadify" /> <p> <a href="javascript:$('#uploadify').uploadifyUpload()" mce_href="javascript:$('#uploadify').uploadifyUpload()">Upload</a>| <a href="javascript:$('#uploadify').uploadifyClearQueue()" mce_href="javascript:$('#uploadify').uploadifyClearQueue()">Cancel</a> </p> </body> </html>
注意:上面贴出来的代码有些字符被CSDN网站程序转义了。
关于上面文件中对 uploadify 的配置,请查阅 uploadify 官方网站上的 Documents。
CSDN的blog系统现在不允许贴外部链接,我就不给出网址了,请大家见谅。
5、编辑 UploadHandler.ashx.cs:
namespace UploadifyDemo { using System.IO; using System.Web; public class UploadHandler : System.Web.IHttpHandler { public virtual bool IsReusable { get { return false; } } public virtual void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/plain"; context.Response.Charset = "utf-8"; HttpPostedFile file = context.Request.Files["Filedata"]; string uploadPath = HttpContext.Current.Server.MapPath(@context.Request["folder"]); if (file != null) { if (!Directory.Exists(uploadPath)) { Directory.CreateDirectory(uploadPath); } file.SaveAs(Path.Combine(uploadPath, file.FileName)); context.Response.Write("1"); } else { context.Response.Write("0"); } } } }
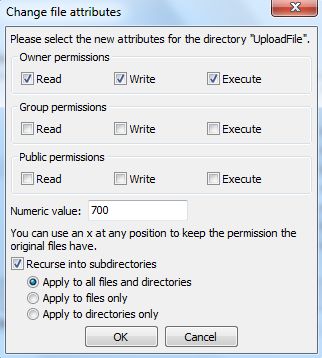
接下来就可以测试了。如果出现错误,通常为权限设置的问题。我在 Debian Linux 6.0 + Apache 2.2.17 + mod_Mono 2.10 环境中测试通过。UploadFile 文件夹我设置的权限是 700:
源代码及工程文件下载:
- Mono版:http://download.csdn.net/source/3268528
- VS2010版:http://download.csdn.net/source/3268532