Android实战简易教程-第三十三枪(自定义View实现控件晃动提示效果)
用户登录注册页面,在进行数据提交之前我们一般都要进行初步判断,判断用户是否输入内容,在内容为空时我们一般进行Toast提示,今天我们实现另一种提示效果–控件晃动。
接着上一节的自定义控件,我们看一下如何实现动画效果。
1.DeletableEditText.java:
package com.example.testview;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.CycleInterpolator;
import android.view.animation.TranslateAnimation;
import android.widget.EditText;
/** * @author yayun email:[email protected] * blog: http://blog.csdn.net/yayun0516 * @date 2015-08-11 TODO */
public class DeletableEditText extends EditText {
private Drawable mRightDrawable;
private boolean isHasFocus;
public DeletableEditText(Context context) {
super(context);
init();
}
public DeletableEditText(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public DeletableEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
// getCompoundDrawables:
// Returns drawables for the left, top, right, and bottom borders.
Drawable[] drawables = this.getCompoundDrawables();
// 取得right位置的Drawable
// 即我们在布局文件中设置的android:drawableRight
mRightDrawable = drawables[2];
// 设置焦点变化的监听
this.setOnFocusChangeListener(new FocusChangeListenerImpl());
// 设置EditText文字变化的监听
this.addTextChangedListener(new TextWatcherImpl());
// 初始化时让右边clean图标不可见
setClearDrawableVisible(false);
}
/** * 当手指抬起的位置在clean的图标的区域 我们将此视为进行清除操作 getWidth():得到控件的宽度 * event.getX():抬起时的坐标(改坐标是相对于控件本身而言) * getTotalPaddingRight():clean的图标左边缘至控件右边缘的距离 * getPaddingRight():clean的图标右边缘至控件右边缘的距离 于是: getWidth() - * getTotalPaddingRight()表示: 控件左边到clean的图标左边缘的区域 getWidth() - * getPaddingRight()表示: 控件左边到clean的图标右边缘的区域 * �?以这两�?�之间的区域刚好是clean的图标的区域 */
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
boolean isClean = (event.getX() > (getWidth() - getTotalPaddingRight()))
&& (event.getX() < (getWidth() - getPaddingRight()));
if (isClean) {
setText("");
}
break;
default:
break;
}
return super.onTouchEvent(event);
}
private class FocusChangeListenerImpl implements OnFocusChangeListener {
public void onFocusChange(View v, boolean hasFocus) {
isHasFocus = hasFocus;
if (isHasFocus) {
boolean isVisible = getText().toString().length() >= 1;
setClearDrawableVisible(isVisible);
} else {
setClearDrawableVisible(false);
}
}
}
// 当输入结束后判断是否显示右边clean的图标
private class TextWatcherImpl implements TextWatcher {
public void afterTextChanged(Editable s) {
boolean isVisible = getText().toString().length() >= 1;
setClearDrawableVisible(isVisible);
}
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
public void onTextChanged(CharSequence s, int start, int before,
int count) {
}
}
// 隐藏或显示右边clean的图标
protected void setClearDrawableVisible(boolean isVisible) {
Drawable rightDrawable;
if (isVisible) {
rightDrawable = mRightDrawable;
} else {
rightDrawable = null;
}
// 使用代码设置该控件left, top, right, and bottom处的图标
setCompoundDrawables(getCompoundDrawables()[0],
getCompoundDrawables()[1], rightDrawable,
getCompoundDrawables()[3]);
}
// 显示动画
public void setShakeAnimation() {
this.startAnimation(shakeAnimation(5));
}
// CycleTimes动画重复的次数
public Animation shakeAnimation(int CycleTimes) {
Animation translateAnimation = new TranslateAnimation(0, 10, 0, 10);
translateAnimation.setInterpolator(new CycleInterpolator(CycleTimes));
translateAnimation.setDuration(1000);
return translateAnimation;
}
}2.布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:gravity="center"
android:text="登 录"
android:textSize="25sp" />
<com.example.testview.DeletableEditText
android:id="@+id/det_test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/title"
android:layout_margin="20dp"
android:drawableLeft="@drawable/user_account"
android:drawableRight="@drawable/user_delete"
android:ems="10"
android:hint="请输入帐号名" />
<com.example.testview.DeletableEditText
android:id="@+id/user_password_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/det_test"
android:layout_margin="20dp"
android:layout_marginTop="10dp"
android:drawableLeft="@drawable/user_password"
android:drawableRight="@drawable/user_delete"
android:ems="10"
android:hint="请输入密码"
android:inputType="textPassword"
android:singleLine="true" />
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/user_password_input"
android:layout_margin="20dp"
android:gravity="center"
android:text="Login" />
</RelativeLayout>3.LoginActivity.java:
package com.example.testview;
import android.app.Activity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class LoginActivity extends Activity {
private DeletableEditText usernameDeletableEditText;
private DeletableEditText passwordDeletableEditText;
private Button btn_logButton;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
usernameDeletableEditText=(DeletableEditText)findViewById(R.id.det_test);
passwordDeletableEditText=(DeletableEditText)findViewById(R.id.user_password_input);
btn_logButton=(Button)findViewById(R.id.btn_login);
btn_logButton.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
String string1=usernameDeletableEditText.getText().toString();
String string2=passwordDeletableEditText.getText().toString();
if(TextUtils.isEmpty(string1)){
usernameDeletableEditText.setShakeAnimation();//设置动画
}else if(TextUtils.isEmpty(string2)){
passwordDeletableEditText.setShakeAnimation();//设置动画
}
}
});
}
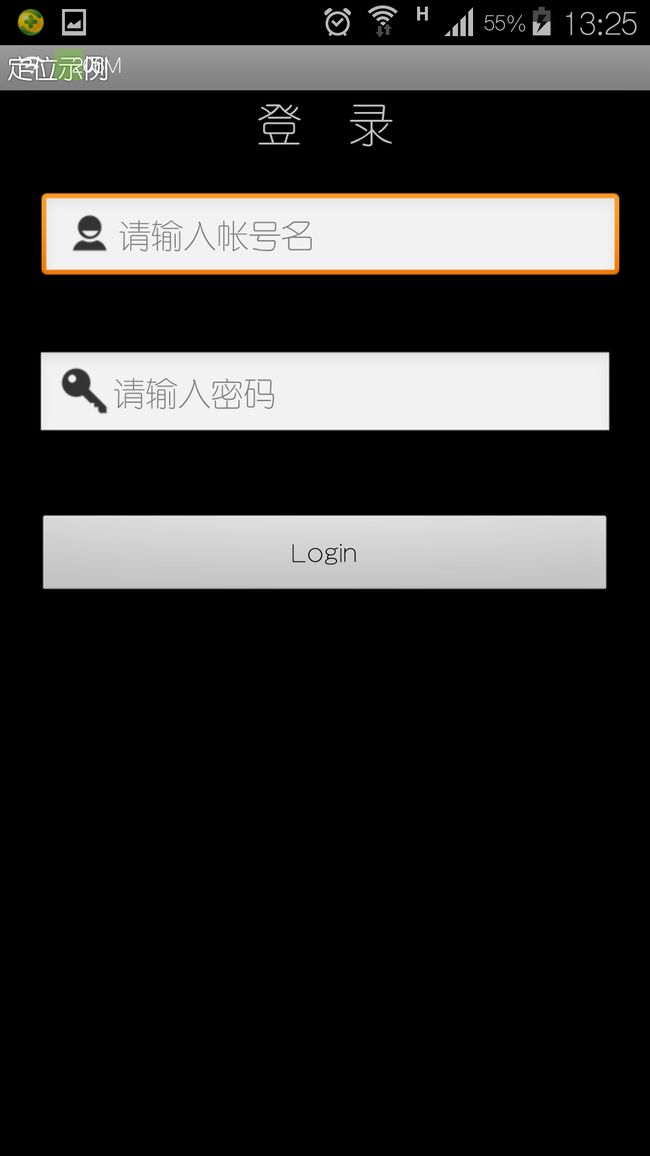
}运行实例如下:

在用户名为空的情况下,我们点击Login就会出现输入框晃动的动画效果,提示用户输入用户名。是不是比单纯的Toast提示更炫。当然你也可以自定义其他动画效果。
喜欢的朋友关注我!点个赞!您的支持是我的动力!