【GDI+编程--番外篇(一)】--GridView编程技巧
在往下之前我们先来讨论一个问题,从C/S到B/S的转型。做C/S的人应该知道,C/S的核心是架构,而且架构的基础是设计模式。设计模式相较编程语言要困难的多,想要学习一门编程语言只需要了解它的基本特性即可,但想要学好设计模式你的大脑就必须时刻的转变思维,而且在设计模式中主要是类和类之间的关系,类似于日常生活中的人与人之间的关系,它们之间的变化很复杂。当踏入到B/S似乎这种关系相较C/S淡化了很多,体会到了什么是学海无涯。另外B/S又相较C/S较简单,B/S需要我们学习的东西虽然多,如:DIV+CSS、HTML、JavaScript等等,但C/S的语言基础会在学习B/S时发挥相当大的作用,这种作用表现在对语言的理解上,另外还有写代码的能力。要知道编程的学习关键是代码量,代码量足够了我们就会有感脚,对熟悉的东西使用起来才得心应手。所以得出结论,从C/S到B/S转型很简单,只要多实践。
上面我们谈论了C/S到B/S的转型问题,之所以引发这样的思考是因为现在在做C/S的项目,而其他人在做B/S的项目,项目类型不一样,顾引发了上面的思考。好了回到文章的重点,来看看Web控件GridView的几个编程技巧,希望这些编程技巧能够帮助其他人。
在Web编程中常常用到数据显示控件,为了将数据显示到控件上,我们往往要绑定GridView的主键,绑定方法为:
有的时候,我们可能要根据需要,对gridview中的数据进行特殊的显示,比如当某样商品库存为0时,要求gridview中以不同颜色进行显示,这时,可以按如下的方法进行:
首先,gridview提供了rowdatabound事件,该事件在gridview中每行被创建并且绑定到datasource控件后被触发,因此,我们可以利用该事件去检查库存是否为0,如果为0的话,将所在行的北京颜色设置为黄色,代码如下:
在GridView控件的便捷任务面板中选择【编辑列】选项,选择可以作为排序关键字的列,设置其SortExpression属性为排序字段名。
GridView1.DataKeyNames=new string[]{"数据库主键列"};
获取绑定的主键
:
string empID = this.GridView1.DataKeys[e.RowIndex].Value.ToString();
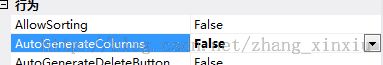
1、指定控件是否基于关联的数据源自动生成列,此时使用控件时不会自动生成多列
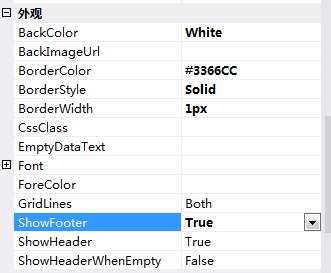
2、显示页眉、页脚
图2 页眉、页脚显示设置
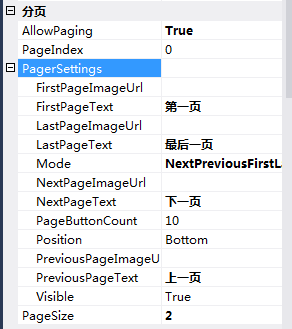
3、分页
属性:
图3 分页属性设置
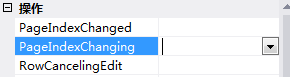
事件:
图4 添加分页事件
代码:
protected void GridView1_SelectedIndexChanging(object sender, GridViewSelectEventArgs e)
{
GridView1.PageIndex=e.NewSelectedIndex;
//重新进行绑定
SqlConnection con = DBCon.Createcon();
SqlDataAdapter sda = new SqlDataAdapter();
sda.SelectCommand = new SqlCommand("select mou_serial,mou_balance,mou_date,mou_time from tblcheckmouth", con);
DataSet ds = new DataSet();
sda.Fill(ds, "emp");
this.GridView1.DataSource = ds.Tables["emp"];
this.GridView1.DataBind();
}
4、鼠标经过时行高亮显示
当使用绑定事件对绑定的显示进行设置时,这时只有绑定的数据项(Item和交错项AlternateItem)才有高亮显示,其余的向页眉和页脚我们都不用高亮显示。
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType==DataControlRowType.DataRow )
{
e.Row.Attributes.Add("onmouseover", "currentcolor=this.style.backgroundColor;this.style.backgroundColor='yellow';");
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=currentcolor;");
};
}
有的时候,我们可能要根据需要,对gridview中的数据进行特殊的显示,比如当某样商品库存为0时,要求gridview中以不同颜色进行显示,这时,可以按如下的方法进行:
首先,gridview提供了rowdatabound事件,该事件在gridview中每行被创建并且绑定到datasource控件后被触发,因此,我们可以利用该事件去检查库存是否为0,如果为0的话,将所在行的北京颜色设置为黄色,代码如下:
public void productsGridView_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
int unitsInStock = Convert.ToInt32(DataBinder.Eval(e.Row.DataItem, "UnitsInStock"));
if (unitsInStock == 0)
e.Row.BackColor = Color.Yellow;
}
}
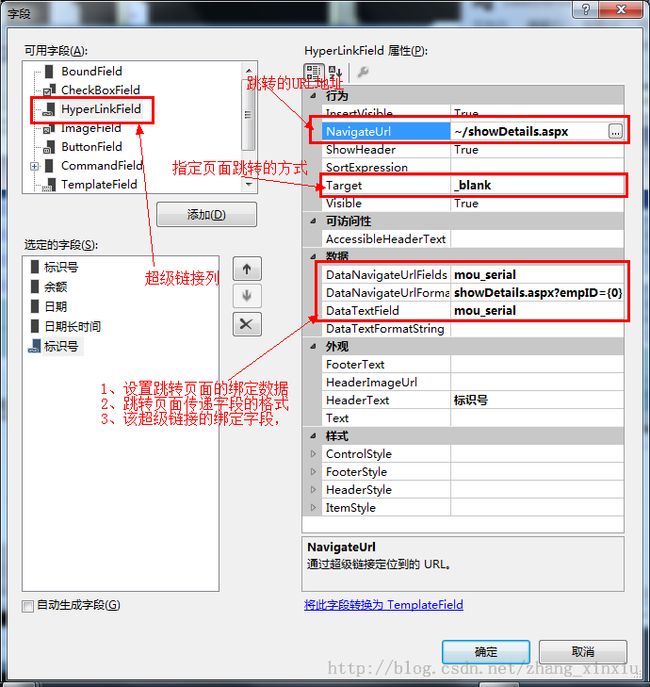
5、超级链接列,当点击链接中文字时显示对应的页面:
6、列实现排序显示:
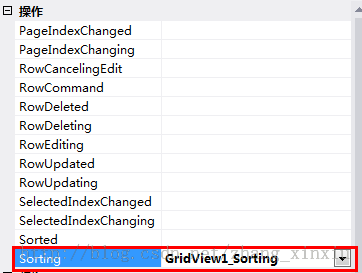
为GridView控件设置排序事件处理方法,如下图:
图8 添加列排序事件
protected void GridView1_Sorting(object sender, GridViewSortEventArgs e)
{
if (ViewState["Order"] == null)
{
ViewState["Order"] = "ASC";
}
else
{
if (ViewState["Order"] .ToString()== "ASC")
{
ViewState["Order"] = "DESC";
}
else
{
ViewState["Order"] = "DESC";
}
}
SqlConnection con = DBCon.Createcon();
SqlDataAdapter sda = new SqlDataAdapter();
sda.SelectCommand = new SqlCommand("select mou_serial,mou_balance,mou_date,mou_time from tblcheckmouth", con);
DataSet ds = new DataSet();
sda.Fill(ds, "emp");
ds.Tables["emp"].DefaultView.Sort = e.SortExpression + "" + ViewState["Order"].ToString();
this.GridView1.DataSource = ds.Tables["emp"];
this.GridView1.DataBind();
}
7、表格实现删除,使用RowDeleting事件响应删除的操作,前提是在绑定时必须设置绑定的主键。
//弹出显示是否删除按钮
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType==DataControlRowType.DataRow )
{
((LinkButton)(e.Row.Cells[5].Controls[0])).Attributes.Add("onclick", "return confirm('确认删除?')");
};
}
//删除操作代码
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string empID = this.GridView1.DataKeys[e.RowIndex].Value.ToString();
SqlConnection con = DBCon.Createcon();
SqlCommand cmd = new SqlCommand("delete from tblCheckMouth where mou_serial=" + Convert.ToInt32(empID),con);
con.Open();
cmd.ExecuteNonQuery();
this.BindtoData();
}
8、表格实现编辑,GridView1_RowEditing
//开始编辑
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
this.GridView1.EditIndex = e.NewEditIndex;
this.BindtoData();
}
//取消编辑
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
this.GridView1.EditIndex = -1;
BindtoData();
}
//编辑完成后更新数据
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
string empID = this.GridView1.DataKeys[e.RowIndex].Value.ToString();
string lastName = ((TextBox)(e.NewValues[1])).Text;
Response.Write(empID + "&" + lastName);
this.GridView1.EditIndex = -1;
}
9、在表格中添加模板列,并在列中添加CheckBox控件,在代码中遍历选择哪个控件中的数据被选中并写出显示
protected void Button1_Click(object sender, EventArgs e)
{
foreach (System.Web.UI.WebControls.GridViewRow dt in this.GridView1.Rows)
{
CheckBox chk = (CheckBox)dt.FindControl("chkSelect");
if (chk.Checked)
{
Response.Write(dt.Cells[0].Text);
}
}
}