仿酷狗音乐播放器开发日志十七——换肤功能的实现一
转载请说明原出处,谢谢~~
好的软件一定要有好看的皮肤,我记得几年前的换肤流行把所有窗体的所有控件的外观样式改变,skin++和skinsharp就是那几
年流行的换肤库,使用简单,主要采用Hook与子类化技术来实现应用程序的自动换肤,属于第二代皮肤库。当时觉得那样的皮肤效
果很棒。效果如下:
而这几年第三代界面技术DirectUI技术流行后,软件皮肤变得更随意和高效,现在的换肤功能一般就只换一个背景图片,QQ、
迅雷、酷狗都是这样。虽然让整个软件的控件也都换肤也是可以实现,不过我们发现单单换一个背景图片就可以达到不错的效果
(从酷狗音乐盒就能明显看出来),让控件也换样式反而会让人觉得眼花缭乱。
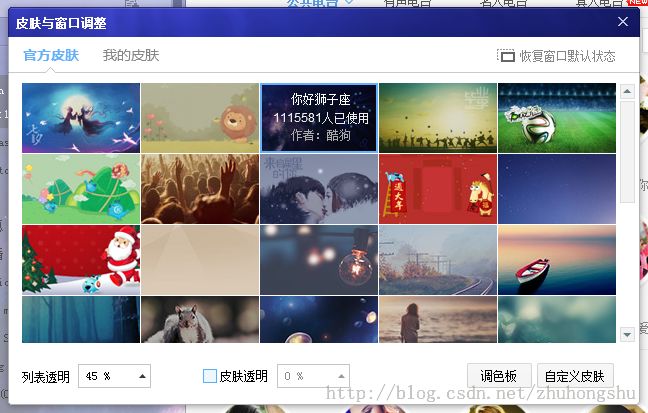
我先来分析一下酷狗音乐的的换肤窗口的布局。换肤窗口原图如下:
换肤窗体的布局要比主窗体简单得多,从整体上看窗体是个纵向布局,因为在duilib眼里是没有标题栏的的,所以我把它分为了
四部分。如下:
4个小布局都使用横向布局。
第一小部分是30个像素高的作为标题栏的部分,这部分需要三个控件,最左侧一个CLabelUI用来显示标题,中间一个没有任何
属性CControlUI控件来占位做相对布局效果,最右侧一个关闭按钮。
第二小部分是两个单选控件,中间一个占位控件,右侧一个用来恢复窗口默认状态的按钮控件。
第三小部分是一个TabLayout布局,用来切换“官方皮肤”和“我的皮肤”两个页面,其中每个页面内部又是一个Tilelayout布局,来
达到分块显示的效果,其中的每一个元素可以用一个按钮控件来制作,作为背景图选择元素。
第四小部分就是几个功能按钮和组合框控件了。
布局分析完了只要把控件填充进去就会有个大致的效果了,我先把最简陋的一个布局效果放出来,下一篇博客再把完善后的效
果贴出来。
2014.8.6 10:33 Redrain