Android 程序主菜单 布局
我推荐大家看这一篇:基于GridView的程序主菜单
使用GridView做的菜单
应用到的关键属性有:
android:orientation="vertical" android:weightSum="1"
android:layout_weight="0.25"
android:stretchColumns="*"
android:gravity="center_horizontal" android:lines="3"
针对ImageButton另外的一个重要属性就是
API中说的"To remove the standard button background image, define your own background image or set the background color to be transparent"
这样你的按钮就只有图标而没有后面的背景,但是此时就需要你去设置按钮在不同状态时的显示方式,来说明按钮在使用时,被正确的按下!
即:android:background="@android:color/transparent"
怎样去设置不同的显示状态呢?
API中是这么讲的,
To indicate the different button states (focused, selected, etc.), you can define a different image for each state. E.g., a blue image by default, an orange one for when focused, and a yellow one for when pressed. An easy way to do this is with an XML drawable "selector." For example:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/button_pressed" /> <!-- pressed --> <item android:state_focused="true" android:drawable="@drawable/button_focused" /> <!-- focused --> <item android:drawable="@drawable/button_normal" /> <!-- default --> </selector>
Save the XML file in your project res/drawable/ folder and then reference it as a drawable for the source of your ImageButton (in theandroid:src attribute). Android will automatically change the image based on the state of the button and the corresponding images defined in the XML.
The order of the elements is important because they are evaluated in order. This is why the "normal" button image comes last, because it will only be applied afterandroid:state_pressed andandroid:state_focused have both evaluated false.
意思是说,我们在res/drawable/的文件夹中建立一个XML文件,内容如上,我们假设名字叫select.xml,建立好之后。我们在ImageButton的属性里使用 android:src这个属性,设置方式是android:src="@drawable/select"。这样就实现了按钮状态的改变。
上面还说,在select.xml文件中三个item的顺序是非常重要的。normal状态放在最后它只会在前面两个状态都false了以后才能使用。
废话不说,上代码
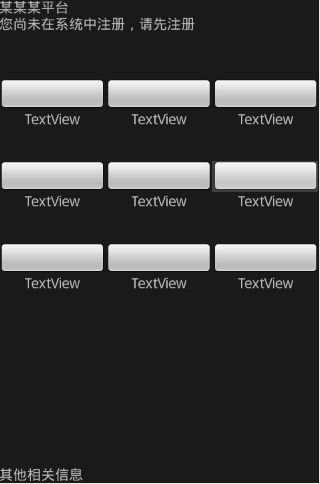
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical" android:weightSum="1"> <LinearLayout android:orientation="vertical" android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_weight="0.25"> <TextView android:id="@+id/titleTextView" android:text="某某某平台" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textStyle="bold"></TextView> <TextView android:id="@+id/registedTextView" android:text="您尚未在系统中注册,请先注册" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textStyle="bold"></TextView> </LinearLayout> <TableLayout android:id="@+id/tableLayout1" android:layout_height="wrap_content" android:layout_width="fill_parent" android:stretchColumns="*" android:layout_weight="0.5"> <TableRow android:id="@+id/tableRow1" android:layout_width="fill_parent" android:layout_height="wrap_content"> <ImageButton android:layout_width="wrap_content" android:id="@+id/ImageButton1" android:layout_height="wrap_content"></ImageButton> <ImageButton android:id="@+id/ImageButton2" android:layout_width="wrap_content" android:layout_height="wrap_content"></ImageButton> <ImageButton android:id="@+id/ImageButton3" android:layout_width="wrap_content" android:layout_height="wrap_content"></ImageButton> </TableRow> <TableRow android:id="@+id/tableRow2" android:layout_width="fill_parent" android:layout_height="wrap_content"> <TextView android:text="TextView" android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:lines="3"></TextView> <TextView android:layout_width="wrap_content" android:id="@+id/textView1" android:text="TextView" android:layout_height="wrap_content" android:gravity="center_horizontal" android:lines="3"></TextView> <TextView android:text="TextView" android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:lines="3"></TextView> </TableRow> <TableRow android:id="@+id/tableRow3" android:layout_width="fill_parent" android:layout_height="wrap_content"> <ImageButton android:id="@+id/ImageButton4" android:layout_width="wrap_content" android:layout_height="wrap_content"></ImageButton> <ImageButton android:id="@+id/ImageButton5" android:layout_width="wrap_content" android:layout_height="wrap_content"></ImageButton> <ImageButton android:id="@+id/ImageButton6" android:layout_width="wrap_content" android:layout_height="wrap_content"></ImageButton> </TableRow> <TableRow android:id="@+id/tableRow4" android:layout_width="fill_parent" android:layout_height="wrap_content"> <TextView android:text="TextView" android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:lines="3"></TextView> <TextView android:text="TextView" android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:lines="3"></TextView> <TextView android:text="TextView" android:id="@+id/textView6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:lines="3"></TextView> </TableRow> <TableRow android:layout_height="wrap_content" android:id="@+id/tableRow8" android:layout_width="fill_parent"> <ImageButton android:id="@+id/ImageButton7" android:layout_width="wrap_content" android:layout_height="wrap_content"></ImageButton> <ImageButton android:id="@+id/ImageButton8" android:layout_width="wrap_content" android:layout_height="wrap_content"></ImageButton> <ImageButton android:id="@+id/ImageButton9" android:layout_width="wrap_content" android:layout_height="wrap_content"></ImageButton> </TableRow> <TableRow android:layout_height="wrap_content" android:id="@+id/tableRow9" android:layout_width="fill_parent"> <TextView android:text="TextView" android:id="@+id/textView7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:lines="3"></TextView> <TextView android:text="TextView" android:id="@+id/textView8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:lines="3"></TextView> <TextView android:text="TextView" android:id="@+id/textView9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:lines="3"></TextView> </TableRow> </TableLayout> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="0.25" android:gravity="bottom"> <TextView android:id="@+id/infoTextView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="其他相关信息"> </TextView> </LinearLayout> </LinearLayout>