从Samples中入门IOS开发(六)------ Photo和Album浏览
MyImagePicker展示了如何调用系统Photo和Album,并在自定义的UI中进行浏览,而这个也是很大众化的需求。
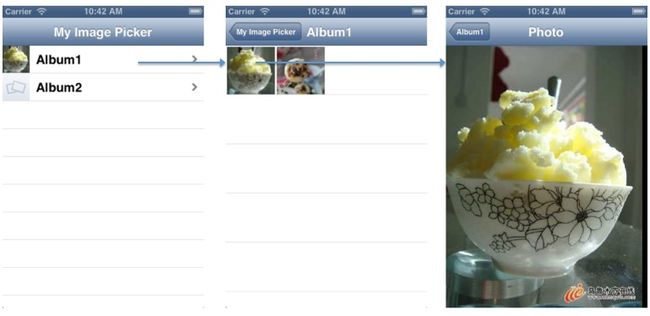
先看看这个例子的使用流程:
对于这个Sample,我主要关注两个关键点:
- 调用系统Photo和Album
- UI组件的嵌套和组合
IOS提供了类ALAssetsLibrary来取得Photo下面的资源(photo, album, video等),它的主要调用方式是遍历和block回调:
NSUInteger groupTypes = ALAssetsGroupAlbum | ALAssetsGroupEvent | ALAssetsGroupFaces; [assetsLibrary enumerateGroupsWithTypes:groupTypes usingBlock:listGroupBlock failureBlock:failureBlock];
以上代码就是要遍历ALAssetsGroupAlbum | ALAssetsGroupEvent | ALAssetsGroupFaces这三种资源,并在遍历过程中回调listGroupBlock和failureBlock这两个block,下面看看这两个block的实现:
ALAssetsLibraryGroupsEnumerationResultsBlock listGroupBlock = ^(ALAssetsGroup *group, BOOL *stop) {
if (group) {
[groups addObject:group];
} else {
[self.tableView performSelectorOnMainThread:@selector(reloadData) withObject:nil waitUntilDone:NO];
}
};
ALAssetsLibraryAccessFailureBlock failureBlock = ^(NSError *error) {
AssetsDataIsInaccessibleViewController *assetsDataInaccessibleViewController = [[AssetsDataIsInaccessibleViewController alloc] initWithNibName:@"AssetsDataIsInaccessibleViewController" bundle:nil];
NSString *errorMessage = nil;
switch ([error code]) {
case ALAssetsLibraryAccessUserDeniedError:
case ALAssetsLibraryAccessGloballyDeniedError:
errorMessage = @"The user has declined access to it.";
break;
default:
errorMessage = @"Reason unknown.";
break;
}
assetsDataInaccessibleViewController.explanation = errorMessage;
[self presentModalViewController:assetsDataInaccessibleViewController animated:NO];
[assetsDataInaccessibleViewController release];
};
逻辑很简单,就是在遍历过程中把资源放入groups数组并刷新tableview。
UI组件的嵌套和组合
本例子的UI由各种UI组件嵌套组合而成,而这也体现了IOS标准化和定制化有效结合。首先看看上图中间的page,此page是展示某个album下所有photos,每一行展示4个photo缩微图,点击某个缩微图能调转到下个page,本例子采用的是tableview嵌套自定义的tableViewCell,并在此cell里嵌套四个自定义的ImageView。代码如下所示:
// Customize the appearance of table view cells.
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"Cell";
AlbumContentsTableViewCell *cell = (AlbumContentsTableViewCell *)[tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
[[NSBundle mainBundle] loadNibNamed:@"AlbumContentsTableViewCell" owner:self options:nil];
cell = tmpCell;
tmpCell = nil;
}
cell.rowNumber = indexPath.row;
cell.selectionDelegate = self;
// Configure the cell...
NSUInteger firstPhotoInCell = indexPath.row * 4;
NSUInteger lastPhotoInCell = firstPhotoInCell + 4;
if (assets.count <= firstPhotoInCell) {
NSLog(@"We are out of range, asking to start with photo %d but we only have %d", firstPhotoInCell, assets.count);
return nil;
}
NSUInteger currentPhotoIndex = 0;
NSUInteger lastPhotoIndex = MIN(lastPhotoInCell, assets.count);
for ( ; firstPhotoInCell + currentPhotoIndex < lastPhotoIndex ; currentPhotoIndex++) {
ALAsset *asset = [assets objectAtIndex:firstPhotoInCell + currentPhotoIndex];
CGImageRef thumbnailImageRef = [asset thumbnail];
UIImage *thumbnail = [UIImage imageWithCGImage:thumbnailImageRef];
switch (currentPhotoIndex) {
case 0:
[cell photo1].image = thumbnail;
break;
case 1:
[cell photo2].image = thumbnail;
break;
case 2:
[cell photo3].image = thumbnail;
break;
case 3:
[cell photo4].image = thumbnail;
break;
default:
break;
}
}
return cell;
}
在上图最右边的那个page中,展示某个photo,最外层是个UIScollView,此view再嵌套一个自定义的imageView,在自定义的imageview中实现多点触控等功能。代码如下所示:
- (void)viewDidLoad {
self.title = @"Photo";
UIScrollView *imageScrollView = (UIScrollView *)self.view;
[imageScrollView setBackgroundColor:[UIColor blackColor]];
[imageScrollView setDelegate:self];
[imageScrollView setBouncesZoom:YES];
ALAssetRepresentation *assetRepresentation = [asset defaultRepresentation];
UIImage *fullScreenImage = [UIImage imageWithCGImage:[assetRepresentation fullScreenImage] scale:[assetRepresentation scale] orientation:(UIImageOrientation)[assetRepresentation orientation]];
// add touch-sensitive image view to the scroll view
TapDetectingImageView *imageView = [[TapDetectingImageView alloc] initWithImage:fullScreenImage];
[imageView setDelegate:self];
[imageView setTag:ZOOM_VIEW_TAG];
[imageScrollView setContentSize:[imageView frame].size];
[imageScrollView addSubview:imageView];
[imageView release];
// calculate minimum scale to perfectly fit image width, and begin at that scale
float minimumScale = [imageScrollView frame].size.width / [imageView frame].size.width;
[imageScrollView setMinimumZoomScale:minimumScale];
[imageScrollView zoomToRect:CGRectMake(0.0, 0.0, imageView.frame.size.width, imageView.frame.size.height) animated:NO];
}
所以从这个例子中能学习到如何灵活地嵌套和组合多种UI组件,并把事件侦听delegate出来。