Android动画介绍-Tween Animation
3.0以前,android支持两种动画模式,Tween Animation,Frame Animation
在android3.0中又引入了一个新的动画系统:Property Animation
这三种动画模式在SDK中被称为Property Animation,View Animation,Drawable Animation
下面介绍:Tween Animation
View Animation(Tween Animation):补间动画,给出两个关键帧,通过一些算法将给定属性值在给定的时间内在两个关键帧间渐变。
提供了旋转,移动,缩放,平移等效果,可以使用xml构建动画,也可以使用代码构建动画
xml构建的动画: 在res/anim 创建xml文件,使用的节点有:<alpha>,<scale>,<translate>,<rotate>
可以是使用将动画效果放到集合中,可以产生不一样的效果,默认的是同时执行,
也可以使用startOffset属性指定该动画延迟执行时间,这样可以分开执行效果
scale.xml
translate.xml
set.xml
使用方法:
获取Animation:Animation animation = AnimationUtils.loadAnimation(getApplicationContext(), animaXml);
在android3.0中又引入了一个新的动画系统:Property Animation
这三种动画模式在SDK中被称为Property Animation,View Animation,Drawable Animation
下面介绍:Tween Animation
View Animation(Tween Animation):补间动画,给出两个关键帧,通过一些算法将给定属性值在给定的时间内在两个关键帧间渐变。
提供了旋转,移动,缩放,平移等效果,可以使用xml构建动画,也可以使用代码构建动画
xml构建的动画: 在res/anim 创建xml文件,使用的节点有:<alpha>,<scale>,<translate>,<rotate>
可以是使用将动画效果放到集合中,可以产生不一样的效果,默认的是同时执行,
也可以使用startOffset属性指定该动画延迟执行时间,这样可以分开执行效果
下面以Xml构建代码为例:
alpha.xml
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<alpha
android:duration="1000"
android:fillAfter="false"
android:fromAlpha="1.0"
android:toAlpha="0" >
</alpha>
</set>
rotate.xml
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<rotate
android:duration="1000"
android:fillAfter="false"
android:fromDegrees="0"
android:pivotX="0.5"
android:pivotY="0.5"
android:toDegrees="360" >
</rotate>
</set>
scale.xml
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<scale
android:duration="1000"
android:fillAfter="false"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="0"
android:toYScale="0" >
</scale>
</set>
translate.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="1000"
android:fillAfter="false"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="200"
android:toYDelta="200" />
</set>
set.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<alpha
android:duration="1000"
android:fillAfter="false"
android:fromAlpha="1.0"
android:toAlpha="0.5" >
</alpha>
<scale
android:duration="1000"
android:fillAfter="false"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:startOffset="1000"
android:toXScale="0.5"
android:toYScale="0.5" >
</scale>
<rotate
android:duration="1000"
android:fillAfter="false"
android:fromDegrees="0"
android:pivotX="0.5"
android:pivotY="0.5"
android:startOffset="2000"
android:toDegrees="360" >
</rotate>
<translate
android:duration="1000"
android:fillAfter="false"
android:fromXDelta="0"
android:fromYDelta="0"
android:startOffset="3000"
android:toXDelta="200"
android:toYDelta="200" />
</set>
使用方法:
activity_tween.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/alpha"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:gravity="center"
android:text="alpha"
android:textSize="20sp" />
<Button
android:id="@+id/scale"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:gravity="center"
android:text="scale"
android:textSize="20sp" />
<Button
android:id="@+id/rotate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:gravity="center"
android:text="rotate"
android:textSize="20sp" />
<Button
android:id="@+id/translate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:gravity="center"
android:text="translate"
android:textSize="20sp" />
<Button
android:id="@+id/set"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:gravity="center"
android:text="set"
android:textSize="20sp" />
<ImageView
android:id="@+id/target"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="clip_horizontal"
android:layout_margin="30dp"
android:src="@drawable/image" />
</LinearLayout>
public class TweenActivity extends Activity implements OnClickListener {
private Button alpha;
private Button scale;
private Button rotate;
private Button translate;
private Button set;
private ImageView target;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tween);
initView();
setListener();
}
private void initView() {
alpha = (Button) findViewById(R.id.alpha);
scale = (Button) findViewById(R.id.scale);
rotate = (Button) findViewById(R.id.rotate);
translate = (Button) findViewById(R.id.translate);
set = (Button) findViewById(R.id.set);
target = (ImageView) findViewById(R.id.target);
}
private void setListener() {
alpha.setOnClickListener(this);
scale.setOnClickListener(this);
rotate.setOnClickListener(this);
translate.setOnClickListener(this);
set.setOnClickListener(this);
target.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.alpha:
startAnimation(R.anim.alpha);
break;
case R.id.scale:
startAnimation(R.anim.scale);
break;
case R.id.rotate:
startAnimation(R.anim.rotate);
break;
case R.id.translate:
startAnimation(R.anim.translate);
break;
case R.id.set:
startAnimation(R.anim.set);
break;
default:
break;
}
}
public void startAnimation(int animaXml) {
Animation animation = AnimationUtils.loadAnimation(
getApplicationContext(), animaXml);
target.startAnimation(animation);
}
}
获取Animation:Animation animation = AnimationUtils.loadAnimation(getApplicationContext(), animaXml);
给View设置动画:target.startAnimation(animation);
xml文件构建动画
参考:http://blog.csdn.net/forwardyzk/article/details/42266015
代码构建动画:
参考: http://blog.csdn.net/forwardyzk/article/details/42387247
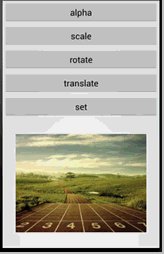
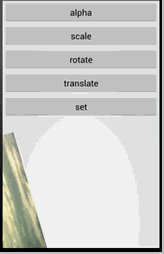
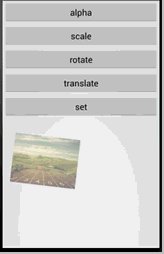
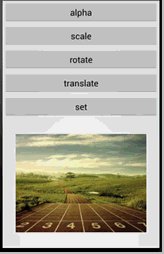
效果图: