- 【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)
算法大师
华为od面试python算法前端
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.黑盒测试和白盒测试的区别2.假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗口,输入文本,限制字数在200字以内。问你怎么提取测试点。功能测试性能测试安全性测试可用性测试跨平台兼容性测试网络环境测试3.接口测试的工具你了解哪些
- 接口测试如何设计测试用例
李蕴Ronnie
接口测试用例设计方式针对每个必填参数,都设计一条参数为空的测试用例必填参数不存在传的参数值在数据库中不存在添加数据接口,传入已有的数据重复添加编辑数据接口,各个字段分别编辑,合并编辑参数数据类型限制,针对每个参数设计一条参数值类型不符合的逆向用例参数自身取值范围,针对所有参数,设计一条每个参数值在取值范围内最大值的正向测试用例是否满足前提条件(token、headers),几个前提条件几条用例针对
- 什么是接口测试?做接口测试的意义是什么?
白码会说
软件测试接口测试软件测试
Timewilltell.1、什么是接口测试?为什么要做接口测试?接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。由于如今的系统复杂度不断上升,传统的测试方法成本急剧增加且测试效率大幅下降,所以就要做接口测试。同时,接口测试相对容易实现自动化持续集成,且相
- 软件测试/测试开发/全日制 |利用Django REST framework构建微服务
霍格沃兹-慕漓
django微服务sqlite
霍格沃兹测试开发学社推出了《Python全栈开发与自动化测试班》。本课程面向开发人员、测试人员与运维人员,课程内容涵盖Python编程语言、人工智能应用、数据分析、自动化办公、平台开发、UI自动化测试、接口测试、性能测试等方向。为大家提供更全面、更深入、更系统化的学习体验,课程还增加了名企私教服务内容,不仅有名企经理为你1v1辅导,还有行业专家进行技术指导,针对性地解决学习、工作中遇到的难题。让找
- python中的requests模块
€dj&
python爬虫http
一.requests模块介绍requests模块是python的第三方模块,用来发送网络请求,常用于爬虫,能够完全满足基于HTTP协议的接口测试二.requests模块的安装:三.requests模块发送请求方法1.简单的get请求方法(1)请求方法:requests.请求方法(get)(2)url定义:URL是请求的地址,是一个字符串形式数据做接口测试时,URL应该是接口地址四.requests
- 用Python搞定接口自动化测试:轻松实现RPC协议接口测试_python测试rpc接口
2401_84141210
程序员rpc网络协议网络
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!Hessian是一款基于HTTP协议的RPC框架,采
- 接口测试框架实战-JSON 请求与响应断言
蜀山客e
数据驱动就是通过数据的改变驱动自动化测试的执行,最终引起测试结果的改变。简单来说,就是参数化在自动化测试中的应用。测试过程中使用数据驱动的优势主要体现在以下几点:1、提高代码复用率,相同的测试逻辑只需编写一条测试用例,就可以被多条测试数据复用,提高了测试代码的复用率,同时提高了测试代码的编写效率。2、异常排查效率高,测试框架依据测试数据,每条数据生成一条测试用例,用例执行过程相互隔离。如果其中一条
- 接口测试06 -- pytest接口自动化封装&Loggin实战
糯米不开花ぴ
软件测试python进阶python
1.接口关键字封装1.1基本概念接口关键字封装是指:将接口测试过程中常用的操作、验证封装成可复用的关键字(或称为函数、方法),以提高测试代码的可维护性和可复用性。1.2常见的接口关键字封装方式1.发送请求:封装一个函数,接受参数如请求方法、URL、请求头、请求体等,使用相应的库发送请求,如requests库或HttpClient库。---------------->>>>
- Jmeter、Python、Postman测试工具对比
测试界的海飞丝
软件测试自动化测试测试工具jmeterpython
一、JMeter总结:适合对代码不敏感的使用人员,不会代码也可以完成接口自动化,设计框架。适合紧急迭代的项目。JMeter接口测试的优势小巧轻量级,并且开源免费,社区接受度高,比较容易入门支持多协议,并提供了比较高级的扩展能力,允许自己定义和扩展新的协议支持,比如扩展支持阿里提供的Dubbo协议的JMeter插件等学习者不需要会代码,不需要编程,熟悉http请求,熟悉业务流程,就可以根据页面中in
- 【HarmonyOS】- HAR与HSP区别及使用原则
数的羊都睡了
HarmonyOSharmonyos华为鸿蒙ArkTS
文章目录知识回顾前言源码分析1.2.3.拓展知识总结知识回顾前言HAR与HSP源码分析1.2.3.拓展知识总结系统提供了两种共享包,HAR静态共享包和HSP动态共享包。HAR与HSP都是为了实现代码和资源的共享,都可以包含代码、C++库、资源和配置文件,最大的不同之处在于:HAR中的代码和资源跟随使用方编译,如果有多个使用方,它们的编译产物中会存在多份相同拷贝;而HSP中的代码和资源可以独立编译,
- Postman接口测试,从入门到实战(一)
追忆袍泽
学习笔记自动化测试自动化测试postman测试工具
一、什么是接口测试?接口测试分为两种:测试外部接口:系统和外部系统之间的接口。如:电商网站:支付宝支付。测试内部接口:系统内部的模块之间的联调,或者子系统之间的数据交互。测试重点:测试接口参数传递的正确性,接口功能的正确性,输出结果的正确性,以及对各种异常情况的容错性和权限控制。接口测试过程?比如我们出去吃饭,餐饮服务接口请求过程:饭馆地址(接口地址)选择菜系:东北菜、四川菜、湖南菜(接口请求方式
- 2019-07-16 Python接口测试实现获取登陆后的cookie访问下个接口
昨天今天下雨天1
coding:utf-8importrequestsurl="你的登陆接口"par={"mobile":"13225811329","passwd":"ws123456","from":"ios"}r=requests.post(url,data=par)s=requests.session()print(r.cookies)获取登录后的cookiecookies=r.cookiesurl1="你
- 接口测试与功能测试
测试1998
功能测试python软件测试自动化测试测试用例测试工具职场和发展
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快本文主要分为两个部分:第一部分:主要从问题出发,引入接口测试的相关内容并与前端测试进行简单对比,总结两者之前的区别与联系。但该部分只交代了怎么做和如何做?并没有解释为什么要做?第二部分:主要介绍为什么要做接口测试,并简单总结接口持续集成和接口质量评估相关内容。第一部分首先,在做接口测试的过程中,经常有后端开发会问:后端接口都测试什么?怎么
- 第五单元 Jmeter组件介绍
胖虎大魔王
一、性能测试1.下载,安装,运行2.java环境运行二、Jmeter简介1.我们为什么使用Jmeter开源,免费,基于Java编写,可集成到其他系统可拓展各个功能插件支持接口测试,压力(负载和压力)测试等多种功能,支持录制回放,入门简单相较于自己编写框架活其他开源工具,有较为完善的UI界面,便于接口调试多平台支持,可在Linux,Windows,Mac上运行,支持多协议2.Jmeter的作用接口测
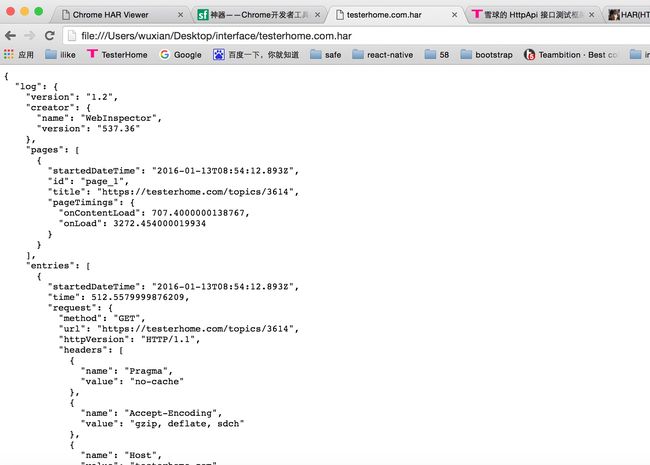
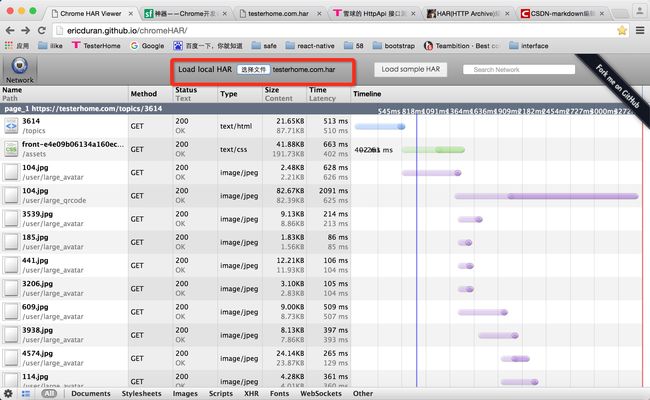
- 一个不成熟接口测试平台
自负的鱼
神盾系统(SHIELD)神盾系统为自动化测试工具,该测试工具可以针对项目中的HTTP(先支持POST和GET)和RPC接口进行自动化测试。自动化代码生成,时间成本。针对controller生成接口测试用例。背景目前公司没有统一测试环境,开发中依赖于编写大量的测试用例严重增加了开发和测试的开发周期;同时测试同学编写的测试用例未能实现沉淀和版本管理,导致新测试同学无法知晓原测试过程;测试同学目前只能通
- Python 如何生成一组随机数
小白成长记Ymr
pythonpython自动化单元测试功能测试
前景:在接口测试时,很多情况下会用到随机数来进行测试,举个例子:比如生成手机号,生成激活码(优惠券),唯一识别码,手机号一般就是由纯数字组成,唯一识别码和激活码一般都是纯字母或者字母和数字组成的,大多数都是由字母和数字组成,那就首先要有一个所有字母和数字的字符串,然后随机取出几个字母或数字。Python生成随机数,会用到python的string()和random()方法,这里就先介绍三种随机数格
- Postman接口测试工具详解
m0_38123128
postman
引言在软件开发过程中,接口测试是保证系统间数据交互稳定性和可靠性的重要环节。Postman作为一款功能强大且用户友好的API开发和测试工具,凭借其简单易用、功能丰富等特点,深受开发者和测试人员的喜爱。本文将详细介绍Postman的界面布局、核心功能以及在实际接口测试中的应用。Postman界面布局Postman的界面设计简洁明了,主要包括以下几个部分:工具栏:New:新建请求、集合(Collect
- JMeter 接口自动化测试:以搜索功能为例的实现思路详解
锦都不二
jmeter
在软件开发和测试领域,接口自动化测试是确保系统间交互顺畅、提高测试效率的重要手段。ApacheJMeter是一款广受欢迎的开源性能测试工具,它不仅能够进行负载测试,也支持接口测试。本文将以一个典型的搜索功能为例,详细解析如何使用JMeter实现接口自动化测试,从功能分析到抓取接口,再到配置与执行测试。1.功能需求分析首先,明确搜索功能的基本需求:用户输入关键词,系统根据关键词检索数据库或索引,并返
- Python使用requests发送post请求
Nikon937
1.我们使用postman进行接口测试的时候,发现POST请求方式的编码有3种,具体的编码方式如下:A:application/x-www-form-urlencoded==最常见的post提交数据的方式,以form表单形式提交数据B:application/json==以json格式提交数据C:multipart/form-data==一般使用来上传文件(较少用)2.我们使用python做接口测
- 话费接口API对接流程是什么?又有哪些优势?
三十一号鼓手
lispintellijideajavaopentsdb大数据
话费接口API对接流程前期准备找一家专业做话费充值的公司,联系其商务了解对接的具体情况,包括合作模式、话费价格、消耗及打款金额是否可以开票、对接时是否有技术配合等开户与对接确定合作后在话费充值平台进行开户,获取账户参数及接口文档开始对接接口测试对接完成后进行接口测试,测试成功后可正式提交话费进行充值话费接口API优势充值范围可自动配置,支持三大运营商的话费充值话费充值安全稳定性有保障,基础硬件设施
- 手把手教你从开发进度划分测试
Jarrett_Zheng
单元测试压力测试
一.单元测试(UnitTesting)单元测试:软件单元测试的对象是可独立编译或汇编的程序模块。测试的对象是软件测试中的最小单位:模块。测试阶段:编码后或者编码前(TDD:测试驱动开发)注:一般编码后测试测试对象:最小模块测试人员:测试工程师或开发人员测试依据:代码和注释+详细文档测试方法:白盒测试测试内容:模块接口测试、局部数据结构测试、独立执行路径测试、错误处理路径测试、边界条件测试注释:1、
- Jmeter+ant+jenkins接口自动化测试框架
测试老哥
jmeterjenkinspython软件测试自动化测试测试用例压力测试
视频学习:文末有免费的配套视频可观看点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快大致思路:Jmeter可以做接口测试,也能做压力测试,而且是开源软件;Ant是基与java的构建工具,完成脚本执行并收集结果生成报告,可以跨平台,Jenkins是持续集成工具。将这三者结合起来可以搭建一套WebHTTP接口测试的持续构建环境,实现接口自动化测试,pc系统Windows。1、安装就jmet
- 测试老鸟汇总,接口测试总结与用例编写,一文策底概全...
软件测试老莫
接口测试
1、为什么要做接口测试?1)现在很多系统前后端架构是分离的,因为不同端(前段,后端)的工作进度不一样,所以我们要针对最开始出来的接口,以及需要调用其他公司的(银行,支付宝,微信,qq等)一些接口进行接口测试及验证数据,从安全层面来说,只依赖前端进行限制已经完全不能满足系统的安全要求(绕过前端太容易了),需要后端同样进行控制,在这种情况下就需要从接口层面进行验证。在这种情况下就需要从接口层面进行验证
- MAC环境导出项目的目录结构
Harvey_DH_
macos
一、安装Homebrew包管理工具/bin/bash-c"$(curl-fsSLhttps://gitee.com/ineo6/homebrew-install/raw/master/install.sh)"官网网址:https://brew.idayer.com/二、用brew包管理工具安装treebrewinstalltree三、打开终端,导出项目的目录结构cd/Users/***/har//
- 基于LangChain手工测试用例转接口自动化测试生成工具!
小码哥说测试
技术分享测试面试自动化测试langchain测试用例功能测试集成测试测试工具软件测试接口测试
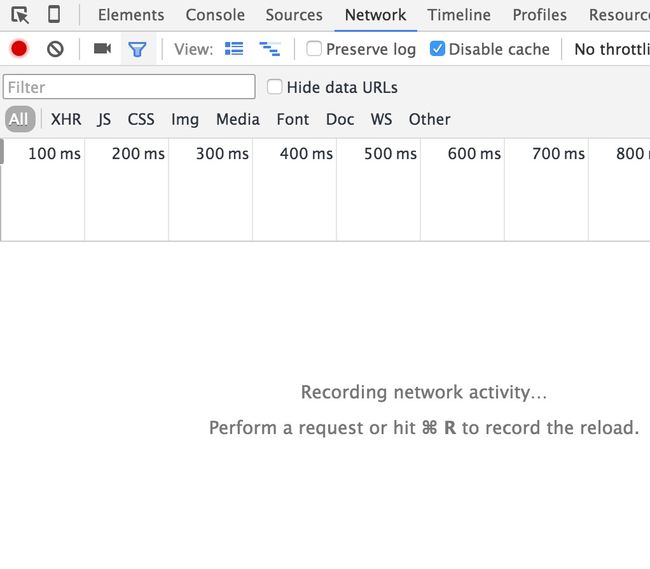
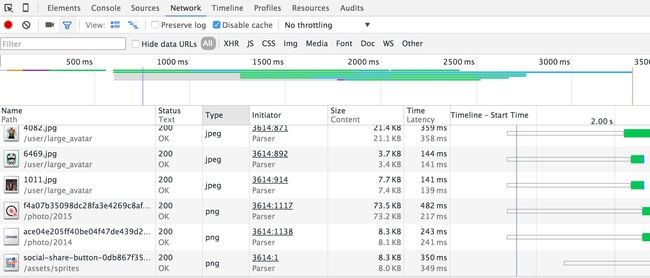
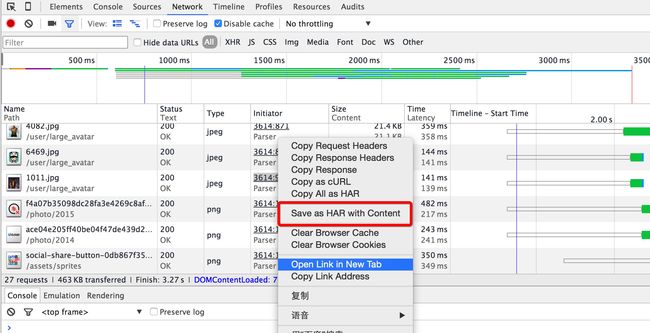
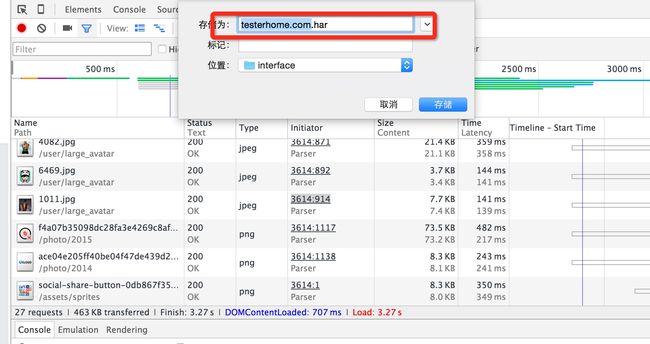
接口自动化测试用例是一个老生常谈的问题,在未引入人工智能之前,也有非常多的生成方案,比如如下所示,通过har生成接口自动化测试用例:但是以上的生成方式依然是有一些弊端,比如har本身虽然能表述一定的接口信息和业务信息,但是毕竟无法用来表述全部的应用场景与用例场景。而大部分的应用场景和用例场景,均是通过自然语言进行描述的。而解析自然语言,则是大语言模型擅长做的事情。实践演练需求说明以下内容为3条接口
- 接口测试 —— 如何设计高效的测试用例!
小码哥说测试
技术分享自动化测试软件测试测试用例python测试工具软件测试selenium自动化测试接口测试
摘要:随着互联网应用的日益复杂化,接口测试已成为保证软件质量不可或缺的一部分。本文将探讨如何有效地设计接口测试用例,并提供实用的建议和示例。一、引言接口测试(API测试)是确保系统各部分之间交互正确性的关键步骤。良好的测试用例可以帮助开发团队快速定位问题所在,提高产品的稳定性和用户体验。本文旨在分享一些实用的设计技巧和注意事项。二、什么是接口测试?接口测试是一种针对应用程序接口(API)进行的测试
- java maven 多环境+jenkins参数化构建
flyingshuai
自动化接口mavenjava多环境接口自动化
背景:运维提出以后会有多套环境,自动化接口测试将会是一套代码在多个服务器环境上跑。需要根据jenkins的命令,实现发布多套环境。首先搜索到的是maven项目的多环境切换,但是帖子都只有怎么配置多环境。具体java代码里怎么读到环境参数却是没提。后来又搜索java代码怎么读取pom的环境配置,以及怎么替换当前环境,终于把整个流程串下来了,记录如下。思路:jenkins参数化构建,传递环境参数给ma
- 【软件测试】术语定义
Play_Sai
软件测试自动化测试性能测试接口测试术语定义软件测试
1、接口测试接口测试概念:是测试系统组件间接口的一种测试方法接口测试的重点:检查数据的交换,数据传递的正确性,以及接口间的逻辑依赖关系接口测试的意义:在软件开发的同时实现并行测试,减少页面层测试的深度,缩短整个项目的测试周期接口测试能发现哪些问题:可以发现很多在页面上操作发现不了的bug、检查系统的处理异常能力、检查系统的安全性、稳定性、可以修改请求参数,突破前端页面输入限制2、性能测试并发用户数
- Web应用系统的小安全漏洞及相应的攻击方式
测试界晓晓
软件测试前端功能测试自动化测试软件测试程序人生职场和发展
1写作目的本文讲述一个简单的利用WebAPI来进行一次基本没有破坏力的“黑客”行为。主要目的如下:了解什么叫安全漏洞知道什么是api了解一些获取api的工具通过对API的认识了解白盒接口测试基本概念和技术免责声明:本文主要是以学习交流为目的,而且实验的对象也是通过搜索引擎随机选择的。不以搞破坏为目的,纯粹是以教学为目的,同时也警醒大伙重视基本的互联网安全。当然,本文会对关键字打个马赛克,防止有兴趣
- 接口测试用例设计详解
知识的宝藏
接口测试测试用例接口测试用例设计python
接口测试用例设计详解在软件开发中,接口测试是一项重要的质量保证措施,它确保各个组件之间能够正确地通信。黑盒测试是一种常见的测试方法,它只关注输入和输出而不关心内部实现细节。本文将详细介绍如何基于黑盒测试的原则设计接口测试用例,并结合接口文档的技术要求,考虑各种边界条件、异常情况、接口性能和安全性。1.引言接口测试是验证应用程序接口是否按预期工作的过程。黑盒测试是一种测试方法,它侧重于从外部视角测试
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?