给网页化妆—圆滑舒适的圆角框
给网页化妆—圆滑舒适的圆角框
网页是由边框架构而成,边框为网页元素找到合适的地方,却又不束缚元素的特点备受网页设计者的喜爱,目前CSS+DIV的结合,为网页支撑起了骨架和外皮,相对于代码实现,较有先声夺势的感觉。
网页上那些直楞楞的边框容易给人一种拘束的感觉,为了增强UI的亲和性,有些网站运用了浅色系边框甚至是无边框使其达到若有若无的效果,或者将边框修改为圆角框的方法。下面的博客具体学习一下可变宽度的圆角框,和可变高度的圆角框,为了提高圆角框的可复用性,这两种方法极受欢迎。
™可变宽度的圆角框
l 准备图片
截一张漂亮的圆角框图
如:
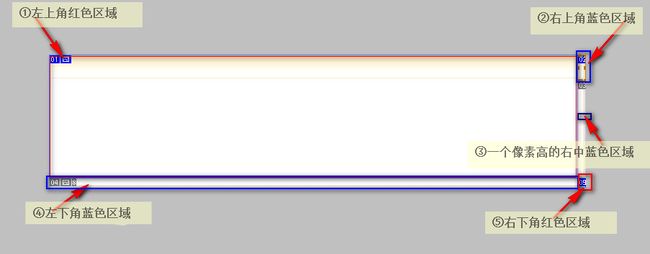
在PS里处理该图,用切片工具将图片分成5部分。如:
将这五部分图用清晰的名称命名放在images文件夹中。
l 划分模块
如代码:
<div id="left" class="round">
<div class="top">
</div>
<div class="middle">
<p>
小圆角框欢迎您</p>
</div>
<div class="bottom">
<p>
</p>
</div>
</div>分成上中下三个部分
l 配图
让div.round 获取左上角的图片背景,div.top获取右上角的图片背景,div.middle获取右中部分的图片背景并在Y轴方向平铺,div.bottom获取左下角的图片背景,让div.bottom中的p标签获取右下角的背景图片。这样就构成了一个完整的圆角框了。具体CSS样式如下:
/*-----------------------匹配所有的标签--------------------*/
*
{
padding: 0;
margin: 0 auto;
text-align: center;
}
/*-----------------------设置背景颜色--------------------*/
body
{
font-size: 12px;
background-color: #fdfff9;
}
/*-----------------------设置圆角框左上角的背景图--------------------*/
.round
{
background-image: url(images/round_left_top.gif);
background-repeat: no-repeat;
background-position: top left;
}
/*-----------------------设置圆角框右上角的背景图--------------------*/
.round .top
{
background-image: url(images/round_right_top.gif);
background-repeat: no-repeat;
background-position: top right;
height: 44px;
}
/*-----------------------设置圆角框右中部分的背景图--------------------*/
.round .middle
{
background-image: url(images/round_right_middle.gif);
background-position: top right;
background-repeat: repeat-y;
}
/*-----------------------设置圆角框左下角的背景图--------------------*/
.round .bottom
{
background-image: url(images/round_left_bottom.gif);
background-position: bottom left;
background-repeat: no-repeat;
}
/*-----------------------设置圆角框右下角的背景图--------------------*/
.round .bottom p
{
background-image: url(images/round_right_bottom.gif);
background-position: bottom right;
background-repeat: no-repeat;
height: 13px;
}
/*-----------------------设置小圆角框的大小--------------------*/
#left
{
width: 180px;
margin: 100px auto;
}
/*-----------------------设置大圆角框的大小--------------------*/
#right
{
margin: 100px auto;
width: 700px;
height: auto;
}
/*-----------------------设置字体--------------------*/
#right .middle p
{
text-align: center;
font-size: 20px;
font-family: 华文行楷;
}
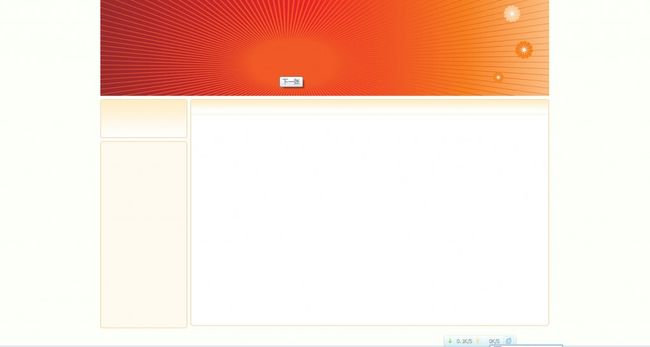
l 可变宽
™ 可变高度的圆角框
l 方法
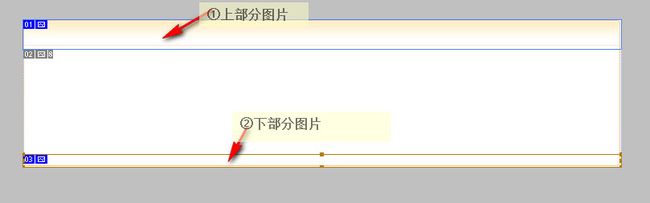
同上面的方式类似,但是只需利用上面图片取两部分:
中间的Div.middle处理其左右边框的颜色,其颜色为摄取的上下两部分背景图的边框颜色。因此,左右边框的颜色不变,中间的div就可以任意变大变小了。具体的代码就不贴了,请大家自己尝试。
中间区域的CSS样式
background-color: #fffaef;
border-left: #ffc287 1px solid;
border-right: #ffc287 1px solid;
l 可变高